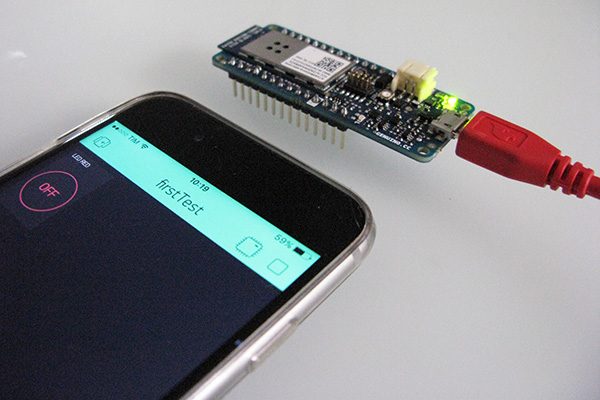
La prima applicazione che puoi realizzare con Blynk MKR1000 è il controllo del led presente sulla scheda arduino.

Una applicazione che accende il led builtin della mkr1000 via blynk ti permette di comprendere:
- come costruire la tua prima app
- come scrivere lo sketch
- quali sono i passi da compiere per il risultato
Il vantaggio del led builtin è che non devi collegare nulla e non ci sono schemi da seguire.
Configurazione dell’App Blynk MKR1000
La configurazione di Blynk MKR1000 partendo dall-installazione dell-app, puoi seguirla nell’articolo “Blynk app setting”.
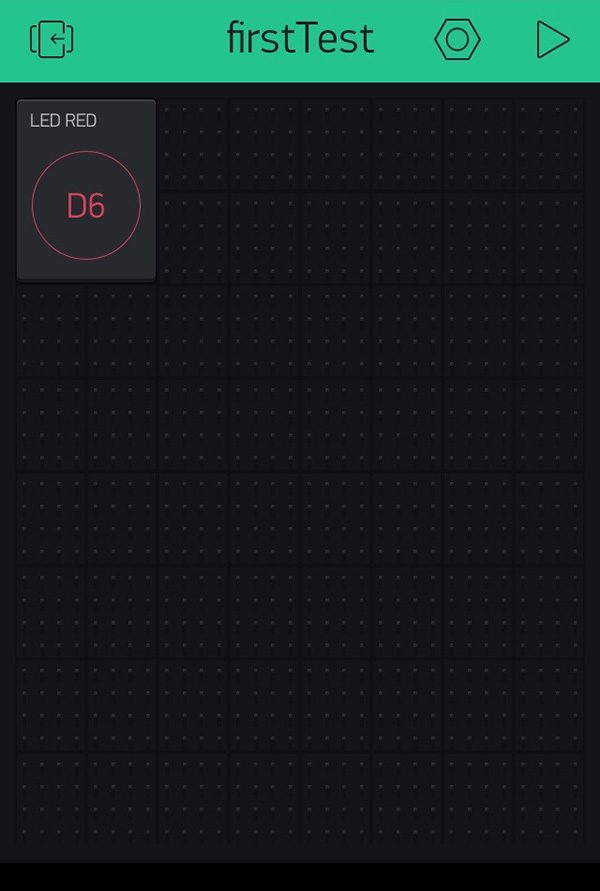
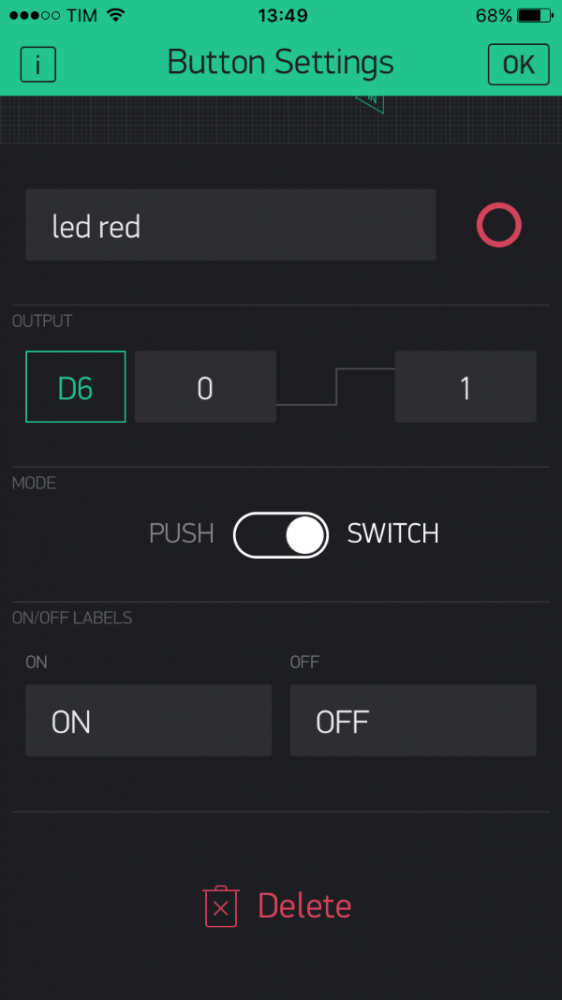
La schermata da cui partirai è la seguente:

in cui il pin da accendere è il pin D6 e lo hai chiamato LED RED, anche se sulla mkr1000 il led builtin è giallo.
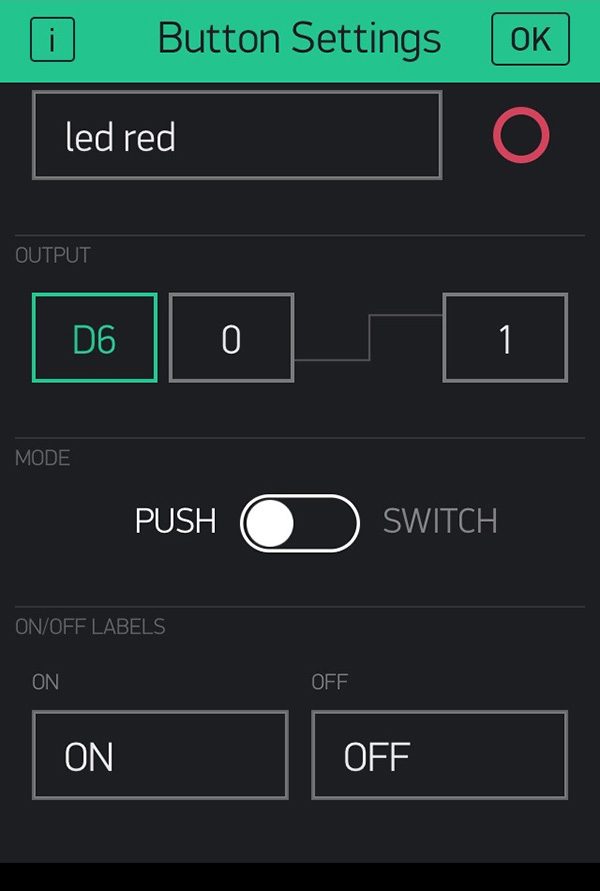
Il passo successivo è il controllo della configurazione del bottone che di default è “PUSH”:

Il comportamento del bottone è:
PUSH: si comporta come un pulsante, il valore “1” viene inviato solo alla pressione ed al rilascio è “0”;
SWITCH: alla pressione invia il valore “1” e resta impostato come tale; ad una successiva pressione invierà nuovamente il valore “0” e risulterà spento.
La configurazione dell’app blynk è conclusa.
Installazione della libreria Blynk
Prima di passare allo sketch è necessario installare la libreria blynk.
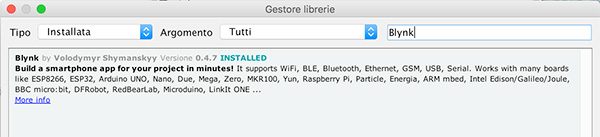
Apri il library manager dell’IDE arduino ( in italiano “Gestore librerie” ) e cerca “Blynk” come mostrato nell’esempio:

come selezionala e clicca su “install” al termine vedrai quanto riportato nella figura sopra.
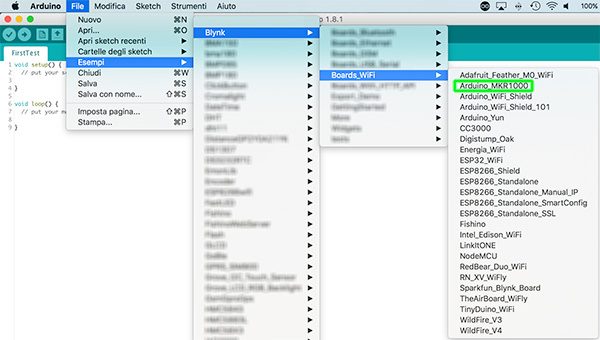
Dopo l’installazione troverai, nei menu dell’IDE, gli esempi da cui partire:

ed in particolare quelli dedicati alle board WiFi e quindi alla MKR1000.
Seleziona l’esempio come mostrato sopra e passiamo ad analizzare lo sketch.
Sketch base per Blynk mkr1000
Lo sketch Blynk mkr1000 è semplicemente quello fornito dalla libreria.
Ti serve analizzarlo per iniziare a comprendere le parti che non muteranno tra questo primo esempio ed i successivi.
#define BLYNK_PRINT Serial
#include <SPI.h>
#include <WiFi101.h>
#include <BlynkSimpleMKR1000.h>
char auth[] = "MyTokenBlynk";
char ssid[] = "MySSID";
char pass[] = "MyWiFiPassword";
void setup() {
Serial.begin(9600);
Blynk.begin(auth, ssid, pass);
}
void loop() {
Blynk.run();
}
la linea 01: definisci una costante BLYNK_PRINT come Serial per abilitare il debug interno alla libreria BlynkSimpleMKR1000.h così da visualizzare sul moniotr seriale le informazioni di connessione e non solo;
linee 03-05: includi le librerie necessarie al funzionamento ed alla cominucazione con l’app Blynk MKR1000. In particolare la BlynkSimpleMKR1000.h si preoccupa di tutta la comunicazione con l’app;
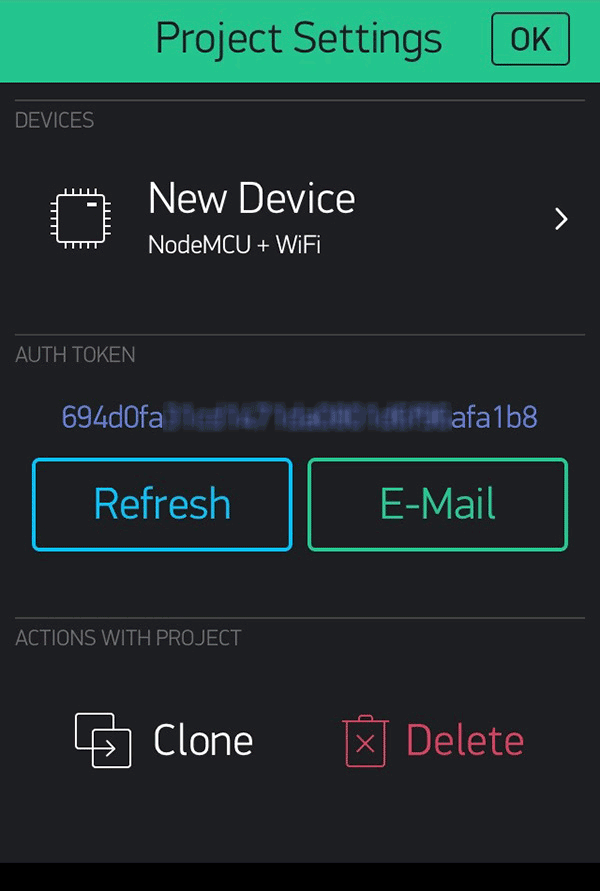
linea 07: al posto di MyTokenBlynk dovrai inserire il codice di autorizzazione ( o Auth Tocken ) che ti è comparso quando hai creato la prima applicazione e che puoi trovare nelle proprietà della stessa:
 tale codice cambia per ogi nuovo progetto che crei ed essendo generato dall’applicazione, lo puoi utilizzare solo con un device alla volta e volendo con più MKR1000 o altre schede;
tale codice cambia per ogi nuovo progetto che crei ed essendo generato dall’applicazione, lo puoi utilizzare solo con un device alla volta e volendo con più MKR1000 o altre schede;
linee 09-10: imposta l’SSID e la password per connettere l’MKR1000 alla tua rete WiFi;
linea 13: imposta il canale di comunicazione seriale;
linea 15: inizializza la comunicazione con l’App passandole l’auth, l’ssid e la password si occuperà lei di eseguire anche la connessione WiFi;
linea 19: nel loop() usi il solo metodo run della classe Blynk MKR1000 per avviare e far in modo che resti connesso ed esegua tutte le attività richieste dall’applicazione sulla scheda.
Lo sketch è davvero semplice e se desideri comprendere meglio il funzionamento di tutti i metodi usati o che puoi utilizzare ricordati di leggere la documentazione sul sito ufficiale blynk.cc
Connessione dell’appicazione Blynk MKR1000
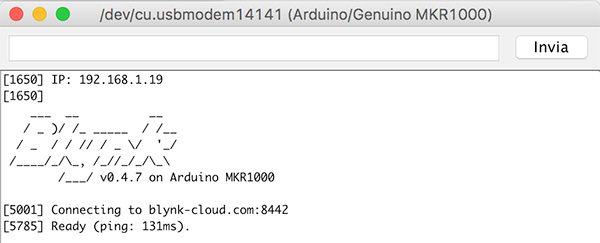
All’attivazione della MKR1000 si avvia lo sketch ed otterrai sul Monitor Seriale:

una indicazione di cosa accade lato arduino.
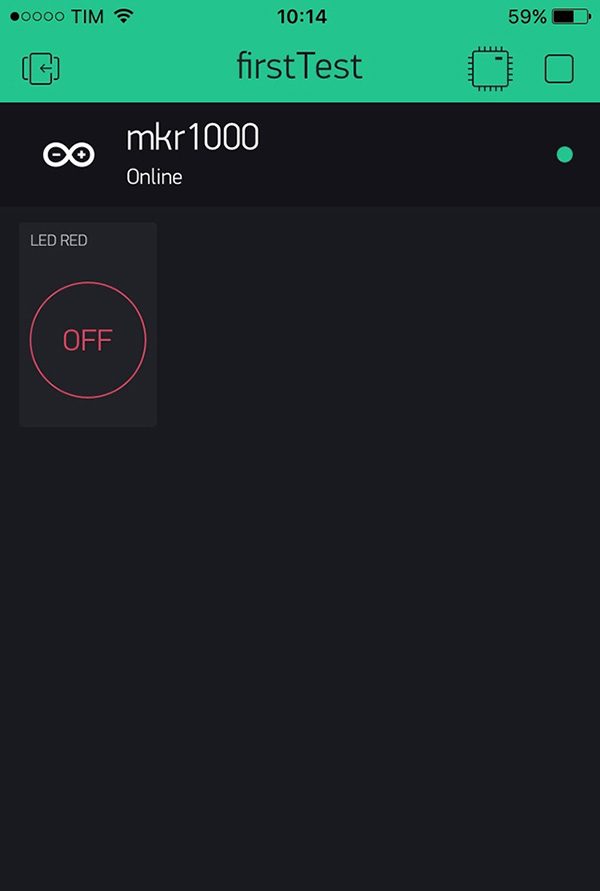
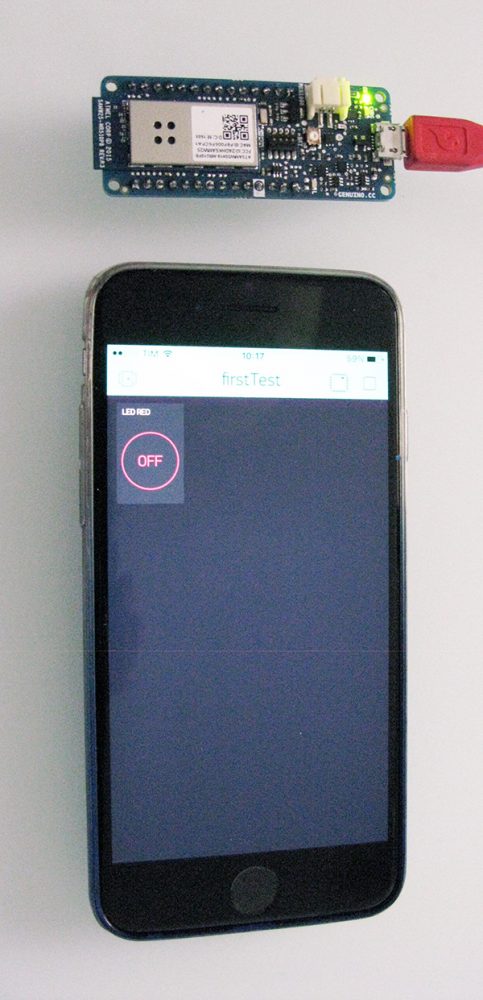
puoi quindi aprire la tua prima applicazione e se connesso in WiFi otterrai:

da cui puoi iniziare ad inviare i comandi premendo sul pulsante e rilasciandolo dovrai ottenere che il led builtin si accende alla pressione del pulsante e si spegne al rilascio.
Configurazione in modo switch
Il “bottone” dell’app Blynk puoi impostarlo in modalità switch, come detto sopra, ecco come.
Il primo apsso è cliccare nuovamente sul bottone, quando sei in modalità editing, ossia quando il progetto non è attivo e connesso, e reimpostare il bottone come switch

l’applicazione, dopo l’avvio e la connessione da parte della mkr1000, ti permetterà di utilizzare il bottone come pulsante ON/OFF ossia parte come OFF:

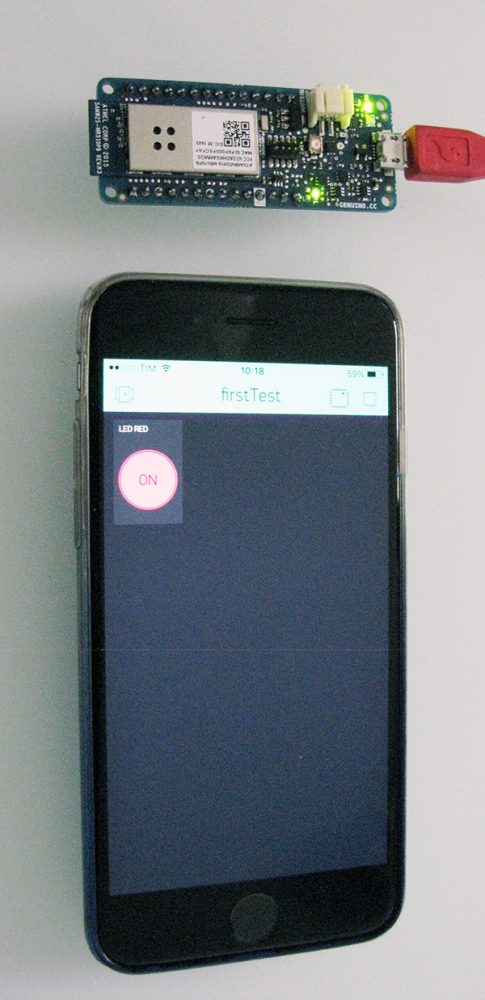
con il led builtin spento e quando lo premi invia “1” e si pone in stato ON.

con il led builtin dell’MKR1000 acceso.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza