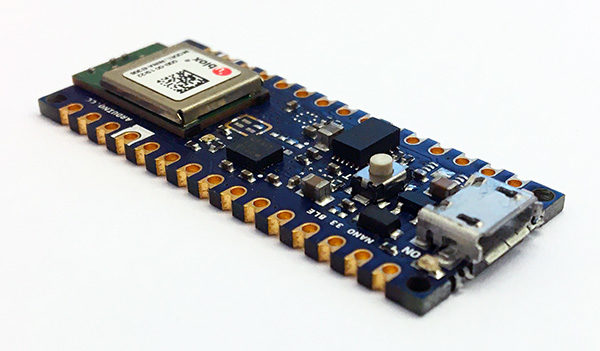
Arduino Nano 33 BLE toggle ti serve ad approfondire le conoscenze sull’utilizzo dell’Arduino ed il BLE presente su questo modello di scheda.
Come spesso hai letto nei miei articoli non ho la pretesa di voler spiegare quello che è meglio documentato nel web da esperti con maggiori conoscenze delle mie.
Mi limito a descriverti cosa ho appreso studiando un progetto e come ho potuto modificarlo con semplicità dopo aver acquisito i concetti di base.
In questo esempio dedicato ad arduino nano 33 BLE toggle sono partito dal lavoro svolto da jingwen_zhu, presentato nel mio precedente articolo, per aggiungere un secondo pulsante virtuale.
che nella pratica comporta tutta una serie di modifiche da eseguire al codice non solo per la creazione del pulsante, parte relativamente semplice, ma sopratutto per la gestione della funzionalità dia lato p5Js sia nello sketch Arduino.
In questo primo articolo leggerai come modificare il codice lato P5js.
Codice P5JS Arduino Nano 33 BLE Toggle
Per riconoscere i comandi puoi far riferimento alla documentazione ufficiale della p5 BLE
Modifica il codice dell’arduino nano 33 BLE toggle aggiungendo un pulsante al codice:
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 | const serviceUuid = "19b10010-e8f2-537e-4f6c-d104768a1214";const characteristicsUUID = { led:"19b10011-e8f2-537e-4f6c-d104768a1214", button:"19b10012-e8f2-537e-4f6c-d104768a1214", blink:"19b10013-e8f2-537e-4f6c-d104768a1214"}let buttonCharacteristic;let ledCharacteristic;let blinkCharacteristic;let myBLE;let buttonValue = 0;function setup() { createCanvas(400, 400); // Create a p5ble class myBLE = new p5ble(); createCanvas(600, 400); background("#ffffff"); // Create a 'Connect and Start Notifications' button const connectButton = createButton('Connect and Start Notifications') connectButton.mousePressed(connectAndStartNotify); // Create a 'Toggle' button const toggleButton = createButton('Toggle'); toggleButton.position(15, 15); toggleButton.mousePressed(toggleLED); // Create a 'Toggle' button const blinkButton = createButton('Blink'); blinkButton.position(85, 15); blinkButton.mousePressed(blinkLED);}function draw() { noStroke(); if(buttonValue>0){ fill(color(200, 200, 200)); }else{ fill(color(100, 200, 200)); } rect(15, 40, 60, 60);}function connectAndStartNotify() { // Connect to a device by passing the service UUID myBLE.connect(serviceUuid, gotCharacteristics);}// A function that will be called once got characteristicsfunction gotCharacteristics(error, characteristics) { if (error) console.log('error: ', error); console.log(characteristics[1].uuid); for(let i = 0; i < characteristics.length;i++){ if(characteristics[i].uuid == characteristicsUUID.button){ buttonCharacteristic = characteristics[i]; myBLE.startNotifications(buttonCharacteristic, handleButton); }else if(characteristics[i].uuid == characteristicsUUID.led){ ledCharacteristic = characteristics[i]; }else if(characteristics[i].uuid == characteristicsUUID.blink){ blinkCharacteristic = characteristics[i]; }else{ console.log("nothing"); } } // Start notifications on the first characteristic by passing the characteristic // And a callback function to handle notifications }// A function that will be called once got characteristicsfunction handleButton(data) { console.log('Button: ', data); buttonValue = Number(data);}// A function that toggles the LEDfunction toggleLED(){ myBLE.read(ledCharacteristic, handleLED);}function handleLED(error, data){ if (error) console.log('error: ', error); console.log('LED: ', data); myBLE.write(ledCharacteristic, !data);}function blinkLED(){ myBLE.read(blinkCharacteristic, handleBlink);}function handleBlink(error, data){ if (error) console.log('error: ', error); console.log('Blink: ', data); myBLE.write(blinkCharacteristic, !data);} |
come vedi nel codice postato sopra, rispetto al codice originale del progetto la linea 005 aggiunge una nuova caratteristica UUID denominata “blink” e dal valore: 19b10013-e8f2-537e-4f6c-d104768a1214
Important!
Ricorda che gli UUID delle caratteristiche BLE, come quelle dei servizi devono essere univoche per cui non puoi avere due caratterisctiche con il medesimo UUID.
nel codice che leggi sopra il cambio avviene nelle ultime due cifre del primo blocco che ho incrementato di uno, da 19b10012 a 19b10013.
Alla linea 009: inserisci una nuova variabile blinkCharacteristics che utilizzerai per memorizzare l’oggetto characteristics quando la riconoscerai nel flusso di dati BLE;
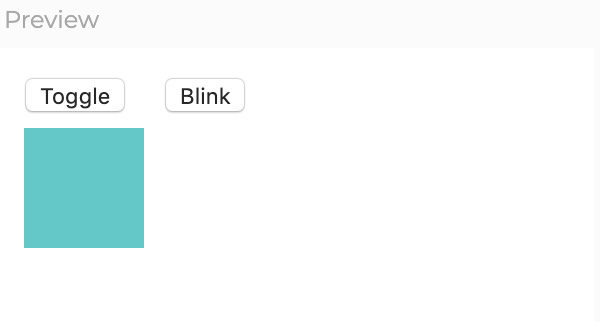
le linee 032-034: servono per creare il nuovo bottone con etichetta ‘Blink’, in posizione x85 y15 ed associare la funzione blynkLED alla pressione del pulsante.
In questo modo quando premi il pulsante “Blynk” il codice richiama la funzione “blynkLED”;
All’interno della funzione gotCharacteristics trovi le linee 065-066 in cui la prima serve a riconoscere quando l’uuid della caratteristica ricevuta attraverso il BLE è identico a quello specificato alla linea 005. La linea 066 assegna alla variabile “blinkCharacteristic” la caratteristica corrente;
passa alla funzione blynkLED() definita alla linea 093;
è composta dalla sola linea 094: che legge dall’istanza myBLE la caratteristica blynkCharacteristic e invia le informazioni alla funzione di callnback handleBlink();
linea 097 definisci la funzione handleBlink;
linee 098-099: se rilevi la presenza di errori te li fai scrivere in console e sulla medesima console ti fai scrivere anche il valore “data” passato alla funzione come secondo parametro;
linea 100: non resta che scrivere il nuovo valore sul canale BLE usando il metodo write del myBLE passandogli la caratteristica su cui scrivere ed il valore “data” in questo esempio gli passi il contrario del valore ricevuto anteponendo il segno “!”.
Conclusioni arduino nano 33 BLE toggle
In questo primi articolo hai letto come aggiungere un pulsante al codice di esempio per il controllo di una nuova funzionalità sulla arduino nano 33 BLE.
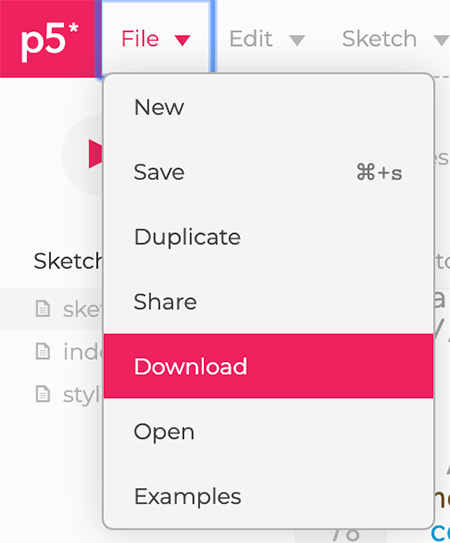
Una caratteristica interessante dell’edito p5Js, che ho scoperto con questo articolo, è che puoi salvare il tuo progetto per utilizzarlo off-line:
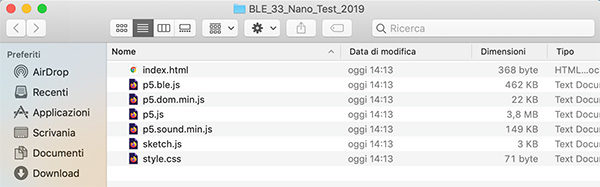
Ottenendo una cartella nella quale sono presenti tutti gli stessi file e le funzionalità come se lo utilizzassi online:
Una volta eseguito potrai cliccare sul pulsante “Connect and Start Notifications” e associare la sc heda bluetooth in tuo possesso.
Da questo momento in poi potrai vedere che cliccando sul pulsante Blynk ottieni una serie di lampeggi alternati da un tempo di 1 secondo del led montato sulla scheda:
e premendo il pulsante Taggle vedrai accendersi e spegnersi il Led in modo alternato, senza blynk.
Nei prossimi articoli dedicati a questo argomento leggerai lo sketch arduino nano 33 BLE toggle.







 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza