I led sono senza dubbio un mondo affascinante ed Arduino ci permette di giocare con loro in modo sempre più semplice e fantasioso, realizzando magnifici effetti con pochi componenti e un po’ di pasienza.
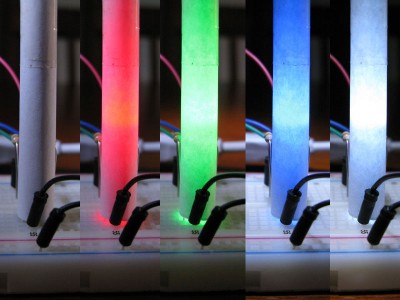
Qualche settimana fa mi sono imbattutto in alcuni messaggi presenti sui Forum di Arduino e non solo in cui altri appassionati raccontavano di aver acquistato dei led simili a quelli in figura, ossia dei Led RGB a catodo comune e chiedevano aiuto sul metodo con cui pilotarli e lo sketch migliore per gestirli.

Ho ordinato anche io 50 led RGB su internet e la settimana scorsa mi sono stati consegnati. Ne ho acquistati 50 in quanto la confezione minima era così composta, insieme a questi led il venditore mi ha regalato anche 50 resistenze da 470Ω utili per iniziare subito ad usarli.
Per realizzare questo esempio dovrai quindi procurarti:
- Un Arduino 2009 o Uno
- Una Breadboard
- qualche cavetto per breadboard
- un led rgb 5mm
- una resistenza da 470Ω
- una striscetta di carta bianca
- del nastro adesivo
Collega il catodo comune al negativo di arduino mediante la resistenza di 470Ω ed i tre terminali positivi (anodo) rosso, verde e blu rispettivamente al pin 11,10 e 9 di Arduino.
Lo sketch che caricherai su Arduino è il seguente:
int pinR=11;
int pinG=10;
int pinB=9;
char buffer[7] ;
int p = 0;
byte inByte = 0;
byte valR = 0;
byte valG = 0;
byte valB = 0;
void setup() {
pinMode(pinR, OUTPUT);
pinMode(pinG, OUTPUT);
pinMode(pinB, OUTPUT);
Serial.begin(9600);
Serial.println("Init Sketch");
}
void loop() {
if (Serial.available() >0)
{
inByte = Serial.read();
if (inByte == '#')
{
while (p < 6) // Accumula 6 caratteri
{
buffer[p] = Serial.read();
p++;
}
valR=convHex2Dec(buffer[1])+convHex2Dec(buffer[0])*16;
valG=convHex2Dec(buffer[3])+convHex2Dec(buffer[2])*16;
valB=convHex2Dec(buffer[5])+convHex2Dec(buffer[4])*16;
p = 0;
}
analogWrite(pinR,valR);
analogWrite(pinG,valG);
analogWrite(pinB,valB);
}
delay(100); // wait for a second
}
int convHex2Dec(byte hex)
{
if (hex >= '0' && hex <= '9') { return hex - '0'; }
else if (hex >= 'A' && hex <= 'F') { return hex - 'A' + 10; }
}
Analizzando lo sketch:
linee 01-03: inizializza le variabili pinR,pinG,pinB con il pin a cui è collegato il rispettivo colore del led;
linea 05: imposta una variabile di tipo char di 7 byte in cui memorizza il codice esadecimale dal colore desiderato;
linea 06: inizializza un puntatore p necessario a scrivere e leggere nel buffer;
linea 07: inizializza una variabile di tipo byte in cui inserire iil valore letto dalla seriale;
linee 09-11: imposta 3 variabili di tipo byte in cui memorizare il valore elaborato dalla conversione del codice esadecimale;
linea 13: crea la funzione setup() in cui ci sono tutte le istruzioni eseguite da Arduino all’avvio dello sketch;
linee 14-16: mediante il comando pinMode definisci i pin relativi al singolo colore come output, ossia pin su cui invieremo comandi di scrittura;
linee 18-19: inizializza la comunicazione Seriale e scrive sul canale seriale il testo “Init Sketch”;
linea 22: crea la funzione loop() eseguita ciclicamente dal processore Arduino;
linea 23: controlla che salla comunicazione seriale arrivi una comunicazione, solo all’arrivo di un carattere si attiva per processarlo;
linea 25: leggi ciò che è stato inviato dal terminale seriale utilizzandolo per popolare la variabile inByte definita sopra;
linea 26: se il primo carattere che ti arriva è “#” entra nella condizione ed esegui le linee dalla 27 alla 40;
linea 28: inizia un ciclo condizionato dalla variabile p che varia il suo valore tra 0 e 6 ( 7 caratteri ) inviati dal terminale;
linea 30: assegna alla variabile buffer il valore letto dalla comunicazione seriale;
linea 31: incremente la variabile p per acumulare i successivi caratteri;
linee 34-36: sono tre linee identiche nel concetto, ma impostate singilarmente per colore, analizzando la prima vedrai che utilizza una funzione definita in seguito convHex2Dec che converte un valore esadecimale in uno decimale, la regola per la conversione la puoi trovare su molti siti, io procedo considerando che i valori esadecimali utilizzati in questo sketch sono composti da 2 cifre ciascuna può assumere un valore comtreso tra 0 e F secondo la scala: 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F per cui i valori A,B,C,D,E,F sono rispettivamente 10,11,12,13,14,15,16 come li associo lo vedrai in seguito analizzando la funzione convHex2Dec in questa fase ti interessa sapere che la conversione di un numero esadecimale di 2 digit, come i nostri, in valore decimele si effettua in questo modo: [prima cifra] x 161 + [seconda cifra] x 160 ricordando che 160 è 1 per cui la formula puoi scriverla in questa forma: [prima cifra] x 16 + [seconda cifra] da cui puoi facilmente ricavare che se il valore esadecimale fosse FF potresti calcolare il suo valore decimale come: F (=15) x 16 + F (15) => 255; nello sketch per comodità ho scritto la formula come [seconda cifra] + [prima cifra]*16;
linea 38: reimposta a 0 il valore di p per consentire allo sketch di acquisire i valori successivi;
linee 42-44: utilizza il comando analogWrite() per scrivere su ciascun pin il valore convertito;
linea 47: imposta un ritardo di 100 millisecondi tra un ciclo ed il successivo, in fase di test è molto utile per non avere cambiamenti troppo repentini tra una transazione e la successiva, in fase di produzione puoi omettere questa linea;
linee 50-54: definisci la funzione di conversione da valori esadecimali a decimali, nello specifico la linea 52 verifica se il valore esadecimale è compreso tra 0 e 9 restituisce il valore senza elaborazioni, la linea 53 si occupa di trattare i valori esadecimali alfabetici compresi tra A ed F, restituendo il risultatoo della formula [valore] – ‘A’ + 10 ossia in caso il valore sia A ottieni il risultato A-A+10 = 10-10+10 = 10, se il valore è F il risultato è F-A+10 = 15-10+10 = 15
Come funziona lo sketch?
Semplice caricalo su Arduino, apri il monitor seriale e digita il valore esadecimale di 6 digit preceduto da #, per chi non addentro al mondo della programmazione Html il formato descritto è quello preferito dal web per indicare le notazioni di colore: #RRGGBB dove RR,GG e BB sono codici esadecimali da 00 a FF per ciascuna componente delle 3 (RGB) che compongono i colori realizzabili sul monitor, ed in questo esempio per pilotare il led RGB.
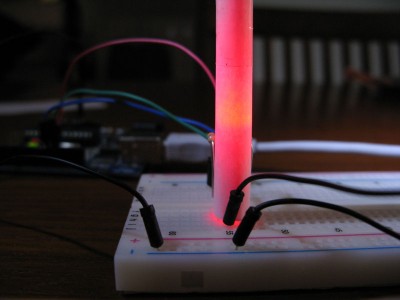
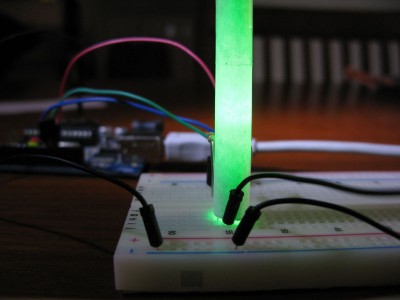
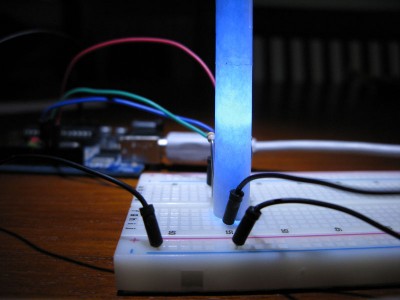
Io ho fotografato il mio esperimento avvolgendo una striscetta di carta su di una matita e coprendo poi il mio led, il risultato è il seguente:
Su internet ci sono migliaia di tabelle colore rgb che riportano i colori possibili, come ad esempio questa o tool simili a quelli utilizzati nei programmi di Grafica.
Buon divertimento.









 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
34 commenti
Vai al modulo dei commenti
Ciao Mauro, da qualche giorno mi sto appassionando al tuo
blog, veramente COMPLIMENTI!!! Sto cercando di creare
un’interfaccia PC che connesso ad Arduino attraverso Processing mi
faccia funzionare qualcosa. Immagina un’impianto domotico comandato
da PC. Capisco che l’impresa è ardua ma con un passo alla volta ci
arriverò. E ho voluto iniziare da questo tuo bel progettino per
pilotare il led RGB attraverso la seriale. Non riesco a capire come
mai nella compilazione del progetto non mi accetta ”
valR=convHex2Dec(buffer[1])+convHex2Dec(buffer[0])*16; in quanto mi
chiede di dichiarare “convHex2Dec” quindi nelle variabili. Grazie
per quello che fai, sei un grande
Autore
Ciao Francesco, forse nel copia e incolla ti é sfuggita la funzione, infatti quello che ti manca non é una variabile ma una vera e propria funzione.
Mauro
Ciao Mauro il progetto è molto bello ma non riesco a farlo partire, lo sketch non mi da errori ma dopo il montaggio non ce tensione, possibile avere lo schema? devo forse collegare a 5v? perché nel tuo non vedo collegamenti nei 5v
Autore
Ciao Enzo,
lo schema è il classico usato per collegare i led RGB a catodo comune, ne trovi molti esempi nel blog o sul web.
Controlla bene che il catodo sia correttamente connesso al Gnd.
Ciao Mauro, eccolo che adesso funziona, ho trovato l’errore
che praticamente era un’altra cosa. Ma con Processing posso creare
un’interfaccia più comoda? Tipo dei cursori da muovere col
Mouse.
Autore
Ciao Francesco, sono contento tu sia riuscito a risolvere.
Non conosco processing ma penso c’è trattandosi di un linguaggio da cui é derivato quello di Arduino non dovresti avere difficoltà ad utilizzarlo e da quanto so il suo forte sono proprio le interfacce.
Quando avrai scritto il primo progetto c’è ti soddisfa mi piacerebbe pubblicarlo.
Mauro
Ciao Mauro, ti volevo lasciare un saluto e fare i complimenti per lo sketch. Funzionale e molto pulito! Proverò ad utilizzarlo su una striscia led a 12 volt con mosfet.
Grazie
Autore
Grazie Giovanni,
i complimenti mi fanno sempre piacere.
Mauro
Ciao Mauro Una info ho implementato la funzione int convHex2Dec(); nel mio programma e funziona ma non capisco perché non la posso riusare nei passi successivi (prima converto le ore da hex a dec e poi i minuti). L’errore è error: ‘int convHex2Dec’ previously declared here
Autore
Ciao Marco,
l’errore che stai ricevendo ti informa che hai dichiarato due volte la medesima funzione.
Prova a chiamare la prima convHex2DecOre e la seconda convHex2DecMin se hai bisogno che facciano cose differenti, altrimenti cancella una delle due.
Mauro
Complimenti e grazie !!
Ma se io volessi fare un ciclo di colorazioni devo scriverle nel monitor seriale?
Non voglio un colore alla volta.
Autore
Ciao Selmi,
ti chiedo la cortesia di non scrivere tutto in MAIUSCOLO, è cattiva educazione su internet.
Se vuoi realizzare una sequenza di colori preimpostata ti consiglio di leggere altri articoli dedicati ai led RGB come quelli dedicati ai giochi di luce.
In questo esempio ho mostrato come ottenere l’interpretazione di un colore impostato attraverso il monitor seriale, ma è solo uno dei mille modi con cui puoi realizzare sequenze colorate con Arduino.
Ciao come prima cosa complimenti, io sono molto interessato ai tuoi articoli in quanto devo automatizzare il mio acquario e guardandomi intorno sono imbattuto in arduino e in UDOO. Essendo io un elettronico e poco un programmatore sto leggendo i tuoi articoli per capire un pò come fare quello che mi serve, e ne ho capito abbastanza, ma volendo optare per UDOO, leggo che ha arduino due e quindi sul sito di arduino si parla di 3.3V e non di 5V cosa cambia nel pilotare motori (pompa) o riscaldatore o elettrovalvole strip led RGB e anche in fase di lettura (Sonda temperatura, sonda PH e altro).
Grazie
Autore
Ciao Vincenzo,
la differenza principale, in un progetto come il tuo, è proprio nel voltaggio della scheda che lavora a 3,3v
Dovrai utilizzare shield e sensori che funzionino con questi voltaggi.
Ok grazie quindi come programmazione non cambia nulla?
Per quanto riguarda UDOO tu cosa ne pensi?
Autore
Ciao Vincenzo, come programmazione lato arduino cambia poco se non vuoi realizzare cose complesse, perchè in realtà l’arduino due può fare molte più cose grazie ad un micro controllore più potente.
Per la UDOO devi considerare la presenza di Linux che è, a mio avviso, un vantaggio se ti serve o vuoi realizzare progetti in cui utilizzarla.
In merito alla UDOO ne ho acquista una ma non l’ho ancora provata per mancanza di tempo.
ok allora ti spiego il mio progetto (considerando che con linux ho confidenza in quanto faccio anche dei server basati su ubuntu), sto costruendo un acquario di circa 600lt quindi con la board UDOO vorrei automatizzarlo.
La base sarebbe lettura parametri vari ( PH, NO3, CO2, ecc) effetto alba tramonto con strip led RGB in base alla data, cambio parziale automatico con l’attivazione di varie elettrovalvole e valvole a tre vie, lettura temperatura e attivazione riscaldatore in base alla temperatura rilevata.
Tutto questo gestito con interfaccia grafica da web con un tablet da 7 pollici, e magari registrare tutti i valori ad intervalli di 5 minuti in un database (MySQL).
Penso sia per me un progetto arduo specialmente per la programmazione lato web, ma spero di farcela.
Considerando ciò pensi che UDOO sia indicata o posso farlo con qualcosa di più semplice.
Grazie
Autore
Ciao Vincenzo,
progetto interessante ed arduo senza una solida base di elettronica e programmazione web, ma fattibile.
Hai valutato la Yun come alternativa in cui hai sia la parte linux sia quella arduino standard.
Come I/O sulla Yun a quanto arriviamo?
Autore
Ciao Vincenzo,
non ho capito la domanda 🙂
UDOO ha la possibilità di 76 input/output, mentre con YUM che possibilità ho? Considera che ho bisogno di almeno 5 ingressi analogici, 5 ingressi digitali, 5 uscite analogiche e e 5 uscite digitali.
Secondo te quello che voglio fare posso farlo anche con raspberry PY e aduino?
Grazie
Autore
Ora mi è più chiaro.
I pin della Yun li trovi sul datasheet ufficiale del sito arduino.cc
In ogni caso potresti pensare ad un incremento di pin mediante MUX o collegando un Arduino MEGA ad una Raspberry, certo è più complesso il codice e devi scriverti anche le librerie di connessione tra le due.
Con il numero di pin di cui hai bisogno la UDOO è un ottimo compromesso.
Complimenti per il codice pulito.
Ora vorrei poterla accendere e spegnere attraverso Browser.
Come faccio a creare un interruttore on/off da web con la scheda di rete EN28J60
Autore
Ciao Enzo,
per i controlli via web devi scrivere tu tutto il codice e l’interpretazione delle informazioni provenienti dal pc o smartphone con cui intendi controllare il tutto. Ho scritto una serie di articoli sui led ed il controllo via ethernet ma mai con l’EN28J60 in quanto non ne possiedo una shield, dovrai adattarli.
Salve Mauro ma se invece del codice esadecimale per il colore volessi inserire direttamente il valore espresso in PWM per ogni canale sarebbe possibile? Io ho visto qualche esempio su internet ma sempre per un solo canale mentre il tuo farebbe proprio al caso mio ma sarebbe più comodo inserire direttamente i valori da 0 a 255.
Grazie
Autore
Ciao Vincenzo,
certo che puoi è certamente più semplice perché non devi convertirlo 🙂
ciao Mauro,
vorrei pilotare una serie di lampade (LED o alogene) e generare dei suoni tramite Arduino. Quale modello mi consigli?
Autore
Ciao Salvatore,
intendi quali modello di Genuino ti consiglio? Dipende dal numero di pin di cui hai necessità e dai comandi che desideri implementare.
Io userei una Genuino Uno o Mega se non ti bastano i pin.
Ciao Mauro, complimenti per il progetto… ho una domanda:
che modifiche devo apportare allo sketch per far sì che ogni tot di secondi il colore del led cambi automaticamente? Un po’ come se fosse una lampada che cambia colore in continuo… fino a che non la si “spegne”..
grazie in anticipo
Autore
Ciao Edoardo,
ho descritto lo sketch linea per linea per permetterti di comprendere da solo dove e come eseguire le modifiche.
…in effetti…. 😀
infatti ho risolto, grazie!!
Ciao Mauro
ho allestito il tuo sketch lampada RGB a catodo comune. All’invio del cancelletto tramite seriale in effetti si accende il LED RGB ma solo di verde e non si riesce a fargli cambiare colore. I contatti sono verificati, il banale circuito è corretto. Dove sbaglio?
La scheda è una arduino uno e sono chiaramente un neofita.
Grazie
Autore
Ciao Giuseppe,
se leggi e comprendi lo sketch mediante la sua spiegazione linea per linea ti rendi conto che non devi passare solo il # ma un codice esadecimale del colore che vuoi realizzare sul led, è questo lo scopo dello sketch, convertire un codice colore in HEX in tre colori 0-255 da inviare al led.
Dovrai, ad esempio, inviare: #ffffff per ottenere un bianco o #0000ff per il blue ecc..
Ciao Mauro
Tutto perfetto, ieri sera ero moooolto stanco.
Il tuo è un corso bellissimo. Grazie