FastLed library palette è un approfondimento del sistema di generazione e applicazione delle palette.

Nel precedente articolo Fastled neopixel palette hai letto come generare una palette colori partendo dal sito Palette Knife e come applicarla ad una strip neopixel usando il metodo ColorFromPalette() messo a disposizione dalla FastLed library.
Uno degli aspetti che più mi piace di Arduino, della community e della programmazione di microcontrollori è certamente la possibilità di usare una libreria “as is” ( così com’è ) per raggiungere il tuo scopo oppure soffermarti ed approfondire fino al livello che ritieni opportuno; ecco perché oggi leggi come funziona la FastLed library palette.
Come è composta la palette per FastLed library palette
Parti subito da quanto appreso nel precedente articolo ed in modo specifico dal codice palette generato dal tool Palette Knife:
DEFINE_GRADIENT_PALETTE( Yellow_Orange_gp ) {
0, 255,199, 0,
34, 255,121, 0,
144, 255, 63, 0,
241, 222, 51, 1,
255, 194, 39, 1};
la domanda che mi sono posto è stata: cosa significano tutti quei numeri e quale ordine stabilisce cosa far visualizzare sui led da parte della libreria FastLed ?
Si lo so le domande sono 2 🙂
Cercando nella documentazione della libreria ho trovato questo interessantissima pagina in cui è dettagliatamente spiegata la struttura della palette.
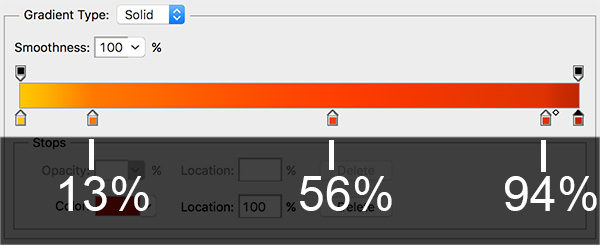
In particolare la palette se la rappresenti su un software grafico è la seguente:
In pratica la prima colonna rappresenta la posizione del colore su una scala da 0 a 255, di solito i programmi di grafica usano dividere la barra in percentuale, per cui dovrai convertire i valori: 34,144,241 in valori percentuali in base 255 per cui ad esempio il valore 34:
34 : 255 = x : 100 da cui 255 * 100 / 34 ce corrisponde al valore 13,3% arrotondato a 13%
ovviamente non ho calcolato gli estremi in quanto 0 è corrispondente a 0% e 255 al 100%
I valori così trovati ti indicano le posizioni dei colori lungo la barra.
I valori successivi della matrice, se noti sempre 3, indicano le tre componenti R,G e B relative al colore da visualizzare.
Riassumendo: per ciascuna linea hai una posizione ed un codice cromatico scomposto nelle tre componenti colore RGB.
Hai già compreso che puoi modificare la matrice in modo semplice creando la sfumatura colore che desideri e traducendola in:
posizione, componente R, componente G, componente B
aggiungendo l’una dopo l’altra le line di ciascun colore.
Come uso quello che ho appreso
dopo aver compreso come funziona la FastLed library palette, o meglio, come è composta la palette colori ed aver imparato a comporre le tue palette personali usando un semplice software di grafica è ora di capire come usarla nel tuo sketch.
Il primo passo è convertire la palette da codici ad un oggetto che la libreria FastLed possa utilizzare e per farlo usi la seguente dicitura:
CRGBPalette16 myPal =Yellow_Orange_gp;ossia l’oggetto myPal da questo momento conterrà il valore del gradiente colore, palette, disegnato con la matrice vista in precedenza.
Puoi quindi procedere, riprendendo l’esempio della libreria FastLed denominato “simple” ad utilizzare la tua palette colori nella funzione:
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 45;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
dove al posto di currentPalette puoi inserire myPal:
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 45;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( myPal, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
la FastLed library palette provvederà a trasferire le informazioni relative alle posizioni ed ai codici colori a tutti i led della tua strip.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
2 commenti
ciao, colevo segnalarti che la suddetta proporzione non è corretta, si moltiplicano gli estremi e si dividono per i medi o viceversa
34 : 255 = x : 100
34×100/255
Autore
Grazie Giovanni,
non mi ero accorto dell’errore 🙂