Continua la serie di articoli dedicati a: Christmas tree 2019 RGB interface, con la descrizione dell’interfaccia web.
Prima di inserire una interfaccia web in un a ESP8266, o in Arduino, è necessario disegnarla e testarla affinché funzioni bene in un browser.
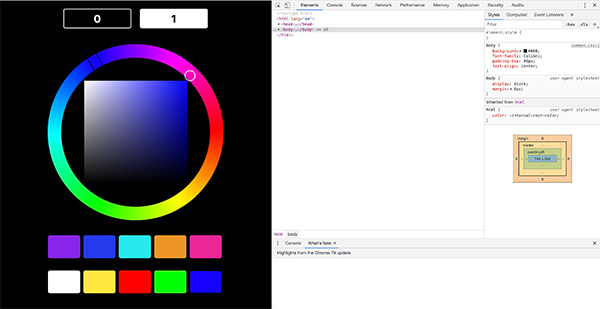
Mi sono avvalso di una delle funzionalità di ispezione di Chrome per visualizzare la christmas tree 2019 RGB interface come si vedrà sullo smartphone.
L’effetto finale, e la conferma della corretta visualizzazione, l’avrai solo quando l’interfaccia sarà visualizzata sul tuo smartphone attraverso l’ESP8266.
Christmas tree 2019 RGB interface files
I files che ho usato per realizzare la christmas tree 2019 RGB interface sono 3:
- index.html
- common.css
- colorpicker.min.js
In cui il primo file è la pagina vera e propria che serve a caricare tutta l’interfaccia web;
il secondo file conterrà tutte le classi css che danno lo stile alla pagina visualizzata;
l’ultimo è il principale in quanto contiene il vero e proprio codice js per la gestione della pagina.
Ho condiviso il progetto in un repository gitHub.
Iniziamo in ordine inverso in modo che quando arriverai alla pagina index ti sarà chiaro il corretto funzionamento e caricamento della stessa.
Descrizione del file colorpicker.min.js
Questo file, ed in particolare le funzioni in esso contenute, è preso principalmente da questo sito che ringrazio per aver condiviso il proprio lavoro.
Il file JS contiene le funzioni per disegnare la ruota dei colori ed il suo quadrato centrale oltre alla gestione del cursore ecc..
Ma il file contiene anche alcune funzioni aggiuntive che ho scritto partendo da miei esempi precedenti e parti di codice presenti nel web:
function sendData(target) { if (picker.selectedInput) picker.selectedInput.classList.remove('selected'); if (target) picker.selectedInput = target; if (!picker.selectedInput) return false; document.body.style.backgroundColor = picker.selectedInput.value; var color = hexToRgb(picker.selectedInput.value); var url = "setcolor.html"; url = replaceUrlParam( url , "hex", picker.selectedInput.value); url = replaceUrlParam( url , "r", color.r); url = replaceUrlParam( url , "g", color.g); url = replaceUrlParam( url , "b", color.b); AjaxCall(url); if ( picker.selectedInput.value != "#000000" ) document.getElementById("oldHexCode").value = picker.selectedInput.value; picker.editInput(target); }
function replaceUrlParam(url, paramName, paramValue) { if (paramValue == null) { paramValue = ''; } var pattern = new RegExp('\\b('+paramName+'=).*?(&|$)'); if (url.search(pattern)>=0) { return url.replace(pattern,'$1' + paramValue + '$2'); } url = url.replace(/[?#]$/,''); return url + (url.indexOf('?')>0 ? '&' : '?') + paramName + '=' + paramValue; }
function hexToRgb(hex) { var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; }
function AjaxCall(serverFile=null,async=true,timeout='5000') { if (serverFile==''|| serverFile==null) { return; } if (window.XMLHttpRequest) { xmlhttp=new XMLHttpRequest(); } else { xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.open("GET",serverFile,async); xmlhttp.timeout=timeout; xmlhttp.send(); }
la funzione sendData() serve a richiamare la pagina setcolor.html passandole i parametri che le permetteranno di agire sul colore da assegnare al led.
La pagina “setcolor.html” l’ho creata nella parte web interface per non ottenere l’errore quando eseguirai il codice nel tuo browser.
Nel codice arduino la pagina sarà rimpiazzata da una pagina virtuale a cui il codice risponde solo per acquisire i colori da realizzare sulla striscia di led.
La funzione sendData() richiama altre funzioni quali hexToRgb per convertire il colore dal formato esadecimale al corrispettivo diviso nelle tre componenti R, G e B; richiama inoltre la funzione replaceUrlParam().
La funzione replaceUrlParam() converte ed aggiunge i valori passati come secondo e terzo argomento in formato URL corretto sostituendone i caratteri speciali e gli altri caratteri che il browser non comprenderebbe in modo corretto.
Infine la funzione AjaxCall() è richiamata tutte le volte che cambi qualcosa sull’interfaccia e premi uno dei pulsanti ( 0 o 1 o uno dei colori predefiniti ) in questo modo esegui una chiamata javascript senza eseguire il refresh della pagina.
Descrizione del file common.css
Il file common.css contiene tutte le classi css destinate alla realizzazione della pagina e che la rendono più accattivante.
Ad esempio i metodi che disegnano i pulsanti realizzano dei rettangoli con gli angoli arrotondati per renderli più gradevoli.
Altri metodi delle classi css ti permettono di definire la grandezza dei font ed il loro colore.
Ti invito a leggere il file con un editor di testo per comprendere quali metodi utilizzare nella tua interfaccia attraverso la pagina index.html
Descrizione del file index.html
Rappresenta la pagina vera e propria che il browser carica quando digiterai l’indirizzo dell’interfaccia.
Include i due precedenti file e disegna gli elementi che vedrai, come i pulsanti e l’area della ruota colori.
Ecco il codice:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Color Picker</title>
<meta charset="UTF-8" />
<link href="common.css" rel="stylesheet" />
<script src="colorpicker.min.js"></script>
<style>
.inputs-list {
margin-top: 34px;
}
</style>
</head>
<body>
<div class="example-wrap">
<div class="inputs-list">
<input type="hidden" id="blackCode" value="#000000" />
<input type="hidden" id="oldHexCode" value="" />
<input type="button" onclick="sendData(getElementById('blackCode'))" onchange="" class="io-input" style="background-color:#000; border: 2px solid #fff; color: #fff;" value="0" />
<input type="button" onclick="sendData(getElementById('oldHexCode'))" onchange="" class="io-input" style="background-color:#fff; border: 2px solid #fff; color: #000;" value="1" /> </div>
<canvas id="canvas"></canvas>
<div class="inputs-list">
<input onclick="sendData(event.target)" onchange="picker.editInput(event.target)" class="multi-input input-quad" value="#8825eb" />
<input onclick="sendData(event.target)" onchange="picker.editInput(event.target)" class="multi-input input-quad" value="#2439eb" />
<input onclick="sendData(event.target)" onchange="picker.editInput(event.target)" class="multi-input input-quad" value="#24e9eb" />
<input onclick="sendData(event.target)" onchange="picker.editInput(event.target)" class="multi-input input-quad" value="#eb9524" />
<input onclick="sendData(event.target)" onchange="picker.editInput(event.target)" class="multi-input input-quad" value="#eb2497" /> </div>
<div class="inputs-list">
<input onclick="sendData(event.target)" onchange="picker.editInput(event.target)" class="multi-input input-quad" value="#ffffff" />
<input onclick="sendData(event.target)" onchange="picker.editInput(event.target)" class="multi-input input-quad" value="#ffe83f" />
<input onclick="sendData(event.target)" onchange="picker.editInput(event.target)" class="multi-input input-quad" value="#ff0000" />
<input onclick="sendData(event.target)" onchange="picker.editInput(event.target)" class="multi-input input-quad" value="#00ff00" />
<input onclick="sendData(event.target)" onchange="picker.editInput(event.target)" class="multi-input input-quad" value="#0000ff" /> </div>
</div>
<script>
var picker = new KellyColorPicker({
place: 'canvas',
size: 500,
userEvents: {
change: function(self) {
if (!self.selectedInput) return;
if (self.getCurColorHsv().v < 0.5) {
self.selectedInput.style.color = "#FFFFFF";
} else {
self.selectedInput.style.color = "#000000";
}
self.selectedInput.value = self.getCurColorHex();
self.selectedInput.style.background = self.selectedInput.value;
}
}
});
picker.editInput = function(target) {
if (picker.selectedInput) picker.selectedInput.classList.remove('selected');
if (target) picker.selectedInput = target;
if (!picker.selectedInput) return false;
picker.selectedInput.classList.add('selected');
picker.setColor(picker.selectedInput.value);
picker.selectedInput.style.color = picker.selectedInput.value;
}
var mInputs = document.getElementsByClassName('multi-input');
for (var i = 0; i < mInputs.length; i++) {
picker.editInput(mInputs[i]);
}
picker.getWheel().width += 20;
picker.getSvFigCursor().radius += 10;
picker.getWheelCursor().height += 10;
var alpha = picker.getAlphaFig();
picker.updateView(true);
</script>
</body>
</html>
troverai il medesimo codice nel gitHub del progetto già in forma compressa, funzionante in browser.
La parte importante di questa interfaccia è costituita dalle linee 07-08: in cui includi i due precedenti file;
linee 09-13: definisci il metodo .input-list come standalone rispetto al file common.css;
linea 16: inizia il body, il corpo della pagina;
linee 19-22: definisci due pulsanti nascosti e due visibili destinati ai comandi “0” ed “1” per spegnere ed accendere completamente i led della striscia;
linea 23: usi il tag canvas in cui sarà visualizzata la ruota colori ( colorwheel );
linee 24-36: sono definiti tutti i pulsanti ( 10 ) che trovi alla base dell’interfaccia;
linee 37-71: definisci la parte del colorwheel che deve necessariamente essere caricata alla fine della pagina HTML e per tale motivo deve essere scritta prima della chiusura del tag BODY;
linea 72: chiudi il body della pagina;
Funzionamento dell’interfaccia
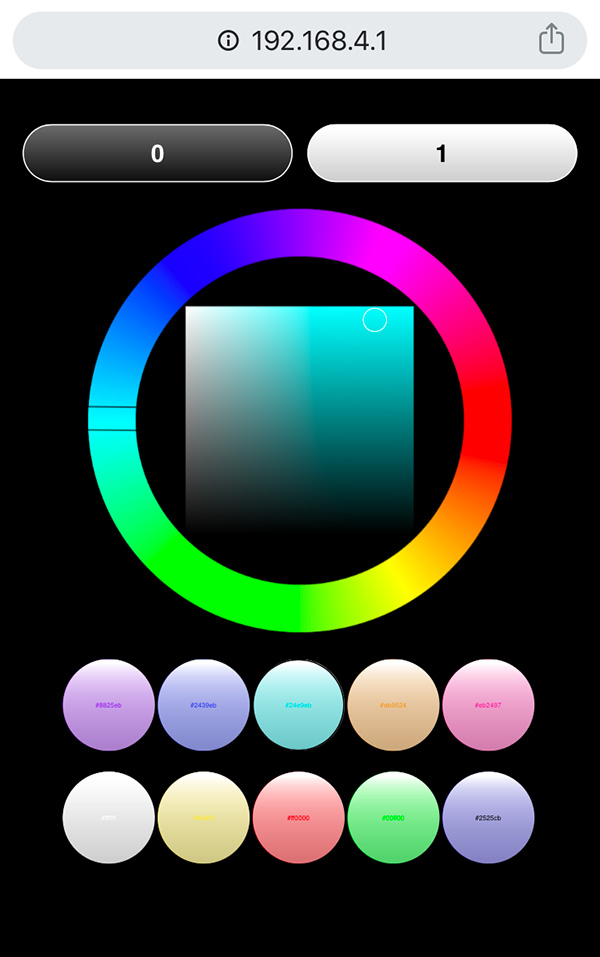
Il funzionamento dell’interfaccia, che vedrai appena connesso alla pagina di default del progetto con il tuo smartphone, è simile alla seguente:
in cui i due pulsanti in alto servono, intuitivamente e rispettivamente, a spegnere ed accendere completamente i led del progetto christmas tree 2019 RGB interface.
La ruota colori ti permette di definire il colore che vuoi sia realizzato dai led ed i pulsanti in fondo sono dei colori predefiniti che ritroverai ad ogni nuova connessione alla pagina.
I singoli colori predefiniti possono essere usati per definire dei colori a tua scelta:
- clicca sul colore che desideri impostare;
- seleziona il cursore sulla ruota colori fino a raggiungere l’area colore che desideri;
- sposta il cursore al centro del quadrato in modo da definire la sfumatura che desideri;
- nota che il bottone colore che avevoi selezionato ha assunto il nuovo colore;
- clicca nuovamente sul bottone colore, selezionato prima, e vedrai il tuo colore realizzato dai led del christmas tree 2019 RGB interface;
questa semplice sequenza di operazione puoi eseguirla per ciascuno dei 10 pulsanti colore predefiniti.
Quando vorrai riavere i colori predefiniti, impostati in fase di programmazione, non devi far altro che ricaricare la pagina.
Nel video del christmas tree 2019 RGB interface puoi vedere l’interfaccia in azione sull’albero di natale:
Buone feste !!!





 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza