ESP8266 immagine web SPIFF è l’occasione per conoscere come usare l’area denominata SPIFF della esp8266 come area FileSystem.
In questo esperimento conoscerai un modo, non l’unico, per caricare una immagine nell’area spiff del micro controllore utilizzandola come se fosse un file system ossia un’area di memoria simile ad una SD.
L’esp8266 dispone di una spiff di 4MB di cui puoi usarne fino a 3MB come area in cui salvare dei file, direttamente dal tuo IDE Arduino.
Prepara la ESP8266 immagine web SPIFF
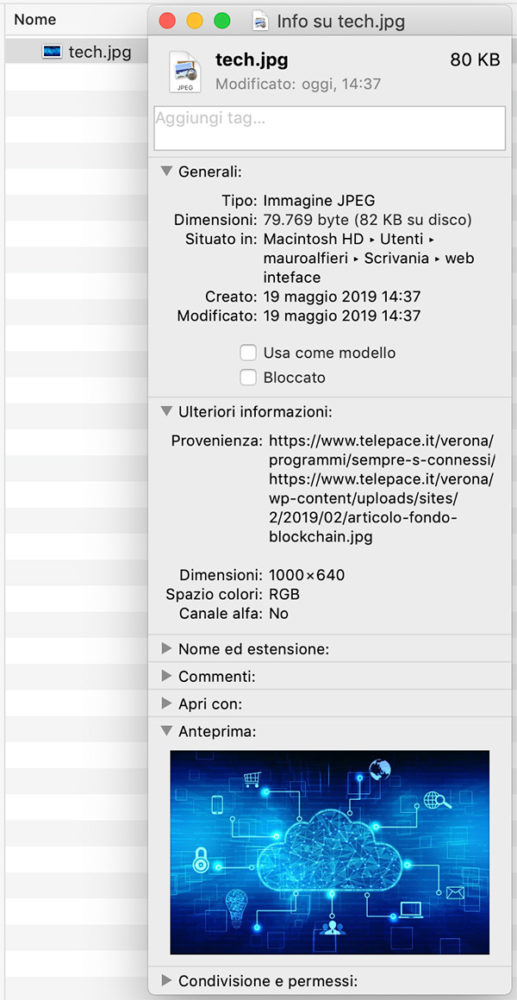
Il primo passo è la scelta dell’immagine, in questo esempio di tratta di una immagine jpg che ho cercato “royalty free” su Google:
L’immagine ha dimensioni ridotte 80Kb circa e dimensione di 1000×640, come puoi vedere:
e sarà sufficente attivare solo 1M di spiff.
Fai un passo alla volta:
Step 1 – Crea uno sketch vuoto
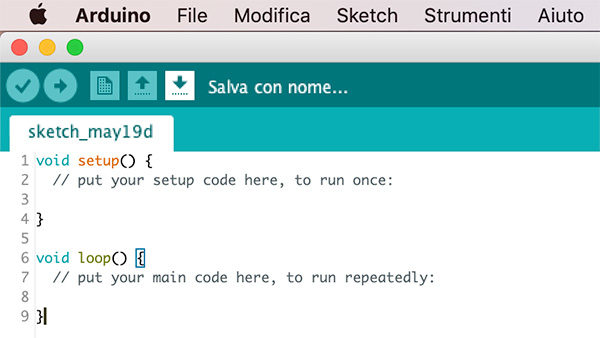
Il primo passo è creare uno sketch vuoto:
che ti serve solo per attivare la directory in cui salvare l’immagine che dovrai trasferire.
Nello sketch ci sono le sole due funzioni fondamentali:
- setup()
- loop()
entrambe vuote.
Step 2 – Salva il tuo sketch
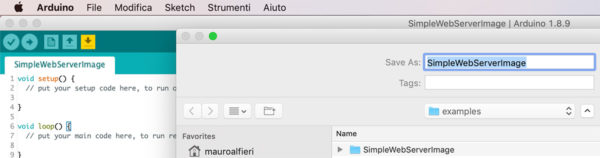
Salva lo sketch vuoto appena creato cliccando sul pulsante salva in alto all’IDE:
si apre una finestra in cui scegliere il precorso di salvataggio del progetto e quindi il tuo sketch:
 scegli il nome che darai al tuo sketch e, come sai, l’IDE Arduino, creerà sia la directory sia il file .ino al suo interno.
scegli il nome che darai al tuo sketch e, come sai, l’IDE Arduino, creerà sia la directory sia il file .ino al suo interno.
Step 3 – Crea la directory “data”
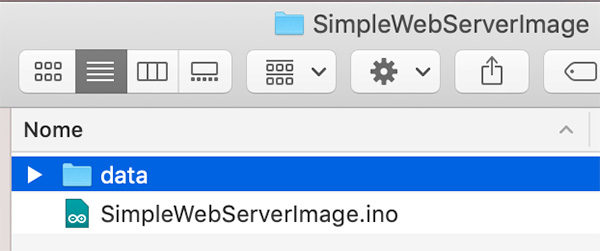
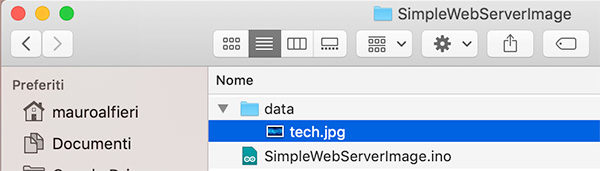
sfogliando le directory dal tuo computer, come fai normalmente, raggiungi la directory on cui hai salvato lo sketch e crea al suo interno una cartella data ricordandoti di rispettare il nome, tutto in minuscolo:
 la cartella “data”, appena creata, si troverà al pari del tuo file .ino, il tuo sketch vuoto.
la cartella “data”, appena creata, si troverà al pari del tuo file .ino, il tuo sketch vuoto.
Step 4 – Copia l’immagine nella cartella data
trascina l’immagine che vuoi uplodare nella ESP8266 immagine web SPIFF all’interno della cartella “data”:
come in figura.
Ricorda il nome che hai dato all’immagine.
Upload della ESP8266 immagine web SPIFF
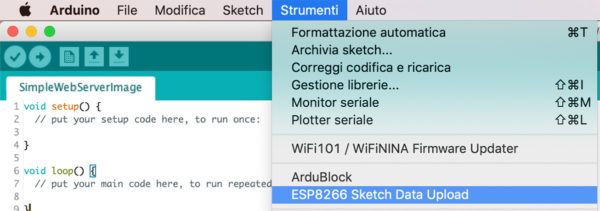
per eseguire l’upload del contenuto della directory data nella spiff del micro controllore hai bisogno del “ESP8266 sketch data upload”.
Esistono numerosi siti in cui viene descritto in modo dettagliato come aggiungere questa funzionalità al tuo IDE, io ho utilizzato una di queste guide, ti consiglio questa Using ESP8266 SPIFFS che contiene anche degli esempi di sketch.
Dopo aver installato questa nuova funzionalità “tool” nell’IDE ricordati di riavviarlo.
A questo punto avrai nel menu “Strumenti” ( Tools, per la versione in inglese ) una nuova voce.
Prepariamo l’IDE per eseguire l’upload:
Step 1 – Seleziona il micro controllore
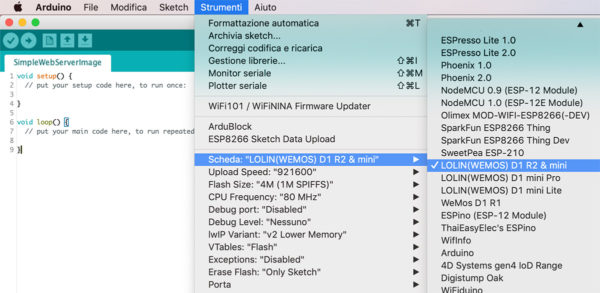
per poter eseguire l’ESP8266 immagine web SPIFF è necessario che tu selezioni uno dei micro controllori della famiglia esp8266:
ad esempio io ho scelto LOLIN(WEMOS) D1 R2 & mini.
Step 2 – Imposta l’utilizzo della SPIFF
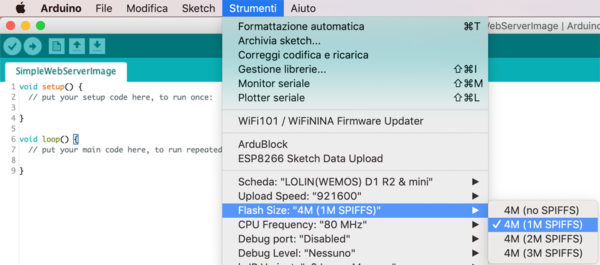
tra le opzioni del micro controllore che avrai scelto trovi “Flash Size”:
che serve a definire come usare la memoria del chip stessa, in questo esempio ho scelto di utilizzare solo 1M dell’area per memorizzare dati extra sketch.
Step 3 – Upload dell’immagine
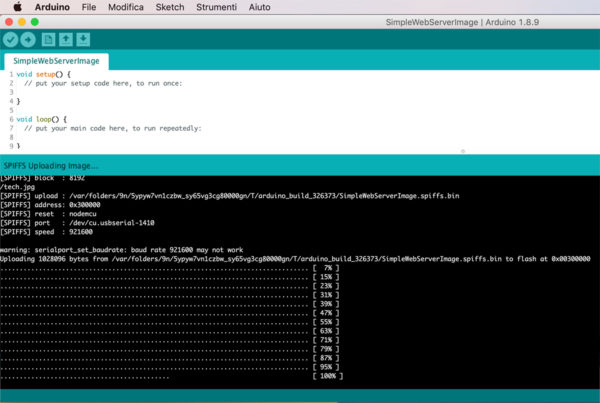
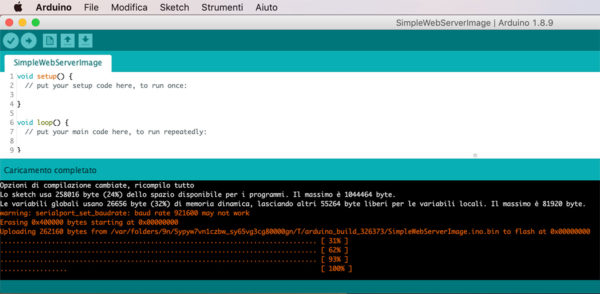
a questo punto sei pronto per l’operazione di upload:
ed automaticamente il tool provvederà a cercare la dir “data” sotto la directory dello sketch ed eseguirà l’upload:
al termine del quale otterrai, come in figura, un risultato del 100% ed avrai caricato i files sull’ESP8266 immagine web SPIFF.
Al termine sarai pronto per scrivere lo sketch che utilizzerai per eseguire un test.
Lo sketch
il codice per questo test, che puoi copiare ed incollare nel tuo IDE, l’ho scritto partendo da questo esempio e semplificandolo.
Ecco il risultato:
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include <FS.h>
const char *wifi_ssid = "TestImage";
const char *wifi_password = "test1234";
ESP8266WebServer server(80);
IPAddress apIP(192, 168, 4, 1); // NEW
IPAddress netMsk(255, 255, 255, 0); // NEW
WiFiClient espClient;
void startWebServer() {
server.on("/", handleRoot);
server.on("/tech.jpg", []() { getSpiffImg("/tech.jpg", "image/jpg"); } );
server.onNotFound(handleNotFound);
server.begin();
Serial.println("#################### Server BEGIN!! ####################");
}
void handleRoot() {
server.sendHeader("Cache-Control", "no-cache, no-store, must-revalidate");
server.sendHeader("Pragma", "no-cache");
server.sendHeader("Expires", "-1");
String rootWebPage = "<!DOCTYPE html><html><head><title>:: TEST :: </title>";
rootWebPage += "</head><body\"><h1>Test Load Image from SPIFF</h1>";
rootWebPage += "<img src=\"/tech.jpg\" alt=\"\" width=400 /><br/>";
rootWebPage += "<a href=\"https://www.mauroalfieri.it\" target=_blank>mauroalfieri.it</a></br>CC licence";
rootWebPage += "</body></html>";
server.send(200, "text/html", rootWebPage);
}
void handleNotFound() {
String message = "File Not Found\n\n";
message += "URI: ";
message += server.uri();
message += "\nMethod: ";
message += (server.method() == HTTP_GET) ? "GET" : "POST";
message += "\nArguments: ";
message += server.args();
message += "\n";
for (uint8_t i = 0; i < server.args(); i++) {
message += " " + server.argName(i) + ": " + server.arg(i) + "\n";
}
server.sendHeader("Cache-Control", "no-cache, no-store, must-revalidate");
server.sendHeader("Pragma", "no-cache");
server.sendHeader("Expires", "-1");
server.send(404, "text/plain", message);
}
void getSpiffImg(String path, String TyPe) {
if(SPIFFS.exists(path)){
File file = SPIFFS.open(path, "r");
server.streamFile(file, TyPe);
file.close();
}
}
void setup() {
Serial.begin(115200);
while (!Serial) { delay(1); }
WiFi.mode(WIFI_AP); //Only Access point
WiFi.softAPConfig(apIP, apIP, netMsk); // NEW
WiFi.softAP(wifi_ssid, wifi_password); //Start HOTspot removing password will disable security
SPIFFS.begin();
Serial.println("----- Web Server Start ------");
startWebServer();
}
void loop() {
server.handleClient();
}
nel prossimo articolo analizzerai riga per riga lo sketch.
Le parti importanti che dovrai modificare perché funzioni sono relative alle sole linee:
linea 20: in questa linea indichi al codice quale immagine cercare e dovrai modificare il nome ed il tipo di file se non hai usato un’immagine che si chiama “tech.jpg” e che sia una jpg.
Per definire il tipo di immagine da inserire come secondo parametro della getSpiffImg( imgPath, imgType ) puoi far riferimento ai tipi di immagini supportate dal W3C in cui sono elencati i principali tipi di file immagini supportate.
linea 34: anche in questa linea dovrai sostituire il nome dell’immagine con quello della tua immagine o altro file che hai impostato alla linea 20.
Upload dello sketch
Esegui l’upload dello sketch ESP8266 immagine web SPIFF sulla tua board:
se l’upload termina con successo, vedrai il consueto 100% ad indicarti che tutto è andato bene.
Puoi quindi procedere alla fase di verica.
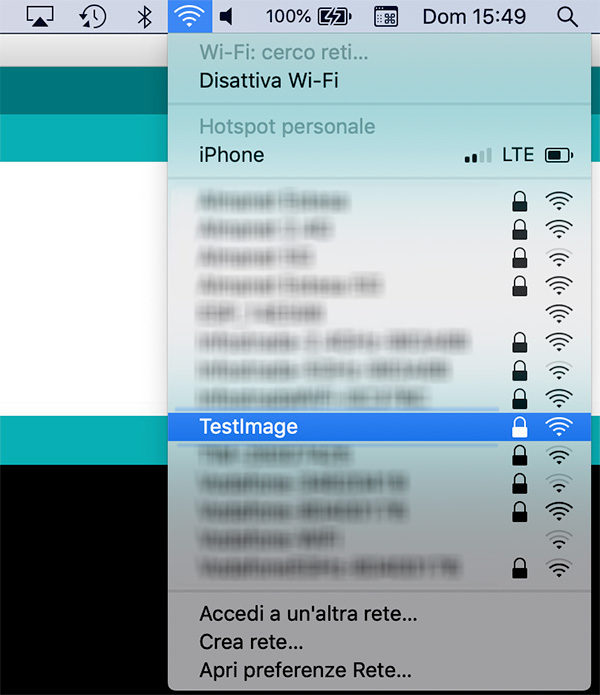
Collegamento alla nuova rete
nello sketch ESP8266 immagine web SPIFF hai notato che alle linee 07 e 08 hai indicato un SSID ed una Password per la costruzione di una nuova rete “TestImage”:
ed alla richiesta password “test1234” come inserito alla linea 08.
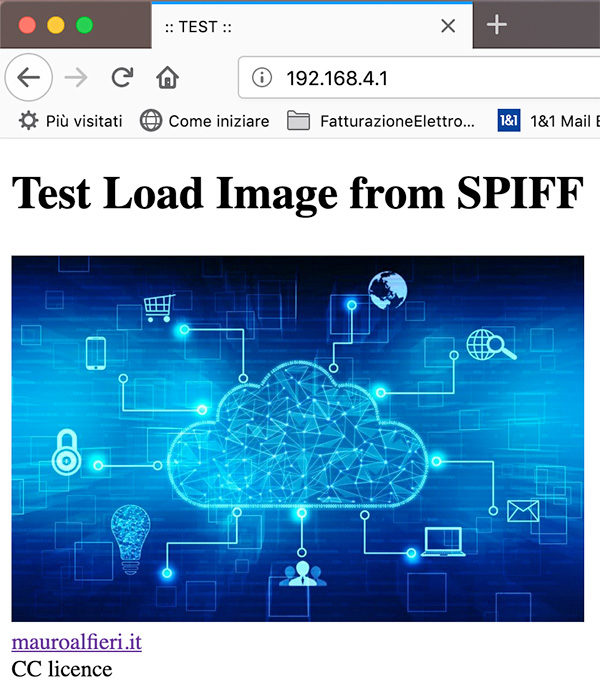
Apri il browser e digita l’indirizzo “192.168.4.1” che ti apre la pagina:
a dimostrazione che il tuo sketch risponde e che l’immagine viene correttamente caricata dalla esp8266 immagine web SPIFF nel tuo browser.














 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
1 ping
[…] i tool per sfruttare la SPIFF della esp8266, leggi nel link come usarla e come caricare i […]