Mesi fa ho promesso che avrei ralizzato un esempio di Dolly project prendendo spunto da quanto realizzato e mostrato in un video da Trevis, appassionato arduino e fotografia come tanti che seguono questo Blog.

Oggi vedrai la prima parte di questo progetto e potrai iniziare a progettare la parte meccanica del tuo Dolly da pilotare con gli sketch che ti propongo.
Se non sai cosa sia un dolly per la fotografia ecco alcune informazioni:
Cos’é un Dolly ?
Un dolly è un cavalletto o carrello per macchina fotografica solitamente utilizzato per eseguire foto con la tecnica del time lapse, ci son molte versioni di dolly la più comune vista su internet è quella in cui il carrello è fisso e la macchina fotografica è montata su una testa mobile che scorre lungo le barre del carrello.
Navigando in internet ho trovato anche versioni più complesse di questo progetto:
Cos’é la fotografia time-lapse o timelapse ?
Direttamente da Wikipedia:
La fotografia time-lapse (dall’inglese time: tempo e lapse: intervallo quindi fotografia ad intervallo di tempo), o semplicemente time-lapse, è una tecnica cinematografica nella quale la frequenza di cattura di ogni fotogramma è molto inferiore a quella di riproduzione. A causa di questa discrepanza, la proiezione con un frame rate standard di 24 fps fa sì che il tempo, nel filmato, sembri scorrere più velocemente del normale
Dove trovo tutto il materiale elettronico ?
Io ho acquistato tutto il materiale da Robot-Domestici che in un paio di giorni mi ha inviato sia l’arduino sia la motor shield fe, il motore passo paso che ho utilizzato per il progetto l’ho recuperato da una stampante epson rotta ed è un em257. Ho visto che nei giorni scorsi sul sito robot-domestici è comparso già un kit completo per realizzare la parte elettronica del Dolly, lasciano a te la parte meccanica da realizzare secondo la tua fantasia.
La parte elettrica, ossia i collegamenti del Display LCD e dei pulsanti, per non complicarti la vita ho realizzato il Dolly con soli 3 pulsanti, l’occorrente per questo primo tutorial:
- 1 Arduino 2009/Uno/Mega
- 3 pulsanti NA (normalmente aperti)
- 3 resistenze da 10KΩ
- 1 potenziometro da 10KΩ
- 1 LCD da una riga o più, io ho utilizzato un 1×40 ( 1 linea, 40 caratteri )
- la motor shield fe
- un motore passo-passo bipolare
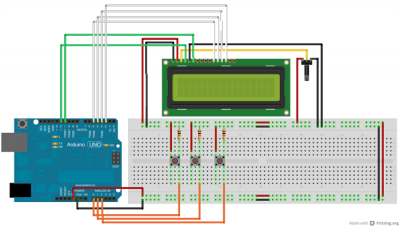
Passa a collegare l’LCD come mostrato nello schema e come hai già visto in altri articoli su Arduino e i display LCD:
collega anche i pulsanti e le resistenze da 10KΩ come nello schema.
Ora sei pronto per caricare lo sketch su Arduino e iniziare i tuoi esperimenti:
#include <LiquidCrystal.h>
// Input Digitali
int prev = A0;
int next = A1;
int conf = A2;
// Menu Level
char* menu_principale[3] = {"Settaggio","Controllo","Avvio"};
char* submenu[3] = {"Numero passi x scatto","Intervallo tra i passi","Numero scatti"};
// Init level
int ngiri=0;
float interv=0;
int scatti=0;
int posizione=0;
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
lcd.begin(40, 1);
lcd.print("Dolli Project - mauroalfieri.it");
delay( 1000 );
lcd.clear();
lcd.print( menu_principale[posizione] );
}
void loop() {
lcd.setCursor(0, 1);
int pnext = analogRead( next );
int pprev = analogRead( prev );
int pconf = analogRead( conf );
if ( pnext > 1000 || pprev > 1000 || pconf > 1000)
{
if ( pnext > 1000 ) { posizione++; lcd.clear(); }
if ( pprev > 1000 ) { posizione--; lcd.clear(); }
if ( posizione >= 3 ) posizione = 0;
if ( posizione < 0 ) posizione = 2;
lcd.print( menu_principale[posizione] );
delay(200);
if ( pconf > 1000 ) {
lcd.clear();
switch ( posizione )
{
case 0:
ngiri=0;
interv=0;
scatti=0;
Setting();
lcd.clear();
lcd.print( menu_principale[0] );
break;
case 1:
View();
lcd.clear();
lcd.print( menu_principale[1] );
break;
case 2:
Go();
lcd.clear();
lcd.print( menu_principale[2] );
break;
}
}
}
}
void View()
{
for (int i=0; i<3; i++)
{
lcd.clear();
lcd.print( submenu[i] );
lcd.setCursor(strlen( submenu[i] ), 1);
lcd.print( ": " );
lcd.setCursor(strlen( submenu[i] )+2, 1);
if ( i == 0 ) { lcd.print( ngiri ); }
if ( i == 1 ) { lcd.print( interv ); lcd.setCursor(strlen( submenu[i] )+8, 1); lcd.print( "sec" ); }
if ( i == 2 ) { lcd.print( scatti ); }
delay( 1000 );
}
}
void Setting()
{
int i = 0;
boolean message = true;
while ( i < 3 )
{
int pnext = analogRead( next );
int pprev = analogRead( prev );
int pconf = analogRead( conf );
if ( message )
{
lcd.print( submenu[i] );
lcd.setCursor(strlen( submenu[i] ), 1);
lcd.print( ": " );
message = false;
}
if ( pnext > 1000 || pprev > 1000 || pconf > 1000)
{
if ( pnext > 1000 )
{
lcd.setCursor(strlen( submenu[i] )+2, 1);
if ( i == 0 ) { ngiri++; lcd.print( ngiri ); }
if ( i == 1 ) { interv += 0.5; lcd.print( interv ); lcd.setCursor(strlen( submenu[i] )+8, 1); lcd.print( "sec" ); }
if ( i == 2 ) { scatti++; lcd.print( scatti ); }
}
if ( pprev > 1000 )
{
lcd.setCursor(strlen( submenu[i] )+2, 1);
if ( i == 0 ) { ngiri--; lcd.print( ngiri ); }
if ( i == 1 ) { interv -= 0.5; lcd.print( interv ); lcd.setCursor(strlen( submenu[i] )+8, 1); lcd.print( "sec" ); }
if ( i == 2 ) { scatti--; lcd.print( scatti ); }
}
if ( pconf > 1000 )
{
lcd.clear();
i++;
message = true;
}
}
delay( 200 );
}
}
void Go()
{
lcd.print( "Avvio del dolly" );
delay( 3000 );
}
Avrai notato sia nello schema sia nello sketch manca un parte importante quella di connessione al motore passo-passo e la parte di sketch per pilotarlo, nei miei articoli si sono molti articoli in cui puoi comprendere come collegare il tuo motore passo-passo e come pilotarlo, cmq nei prossimi articoli ti mostro come collegare e pilotare sia un motore passo passo bipolare sia unipolare; li ho volutamente separati da questo articolo per poter dedicare la spiegazione al codice di impostazione dei settaggi del dolly.
linea 01: includi la libreria LiquidCrystal.h necessaria a semplificarti la gestione dell’LCD;
linee 04-06: imposta i pin di input analogico: A0,A1 e A2
linea 09: definisci un array di tipo char con le voci del menu principale;
linea 10: definisci un array di tipo char con le voci del menu secondario;
linee 13-15: definisci le tre variabili che utilizzerai per memorizzare le informazioni di funzionamento: numero di passi x scatto, intervallo tra i passi e numero di scatti. In pratica definendo 5 passi x scatto con un intervallo di 0,5sec e 10 scatti da eseguire otterrai che ciascuno scatto avverrà a 2,5 sec dall’altro (5 x 0,5) e dovendone realizzare 10 tutta la sequenza durerà 25 sec ( 2,5 x 10 );
linea 17: definisci un puntatore di posizione in cui memorizzerai il menu in cui ti trovi;
linea 20: inizializza l’oggetto lcd come istanza della classe LiquidCrystal.h;
linea 23: imposta il tipo di display, nel mio esempio è un 40 caratteri 1 linea;
linea 24: scrivi sul display un messaggio, questo indica che il display è collegato bene e precede l’inizio del programma;
liena 25: attendi 1 secondo prima di procedere oltre, il tempo necessario a leggere il messaggio sul display;
linea 26: pulisci il messaggio sul display;
linea 27: scrivi la prima voce di menu sul display;
linea 31: imposta il cursore al primo carattere della prima linea, il primo carattere di un display è 0;
linee 32-34: leggi con il comando analogRead il valore sui pin analogici A0,A1 e A2 e assegnali ciascuno alla variabile corrispondente;
linea 36: verifica che almeno uno dei pulsanti sia stato premuto, fino a quando non premi alcun pulsante il ciclo loop() continua senza eseguire modifiche al messaggio o avanzare tra i menu. Considera che i pin analogici, collegati come nello schema, ricevono costantemente il valore 0, alla pressione di uno di essi il valore letto da analogRead() diventa 1023, ho impostato il controllo come > 1000 per evitare falsi positivi dovuti a insufficiente pressione o collegamenti fallaci;
linee 38-39: sono simili, variano il valore della variabile posizione in funzione della pressione del pulsante definito come next o come prev, questi due pulsanti saranno sempre utilizzati per incrementare o decrementare un valore, il terzo pulsante ti serve come conferma della scelta fatta;
linea 41: imposta il controllo sul margine superiore, le voci di menu sono 3, ossia da 0 a 2 come indice dell’array, per cui il valore assegnato alla variabile posizione non può essere superiore a 2 e non deve mai andare sotto 0;
linea 42: imposta il controllo sul margine inferiore della variabile posizione;
linea 44: scrivi sul display il valore della voce di menu principale corrispondente alla posizione in cui ti trovi;
linea 45: imposta un tempo di attesa di 200 millisecondi in cui ogni pressione dei pulsanti non causa nessuna variazione, questo passaggio è molto importante e puoi regolarlo con il tempo che ritieni più adeguato al tuo modo di utilizzare il dolly, se aumenti questo valore ottieni una risposta meno immediata del cambio menu alla pressione dei pulsanti next o prev, se lo diminuisci aumenta la velocità in cui cambi da un menu all’altro.
linea 47: imposta un controllo sulla pressione del pulsante “conf” conferma o invio con il quale confermi la scelta effettuata;
linea 48: pulisce il display per mostrare la frase succesiva;
linea 49: con la funzione switch() controlla la posizione del cursore sul menu principale e seleziona la funzione corrispondente;
linea 51: se la posizione è 0, il menu principale è nella posizione Settaggio, alla pressione del pulsante conferma il sotto menu ti consente di impostare i valori relativi alle voci del Dolly;
linee 52-54: reimposta a 0 i 3 valori dei parametri relativi ai settaggi del Dolly;
linea 55: richiama la funzione Setting() che provvede a farti impostare i parametri del Dolly;
linee 56-57: dopo l’eseguzione della funzione Setting() è necessario pulire il display e scrivere la voce del menu principale da cui sei partito;
linee 60-64: richiamano la funzione View() allo stesso modo della funzione Setting, senza reimpostare i parametri;
linee 66-70: richiamano la funzione Go() che esegue il movimento del motore passo passo secondo i parametri impostati;
linea 76: definisci la funzione View() di tipo void in quanto non deve restituire alcun valore;
partiamo dalla funzione View anche se non è la prima in ordine di visualizzazione nel menu principale in quanto è la più semplice e allo stesso tempo racchiude concetti utili anche alle altre funzioni.
linea 78: inizia un ciclo da 0 a 2 ( 0,1 e 2 ) quante sono le voci del sottomenu;
linea 80: pulisce il display ad ogni giro del for;
linea 81: scrive la label del sottomenu corrispondente alla posizione i del ciclo for;
linea 82: sposta il cursore oltre la frase del menu, per farlo puoi utilizzare il metodo setCursor della classe lcd che accetta 2 parametri: il primo è il carattere a cui deve posizionare il cursore ed il secondo è la linea a cui posizionarsi. Per il primo parametro puoi ricavarlo dinamicamente con la funzione strlen() usata su una Stringa;
linea 83: scrivo la stringa “: ” alla fine del testo;
linea 84: come alla linea 82 sposto il cursore alla fine del testo sommando alla lunghezza della voce di menu i 2 caratteri appena aggiunti;
linee 86-88: per ciascun valore di i printo a video il valore del parametro corrispondente, al primo utilizzo della funzione di controllo saranno tutti a 0 se non li hai impostati precedentemente;
linea 90: attendi 1 sec prima di avanzare nel ciclo for, questo ti permette di leggere i valori impostati per i 3 menu;
linea 94: definisci la funzione Setting()
linee 96-97: imposta due valori che utilizzerai in seguito nella funzione;
linea 99: utilizzando il comando while() inizia un ciclo verificando il valore di i impostato alla linea 96;
linee 101-103: imposta i valori dei pulsanti leggendoli come segnale analogico dalle rispettive uscite, l’operazione è identica a quella già eseguita alle linee 32-34 e serve per rileggere questo valore ad ogni ciclo while.
linea 105: verifica che la variabile message sia a true per scrivere sul display il messaggio relativo al sottomenu corrente, questo controllo evita che il testo lampeggi ad ogni pressione dei pulsanti;
linee 107-109: sono identiche alle linee 81-83;
linea 110: imposta a false il valore di message per evitare il lampeggiare del testo sul display;
linea 113: è identica alla linea 36;
linea 115: controlla la pressione del pulsante next;
linea 117: posiziona il cursore oltre il testo sul display, vedi linea 84;
linee 118-120: in funzione del valore di i incrementa la variabile corrispondente e ne scrive il valore a video. La linea 119 scrive in più l’unità di misura dopo il valore impostato;
linee 122-128: esegui le stesse operazioni viste per le linee da 115 a 121 con la variante che decrementa ogni valore alla pressione del pulsante assegnato ad A1 e definito come prev;
linea 129: controlla la pressione del pulsante conferma;
linea 131: pulisci il display;
linea 132: incrementa il valore di i questo serve per navigare nel sottomenu ad ogni pressione del pulsante conf;
linea 133: imposta il valore di message a true perchè alla linea 105 il controllo sia positivo e il nuovo messaggio venga scritto sul display;
linea 136: attendi un tempo di 200 millisecondi prima di far ripartire un nuovo ciclo del while questa attesa ha la stessa funzione della linea 45, attendere che la pressione ed il rilascio del pulsante o una differenza di segnale dovuta al contatto interno al pulsante causino una variazione non prevista nell’impostazione dei parametri;
linee 140-144: definisci la funzione Go() all’interno della quale scriverai le righe di sketch necessarie a spostare il motore e premere il pulsante di scatto della macchina fotografica.
Come ho scritto sopra in questo articolo ho volutamente evitato di scrivere linee di codice relative alla funzione Go() in quanto vorrei che questo codice possa essere utilizzato sia con motori passo-passo di tipo unipolare sia di tipo bipolare.
In futuri articoli provvederò a scrivere sia il codice per un motore bipolare sia per uno unipolare, ti invito intento a leggere i miei articoli su questi motori ed in particolare le differenze tra uno e l’altro al fine di riconoscere quello che già possiedi o di effettuare la scelta migliore se ne devi acquistare uno per il tuo progetto.
Buona scelta.






 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
18 commenti
3 ping
Vai al modulo dei commenti
Buona sera, io sono un appassionato si fotografie, il mio nuovo obbiettivo è fare dei timelapse in movimento.
io ho creato un dolly ma non con un carrello come negli esempi ma con una struttura simile ad una macchinina, motorino piedistallo e tutto il necessario. Mi manca “solo” la parte di programmazione, ho seguito dei tutorial qui sul sito che ritengo i migliori del web, ma essendo poco pratico non riesco ad abbinare le cose, io volevo solo programmare arduino che facesse partire il motorino per un secondo e fermarsi per un determinato tempo, che dovrei decidere io modificando tramite lo schermo lcd ed i pulsanti. Ma queste guide sono per delle cose piu complicate della mia idea, quindi vi chiedevo se questa cosa fosse possibile oppure sono solo un sognatore.
grazie e buone idee a tutti
Autore
Ciao Fabio,
semplificare è sempre possibile partendo da cose più complesse.
Ti consiglio di leggere gli articoli del corso on-line gratuito o partecipare ad uno dei miei corsi in aula e provare a sviluppare il tuo progetto partendo dagli sketch che ho realizzato e di cui trovi tutte le spiegazioni nel blog.
Grazie della risposta, c’ho provato ora provo e riprovo, ma una domanda devo per forza avere un motor shield vero?
Autore
Ciao Fabio,
non ho capito la domanda.
Mauro
Ho eseguito il tuo programma ma la luminosità del display è bassa anche se la metto al massimo
Autore
Ciao Francesco,
hai acquistato il kit del dolly venduto da robotics-3D ? perchè potrebbe essere differente il display e questo spiega la diversa gestione della luminosità.
Realizzo i kit sia per sostenere il blog sia per renderVi facile il montaggio e l’implementazione dei progetti.
Salve, premetto di essere solo un appassionato di fotografia e che dopo aver visto diversi progetti in internet, e sfortunatamente aver trovato il tuo solo dopo aver acquistato il materiale, ho deciso di provare a costruirmi il dolly. Detto questo devo ringraziarti per il meraviglioso sito che metti a disposizione e per i preziosi consigli. Passo al dunque ho acquistato un Arduino uno r3, una Arduino motor shield e un display con i 6 pulsati, ho modificato la motor shield sul retro per problemi di compatibilità con il display disabilitando brake A e B (interrompendo le piste) e idem con il pin A0. A questo punto collegato il motore come da schemi e alimentato con una batteria 12V e un Convertitore DC-DC regolabile step-down (perché volevo tenermi sotto i 12V e notavo che la batteria appena ricaricata superava 13V), ho caricato il tuo sketch Dolly Photo versione 2.
Arrivo al problema, il motore come vado su reset carrello in un senso gira fluido mentre nel senso opposto va a scatti perdendo la fluidità, Arduino che in questo caso è alimentato con i 12 volt che gli arrivano dalla motor shield scalda e volevo sapere se utilizzando un altro Convertitore DC-DC regolabile step-down, sarebbe meglio alimentarlo separatamente ad una tensione di 5V.
Cosa sto sbagliando?
Grazie e buon lavoro a tutti.
Autore
Ciao Angelo,
se hai la possibilità di alimentare arduino a 7/9v è meglio in quanto non chiedi al circuito di alimentazione interno di compiere lavoro eccessivo per arrivare a 5v, tuttavia con 12v non dovresti avere questo tipo di problemi, controlla le connessioni dell’alimentazione ed eventualmente parti dallo step-down con due connettori uno per arduino ed uno per la motor shield.
In merito al movimento a scatti controlla nello sketch mi sembra, se non ricordo male, di aver deciso io di procedere in questo modo per esigenze di comprensione del movimento.
Prima di tutto doppi grazie, perché suppongo che con l’Arduino day alle porte starai preparando qualcosina per l’occasione. per l’alimentazione domani provo prima a sdoppiare l’alimentazione e poi provo un secondo step-down regolato a 5v solo per Arduino. Per gli scatti del motore purtroppo non sono ancora in grado, nonostante abbia provato a spulciarlo più volte, di capire dove sia la differenza.
Avrei altre domande da porti riguardo i finecorsa che sto montando sul dolly, ma per ora andiamo per gradi.
Grazie ancora
Autore
Ciao Angelo,
si l’impegno di tempo in vista dell’Arduino Day per la presentazione di progetti è molto.
Se metti un secondo step-down io ti consiglio di impostarlo a 7/9v per poter alimentare arduino in modo indipendente come da specifica.
Per il lavoro sullo sketch ti consiglio di leggere qualche articolo base del corso gratuito on-line e poi procedere successivamente a comprendere uno sketch di questo tipo.
Sui finecorsa per Dolly Slieder e non solo ho scritto alcuni articoli che puoi consultare e adattare a tuo piacimento.
ciao mauro
ho acuistato parte del kit. su robo domestici ma ..
sul sito nel kit per camera dolly
c’e il link questa pagina
pero il listato non è compatibile con gli elementi in kit presenti sul sito.
recentemente mi hai detto che avresti lavorato ad una soluzione per fare entrambe le cose, cosi ho pensato (diamine c’e riuscito) cosi avendo gia tutte le schede ho acquistato l’arduino ed il motoriduttore dc.
pero il ink porta a questa pagine..
vorrei saperne di piu, (sono gia iscritto alla newsletter)
ti ringrazio
Autore
Ciao Andrea,
il kit con motoriduttore dc doveva essere tolto dal sito da cui lo hai acquistato da oltre un anno, come più volte ho scritto loro.
Il motivo è che il motoriduttore non è adatto al progetto e il kit era stato creato in modo prematuro.
Per i kit aggiornati è meglio se fai riferimento al sito robotics-3D.com
Il lavoro sulla scheda che usa altri motori ed altre possibilità è in corso ma ancora non esiste un prodotto commerciale.
Ti invito a non fermarti al primo link a cui un sito ti rimanda in quanto questo sketch è il primo di una serie che passo passo arriva a realizzare il dolly.
Se hai letto bene la dettagliata spiegazione avrai capito che le funzioni di controllo non sono presenti, evidente anche nello sketch, vengono presentate e descritte negli articoli successivi.
E’ un kit per makers.
Ciao Mauro! Sto progettando il tuo medesimo progetto in maniera leggermente diversa…ma la parola d’ordine è risparmiare e quindi mi è venuto un dubbio…
Anche io avevo pensato ad un motore passo passo per motorizzare la slitta, però me lo hanno sconsigliato perché (visto che prevalentemente viene utilizzato all’esterno di una casa) i passo passo usati con le batterie non sono il massimo dell’efficienza (però un motore ridotto con encoder non è proprio il massimo del risparmio) cosa ne pensi al riguardo?
Grazie Mille!
Autore
Ciao Stefano,
la domanda è filosofica 🙂
Io scelgo in funzione del tipo di controllo che desidero ottenere, es.: se controlli una telecamera ed hai bisogno di un movimento fluido protenderei per un motoriduttore; se ti occorre un movimento cadenziato come un time-lapse il passo-passo è più adatto.
Tecnicamente la scelta dipende dal tipo di motore che acquisti sia per il prezzo sia per la necessità di corrente richiesta per il funzionamento.
Ciao Mauro, se al posto dei pulsanti dovessi usare un encoder per spostarsi nel menu e settare le variabili, come devo modificare lo sketch??
Qualche link interessante?
Grazie.
Autore
Ciao Maurizio,
trovi molti miei articoli sull’uso degli encoder. Dovrai riscrivere tutta la parte di immissione dei valori facendo in modo che l’encoder ti dia valori positivi o negativi e che tali valori incrementino o decrementino il conteggio nei menu del Dolly.
Buongiorno Mauro, sono decisamente a digiuno per quello che riguarda il mondo arduino.
Avrei necessità di creare un dolly per effettuare riprese di partite di rugby, ma per fare una cosa fatta bene, avrei bisogno di un dolly lungo almeno una 50ina di metri, secondo te é una cosa fattibile???
Grazie
Autore
Ciao Riccardo,
penso tu abbia bisogno di una soluzione motorizzata professionale ad uso sportivo.
[…] l’articolo sulla prima parte del progetto Dolly in questo tutorial vedrai come realizzare la parte elettronica del tuo Dolly […]
[…] Un contatto del pulsante lo colleghi al polo positivo e l’altro al polo negativo attraverso una resistenza da 330Ω di quelle fornite nel kit, allo stesso pin del pulsante colleghi una delle uscite arduino A0, A1 e A2 come descritto nel progetto Dolly I. […]
[…] I test li ho realizzati con un motore bipolare, identico a quello mostrato negli articoli del Dolly Project. […]