Il progetto Christmas Tree Neopixel sketch è arrivato all’ultima parte dello sketch di esempio.

Se ti sei perso lo sketch o la descrizione di alcune funzioni puoi leggerle qui:
In questo terzo articolo dedicato allo sketch analizzerai le funzioni “theaterChaseRainbow” e “Wheel”
Le funzioni theaterChaseRainbow e Wheel
Inizia l’analisi sempre in ordine di numero di linea:
La funzione theaterChaseRainbow
la funzione inizia dalla linea 108 delo sketch:
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
//turn every third pixel on
strip.setPixelColor(i+q, Wheel( (i+j) % 255));
}
strip.show();
delay(wait);
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
la linea 109: crea un ciclo for da 0 a 255 ( 256 colori ) con indice “j“;
linea 110: crea un ciclo da 0 a 2 ( 3 valori ) con indice “q“;
linea 111: crea un ciclo da 0 al numero di led presenti ( 40 ) con uno step di 3 ed indice “i“;
linea 113: imposta il colore per il led numero ( i+q ) calcolando il colore con la funzione Wheel a cui passi come argomento (( i+j ) % 255 ) che ha come risoluzione la somma di un numero da 0 a 40 con il ciclo da 0 a 256 ed il resto della divisione per 255. Ad esempio ( 35+200 ) % 255 = 235;
linea 115: visualizza i colori impostati su tutti i led ad ogni ciclo “q”;
linea 117: attendi il tempo in millisecondi con cui è stata richiamata la funzione;
linee 119-121: con il medesimo criterio applicato alla linea 113 spegni il led portando il suo colore a 0;
La funzione Wheel
la funzione inizia alla linea 126 con la descrizione e dalla 128 con il codice vero e proprio:
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
la linea 128 imposta la funzione Wheel che accetta come argomento WheelPos;
linea 129: imposta l’inverso rispetto al valore massimo di WheelPos sottraendo tale valore dal massimo possibile;
linea 130: divisi i valori per intervalli, se ricordi il valore di q ( 0 a 2 -> 3 valori ) comprendi subito il motivo ( 255 / 3 ) = 85, per cui il primo intervallo è per numeri inferiori a 85;
linea 131: calcola il colore RGB come:
- R=255 – (WheelPos*3) per cui se WheelPos = 85 -> ottieni 255 – 255 = 0;
- G=0
- B=WheelPos*3 -> 85*3 = 255;
linea 133: :verifica il secondo intervallo da 85 a 170;
linea 134: imposti il valore di WheelPos come il corrispettivo di se stesso sottratto del valore 85;
linea 135: se il valore fosse 169 ottierrai come valore restituito quello composto dalle tre componenti:
- R=0;
- G=( 169-85 ) * 3 = 84 * 3 = 252;
- B=255 – (84 * 3 ) = 255-252 = 3;
linea 137: sottrai 170 al valore passato da WheelPos, ipotizzando che possa esssere il valore massimo tra 170 e 255 avresti: 255-170 = 85;
linea 138: calcola il valore RGB come:
- R=(85*3) = 255;
- G=255-(85*3) = 255 – 255 = 0;
- B=0
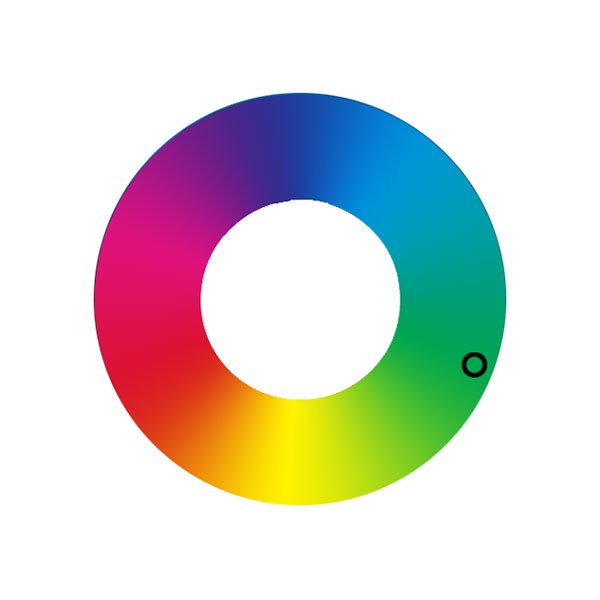
Nota che i tre intervalli restituiscono le componenti RGB di tutta la gamma di colori rimappati sui 255 valori possibili che passi alla funzione nel Christmas Tree NeoPixel.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza