Probabilmente ricorderai che qualche mese fa ho iniziato lo studio di un progetto per realizzare un arduino Wifi RGB iPhone ossia un progetto che sfruttando un’app esistente “Wifi Controller 2″ potesse controllare un led RGB o una striscia di led RGB da arduino.
Il primo articolo sul progetto è del 22 settembre 2014, da allora ho realizzato altri progetti su commissione con arduino ed ho dedicato gran parte del mio tempo allo studio delle informazioni apprese, puoi leggerle qui:
a volte occorre molto tempo per sviluppare un progetto in apparenza semplice e sopratutto per studiare tutte le componenti del progetto.
La parte più complessa dei segnali è relativa alla corona circolare RGB che, come hai letto, ti invia valori da 0 a 255 quando fai scorrere il tuo dito sulla corona dell’app; mi sono quindi dedicato a cercare un metodo per tradurre i valori in codice RGB da inviare ai led.
Valori della corona RGB
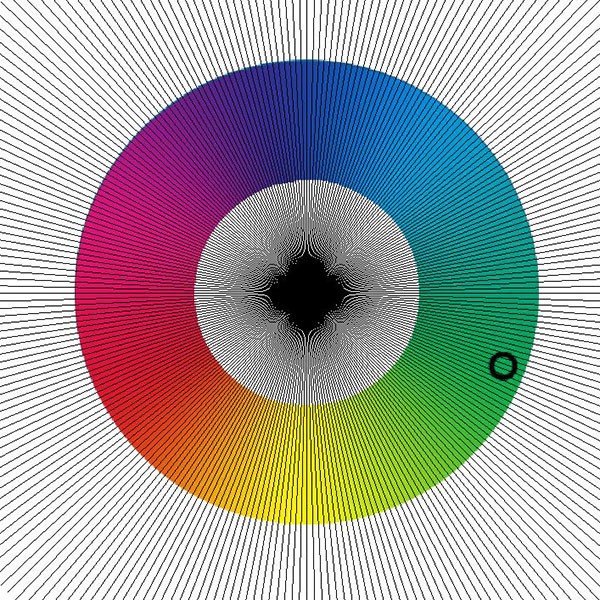
La prima idea che mi è venuta quando ho compreso i valori restituiti dalla corona RGB è stato quello di dividere l’intera corona in 255 spicchi:
e di verificare con un colorimetro tutti i valori dei vari spicchi per ricavarmi una tabella da inserire nello sketch arduino.
Oltre all’immenso lavoro pratico ho incontrato due principali errori in questo ragionamento:
- il valore in pixel potrebbe non corrispondere al reale valore da esprimere come RGB in quanto tutto passa da una foto;
- la tabella sarebbe stata molto grande e forse avrei dovuto inserirla in una SD con il rischio non solo di complicare il progetto Arduino Wifi RGB iPhone ma di rallentare la risposta tra l’invio del valore da parte del cellulare e l’effettiva accensione dei led;
Ho quindi iniziato la mia ricerca tra gli algoritmi esistenti, partendo dal principio che se tutti i programmi di grafica hanno al loro interno un colorimetro simile a quello presente nell’app Arduino Wifi RGB iPhone, dovesse esiste un algoritmo per generalo.
Cercando queste informazioni ho trovato questo link: HSL and HSV in cui sono descritti molto bene i due standard di generazione HSL ed HSV.
Leggendo il documento su wikipedia ho dedotto che i valori di entrambi gli standard, come di tutti gli altri presenti, potessero essere calcolati ed ho ricercato l’algoritmo per farlo trovandone una implementazione di Eduardo A. Flores Verduzco ed il suo sketch in cui ha già sviluppato una implementazione di tale algoritmo.
In particolare lo sketch di Eduardo genera una gamma di colori RGB in funzione dell’angolo da 0° a 360°, lo trovi nello sketch alle linee 16-21 che riporto:
for(int hue=0;hue<360;hue++) {
Serial.print( hue );
setLedColorHSV(hue,1,1); //We are using Saturation
// and Value constant at 1
delay(10); //each color will be
//shown for 10 milliseconds
}
in cui alla linea 16 il valore di hue varia da 0 a 359 ( 360° );
linea 18: richiami la funzione setLedColorHSV passando l’angolo ideale, come se stessi facendo scorrere il tuo dito lungo la circonferenza del colorimetro;
linea 20: attendi un tempo di 10 millisecondi tra un passaggio ed il successivo.
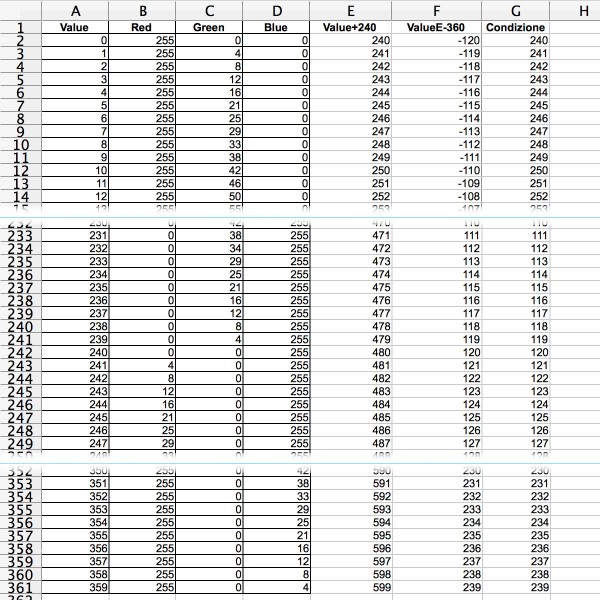
Aggiungendo qualche Serial.print allo sketch ed eseguendolo sul mio arduino ho raccolto tutti i dati che ti riporto in un foglio di calcolo:
le prime tre colonne riportano i dati relativi a: grado,valore R, valore G, valore B; nota che l’angolo 0° accende il colore rosso, il grado 240 accende il colore blu e gli ultimi gradi 358° e 359° tendono nuovamente all’accensione del rosso per chiudere il cerchio.
Traslazione dei valori dell’Arduino Wifi RGB iPhone
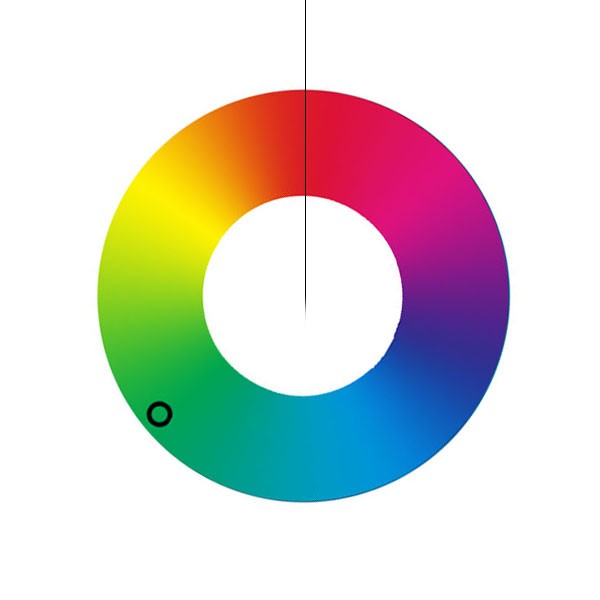
Il passaggio successivo è rappresentato dal fatto che il cerchio realizzato con l’algoritmo di Eduardo è simile a questo:
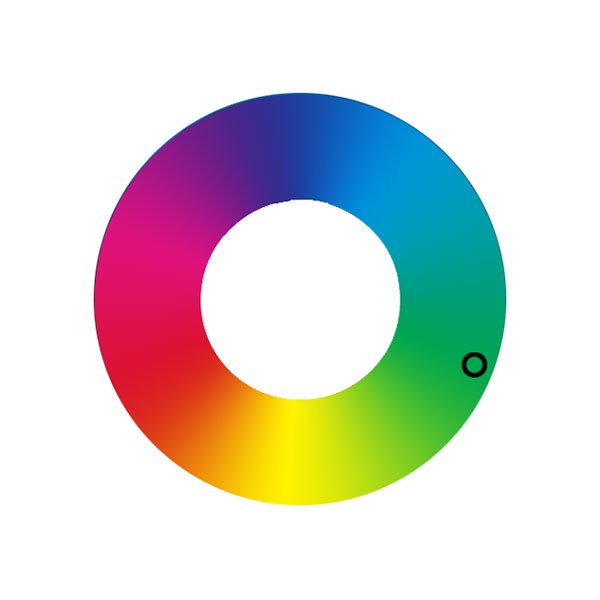
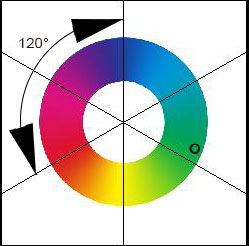
mentre il colorimetro a tua disposizione è orientato in questo modo:
e trattandosi di un’app già pronta non è possibile modificare la posizione della corona, per cui devi calcolare una variazione di angolo, tra la versione dell’algoritmo HSV e quello dell’App Arduino Wifi RGB iPhone, di 240° infatti se consulti la Tabella 1 vedrai che al valore angolare 240 hai acceso il led blue. La figura seguente chiarisce meglio questo concetto:
Ho deciso quindi di applicare alcuni calcoli per adattare l’angolo che l’app ti invia alla posizione di colore generata dall’algoritmo HSV.
Trovi questi calcoli nelle colonne E,F e G della Tabella 1; in particolare le rispettive colonne contengono le formule:
Colonna E: valore angolare ( colonna A ) + 240;
Colonna F: colonna E – 360;
Colonna G: testa la condizione secondo cui se il valore della colonna F è < 0 prendi il valore della colonna E, in caso contrario prende il valore della colonna F;
In questo modo se osservi nuovamente la Tabella 1 noti che il valore è esattamente traslato di 240 gradi ed in corrispondenza del valore 240 sulla colonna G hai un RGB corrispondente al rosso.
Ovviamente in fase di scrittura del codice per lo sketch dovrai convertire tutto questo in codice arduino prima di applicarlo al tuo Arduino Wifi RGB iPhone.
Successivamente dorai anche affrontare il problema derivante dalla differenza tra i valori angolari ( 0-360° ) ed i valori restituiti dall’App ( 0-255 )
Nei prossimi articoli scriverò il codice da utilizzare su arduino e verificheremo che tutto funzioni prima di collegarlo al WiFi e controllare tutto dall’iPhone.








 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza