Arduino IoT Dashboard è dedicato alla realizzazione della tua prima dashboard da utilizzare con Arduino IoT Remote App
Nel precedente articolo dedicato alla nuova App Arduino ufficiale dedicata all’IoT attraverso il tuo smartphone hai letto come installare e configurare l’app.
L’immagine in alto è la medesima che hai visto in chiusura del precedente articolo come continuità tra questi ultimi.
Passiamo alla configurazione della tua prima dashboard IoT.
Configurazione Arduino IoT Dashboard – primi passi
La prima Arduino IoT Dashboard parte dal login al create.arduino.cc con il medesimo utente usato per loggarti sull’App IoT.
Arrivi alla pagina principale:
in cui puoi selezionare “Arduino IoT Cloud” ( icona in alto a destra tra le quattro centrali ):
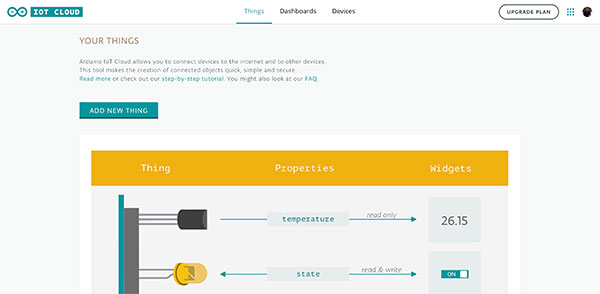
questa scelta ti porta alla schermata in cui puoi aggiungere i tuoi “Things” ( non oggetto di questo articolo ):
e nella quale devi cliccare, sul menu in alto, la voce “Dashboard” che ti porta in questa schermata:
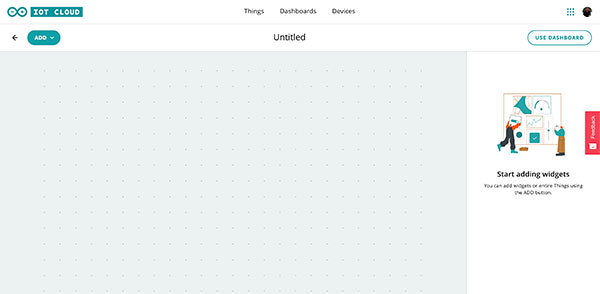
 da cui potrai creare la tua prima Dashboard cliccando sul tasto in basso “create dashboard”:
da cui potrai creare la tua prima Dashboard cliccando sul tasto in basso “create dashboard”:
arriverai nella schermata mostrata subito sopra in cui parte la creazione della dashboard.
Crea la tua prima arduino iot dashboard
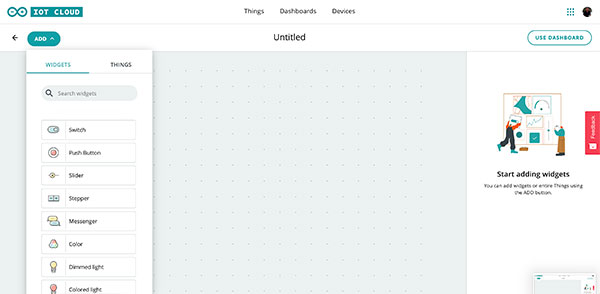
Come ti suggerisce la schermata stessa ( sulla destra ) è il momento di aggiungere il nostro primo widget.
L’Arduino IoT Dashboard funziona con i widget predefiniti, che vedremo a breve, che ti permettono di creare la dashboard velocemente.
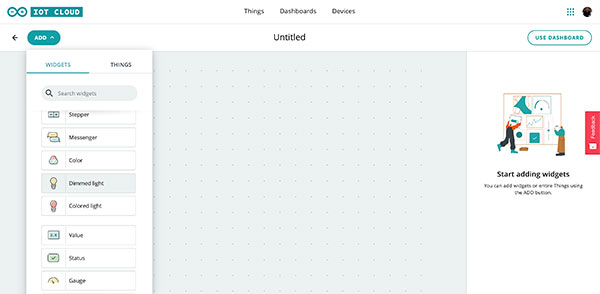
cliccando sul pulsante in alto “ADD” ti verrà mostrata la lunga lista dei widget che puoi inserire nel tuo progetto.
Per questo primo esempio ho deciso di aggiungere tre widget:
- un dimmer da usare con un led;
- due switch on/off da utilizzare con dei led;
Partiamo con il primo widget – il dimmer
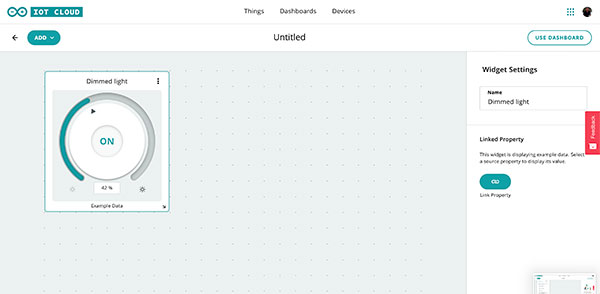
Il primo widget che inseriremo nella nostra Arduino IoT Dashboard è un dimmer light:
che utilizzeremo per controllare una luce led.
Passiamo a configurarlo nella nostra dashboard, dopo averlo inserito:
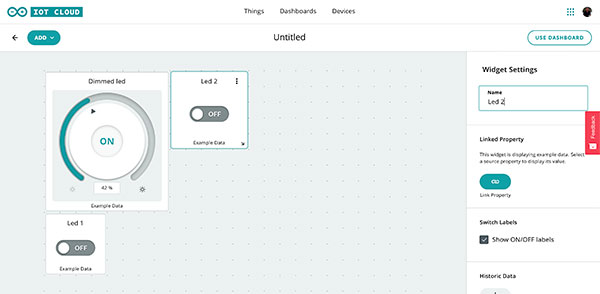
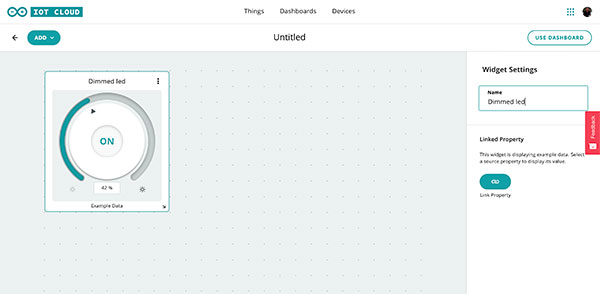
Seleziona il widget appena inserito per vedere la colonna “Widget Settings” in cui potrai, in questo caso, ad esempio, cambiare il nome del widget in “Dimmer led”:
e se avessi altre caratteristiche potresti cambiare anche quelle.
automaticamente il nome del widget è stato modificato.
Aggiungi i due widget switch
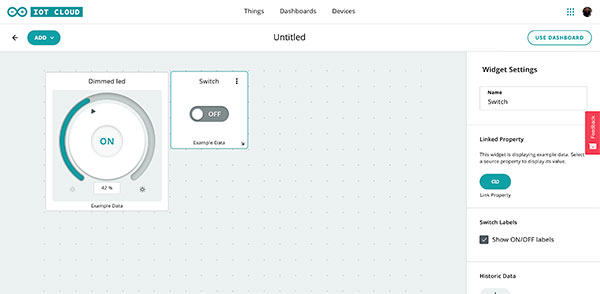
Seleziona il primo dei due cliccando, come prima, sul tasto “ADD” in alto a sinistra e seleziona il widget corretto “switch”:
Il nuovo widget viene posizionato sul lato destro del primo, passa all’impostazione dei settings e poi vedremo come posizionarlo correttamente.
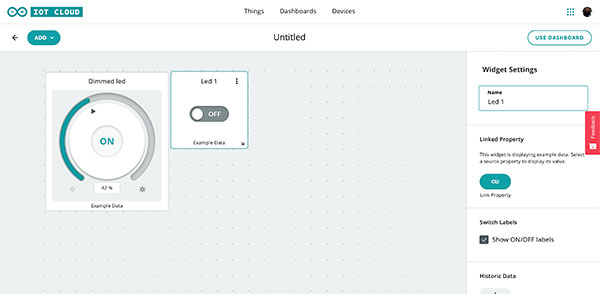
Clicca sulla colonna a destra nella finestra Name e cambia il nome da Switch a Led 1:
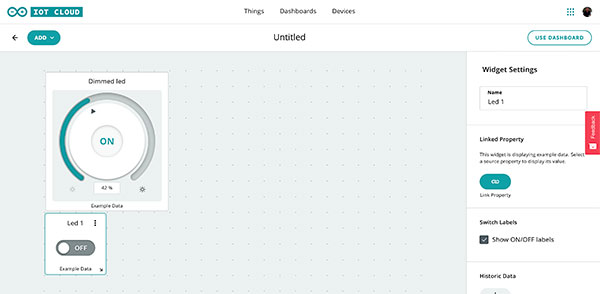
passa poi alla posizione del nuovo widget, trascinalo semplicemente cliccandoci sopra e ridimensionalo trascinando un angolo per renderlo leggermente più piccolo, il risultato finale sarà:
hai notato che ho ridimensionato la larghezza del widget “switch led 1” a metà della larghezza del widget Dimmer led.
Aggiungi il terzo widget switch
Sei arrivato all’aggiunta dell’ultimo switch per questo primo esempio di creazione arduino IoT Dashboard.
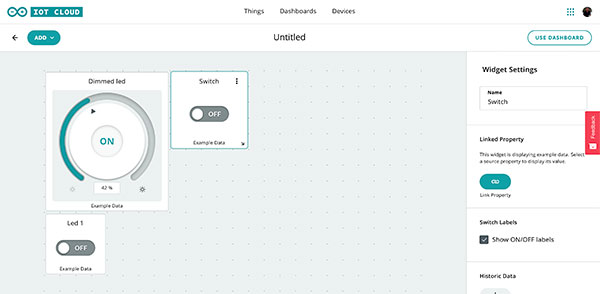
Seleziona il widget, switch, come nel precedente passaggio:
Procedi a rinominarlo in “Led 2” cliccando nella colonna di destra:
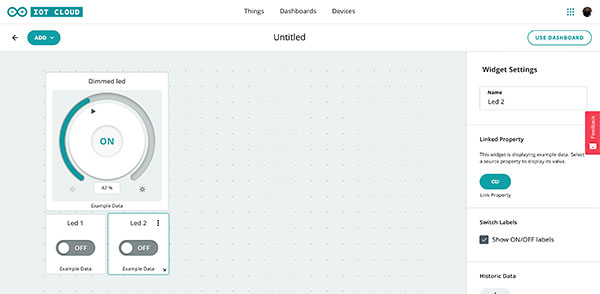
 e quindi a ridimensionarlo e posizionarlo sotto dimmer led ed a destra di Led 1:
e quindi a ridimensionarlo e posizionarlo sotto dimmer led ed a destra di Led 1:
 la nostra dashboard è quasi completa, manca solo il nome della stessa.
la nostra dashboard è quasi completa, manca solo il nome della stessa.
Rinomina la Dashboard
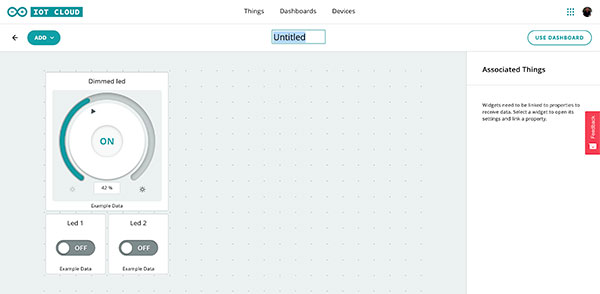
Per riconoscere le nostre arduino IoT Dashboard è bene dare loro un nome e per farlo ti basta cliccare nel box in alto al centro in cui attualmente compare “Untitled”:
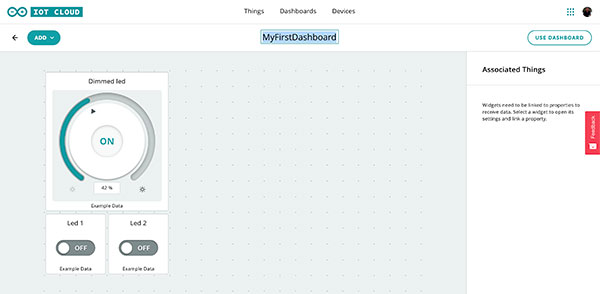
e scrivi il nome che desideri assegnare a questa dashboard:
in modo che da questo momento in poi riconoscerai la tua dashboard con il nome assegnato.
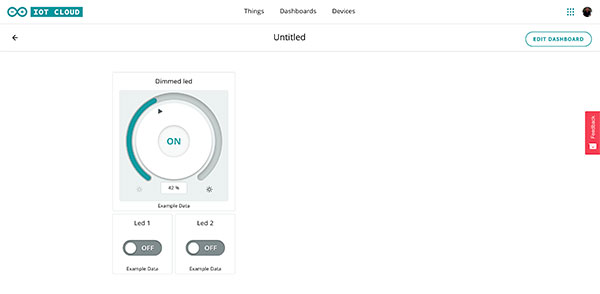
Infine clicca sul pulsante “USE DASHBOARD” in alto a destra, sopra la colonna delle proprietà dei widget:
la schermata si aggiorna ed il tasto “USE DASHBOARD” diventa “EDIT DASHBOARD” che potrai utilizzare per editare la tua dashboard.
Notice
Hai notato che la mia dashboard, nell’immagine si chiama ancora “untitled” perchè quando ho catturato la schermata il nome non si era ancora aggiornato, ci sono voluti pochi secondi.
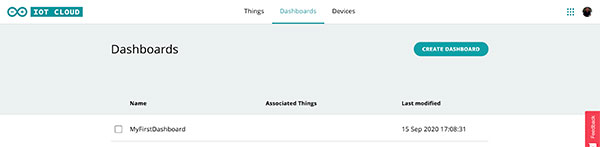
Visualizza l’elenco Dashboard
La lista delle tue dashboard sarà disponibile nella pagina principale dell’arduino IoT Dashboard:
e nella pagina principale dell’App IoT remote:
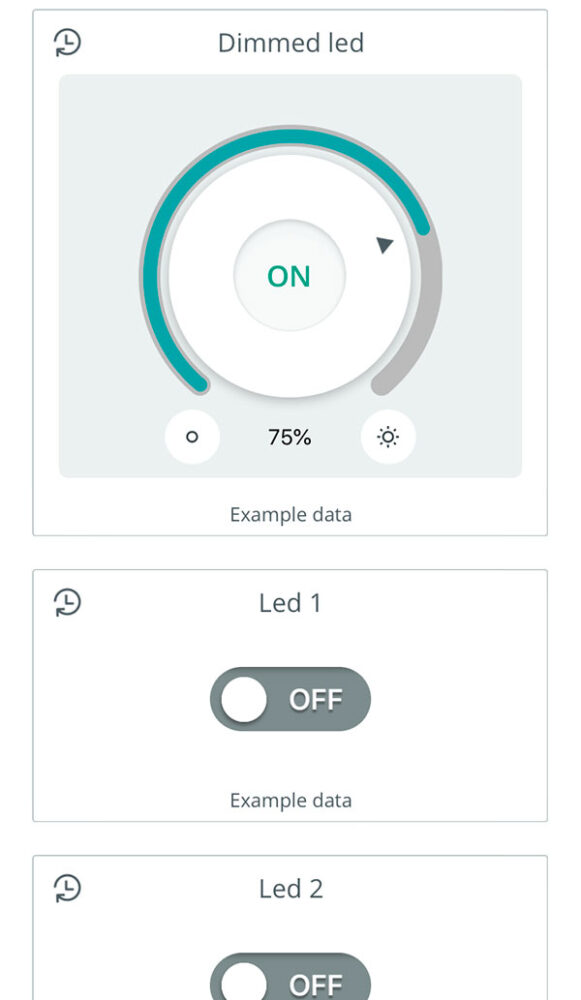
e selezionando la tua dashboard appena creata la vedrai visualizzata sul tuo smartphone:
Nei prossimi articoli collegheremo alla dashboard delle schede arduino e dei led per vedere come controllarli da remoto.





















 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza