Blynk MKR1000 lcd 4 relè aggiunge un display virtuale al tuo progetto e ti permette di inviare stringhe di testo e stati dei relè anche in remoto.

In questo modo avrai, anche da remoto la possibilità di sapere in che stato sono i relè.
Di conseguenza conoscerai lo stato delle prese o degli apparati ad essi collegati.
Ecco come funziona:
Se vuoi conoscere maggiori informazioni in merito al controllo dei relè con blynk attraverso l’mkr1000 puoi leggere il precedente articolo “blynk mkr1000 quattro rele”
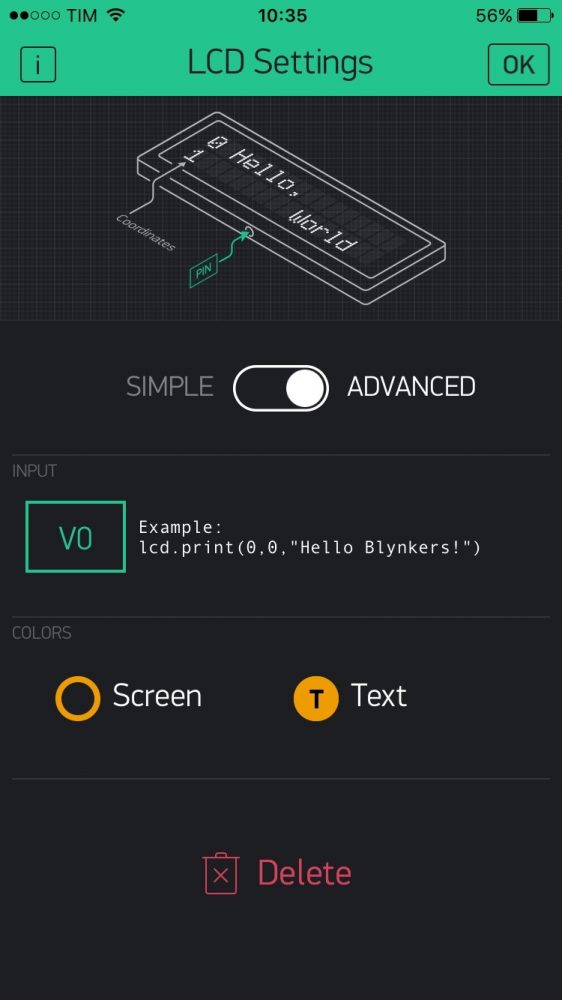
Configura l’LCD virtuale sul Blynk MKR1000 lcd 4 relè
Il primo passo è aggiungere nella schermata della tua app blynk il display LCD 16×2

tale display ha un “costo” di 400 crediti che sommato a quello dei 4 bottoni ( 800 ) abbassano il tuo credito a soli 800 crediti.
Dopo aver selezionato l’LCD 16×2 clicca su ADVANCED per indicare che vuoi utilizzarlo in modalità avanzata, ossia controllandolo direttamente dallo sketch.
Nel manuale ufficiale dell’app trovi tutta la documentazione per utilizzare il display sia in modalità SIMPLE sia ADVANCED
Se vuoi modifica il colore dello sfondo e del testo, io ho scelto il giallo per il primo ed il ero come colore del testo.
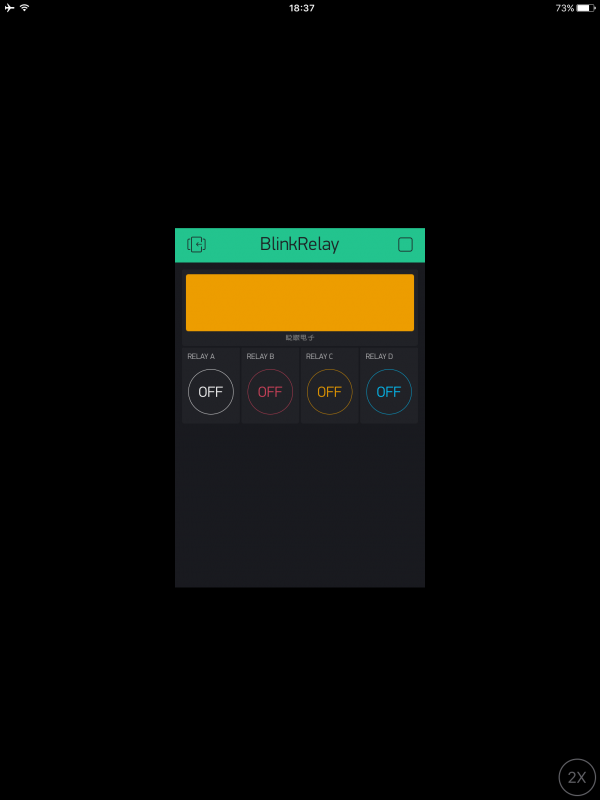
Al termine della configurazione vedrai la tua app con u aspetto simile al seguente:

Sei pronto per scrivere lo sketch del blynk MKR1000 lcd 4 relè
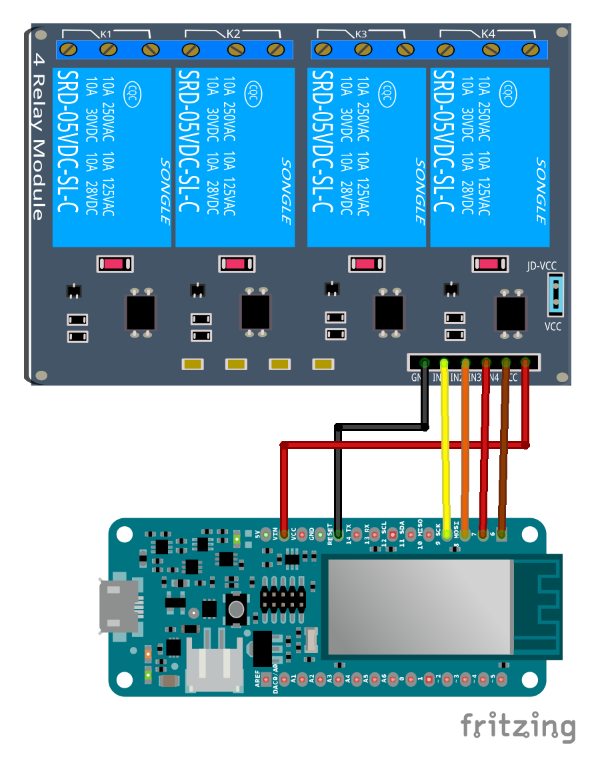
Lo schema elettrico
Lo schema elettrico tra la MKR1000 e la shield a 4 relè è idetico a quello utilizzato per il solo controllo di 4 relè con la mkr1000

Sketch
ecco lo sketch che puoi utilizzare con questo progetto:
#define BLYNK_PRINT Serial
#include <SPI.h>
#include <WiFi101.h>
#include <BlynkSimpleMKR1000.h>
char auth[] = "MyTokenBlynk";
char ssid[] = "MySSID";
char pass[] = "MyWiFiPassword";
char rele[5]= {'A','B','C','D'};
byte pins[4]= {6,7,8,9};
WidgetLCD lcd(V0);
BlynkTimer timer;
void setup() {
// Debug console
Serial.begin(9600);
Blynk.begin(auth, ssid, pass);
lcd.clear();
lcd.print(0, 0, "BlynkRelay v1.0");
for (byte i=0;i<4;i++) {
pinMode( pins[i],OUTPUT );
digitalWrite( pins[i],HIGH );
}
delay(2000);
lcd.clear();
lcd.print(0, 0, "Accesi ");
lcd.print(0, 1, "Spenti ");
timer.setInterval(1000L, sendUptime);
}
void sendUptime() {
for (byte i=0;i<4;i++) {
if ( digitalRead(pins[i]) == LOW ) {
lcd.print((pins[i]+1), 0, String(rele[i]));
} else {
lcd.print((pins[i]+1), 0, " ");
}
}
for (byte i=0;i<4;i++) {
if ( digitalRead(pins[i]) == HIGH ) {
lcd.print((pins[i]+1), 1, String(rele[i]));
} else {
lcd.print((pins[i]+1), 1, " ");
}
}
}
void loop() {
Blynk.run();
timer.run();
}
la prima parte dello sketc invariato rispetto al procedente articolo dedicato a Blynk.
Concentrati sulle nuove linee:
linea 11: definisci un array di char i cui valori sono specificati nelle parentesi graffe {}
linea 12: definisci un array di byte contenete i pin a cui hai collegato i relè.
linea 14: definisci un istanza lcd, connessa al pin virtuale “V0” ( vedi configurazione del display lcd virtuale sopra );
linea 15: definisci una istanza timer della libreria BlynkTimer con cui impostare i tempi di refresh del blynk display;
linee 23-24: pulisci il display virtuale da eventuali caratteri e scrivi nella posizione 0,0 la frase BlynkRelay v1.0;
linee 26-29: usa un ciclo for per inizializzare in OUTPUT tutti i pin a cui sono connessi i relè e impostarli a HIGH, come sai HIGH corrisponde a 1 o livello alto che nella scheda relay usata corrisponde a relè spento;
linee 30-33: attendi un ritardo di 2 secondi, necessario a mostrare il testo scritto prima e procedi a scrivere Accesi sulla prima linea del display virtuale alla posizione 0 e Spenti alla linea 1;
linea 34: usa il metodo setInterval dell’istanza timer per impostare un refresh a 1000 millisecondi, ossia 1 secondo. Ad ogni intervallo sarà richiamata la funzione sendUptime;
linea 37: definisci la funzione sendUptime;
linea 39: crea un ciclo for da 0 a 3 ( <4 ) come il numero di pin utilizzati;
linea 40: verifica se il pin dell’array pins[] all’indice “i” sia impostato a LOW;
linea 41: scrivi nella posizione (pin#number+1) della linea 0 il valore dell’array rele all’indice valutato. In pratica se l’indice i=0, il pin sarà pins[i] = 6 e scriverai “A” nella posizione 7,0;
linea 43: in alternativa alla condizione della linea 40, scrivi ” ” ( uno spazio vuoto) nella posizione 7,0;
linee 46-53: esegui le medesime operazioni viste per i 4 pin sopra ma scrivendo nella posizione x,1 ossia sulla seconda linea del display;
linea 57: aggiungi al loop anche la gestione del timer.
Al termine del caricamento ed avvio dell’app sul tuo smartphone o tablet potrai utilizzare il progetto così:



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
6 commenti
Vai al modulo dei commenti
Ciao volevo usare il tuo codice blynk mkr1000 quattro rele” per una scheda nodemcu,in fase di compilazione ho questo errore
/home/pippo/Arduino/libraries/WiFi101-master/src/WiFiMDNSResponder.cpp:24:26: fatal error: avr\pgmspace.h: No such file or directory
#include
non so come risolvere grazie Darby
Autore
Ciao Darby,
hai provato a verificare che quella libreria esista nel tuo sistema e che sia compatibile con la scheda che desideri utilizzare?
Grazie per la veloce risposta, la libreria wifi101-master esiste ma, credo non sia compatibile con la nodemcu, selezionando arduino genuino mkr1000 compila senza errori.
Ciao Darby
Autore
Ciao Darby,
devi correggere lo sketch per funzionare con le librerie per ESP8266 e nodeMCU
Purtroppo non puoi utilizzare librerie scritte per specifiche schede come la MKR1000 su tali dispositivi.
Purtroppo correggere lo sketch non è affatto facile almeno per me, ho provato ad usare le librerie wifi per nodemcu con il tuo sketch la compilazione va a buon fine ma poi non esegue i comandi,appena ho un poco di tempo riprovo grazie
Autore
Ciao Darby,
certo, lo comprendo, il wifi non è argomento facile e necessita di tempo per acquisire le conoscenze utili alla programmazione.
Anche io studio continuamente l’argomento per i miei progetti su commissione.