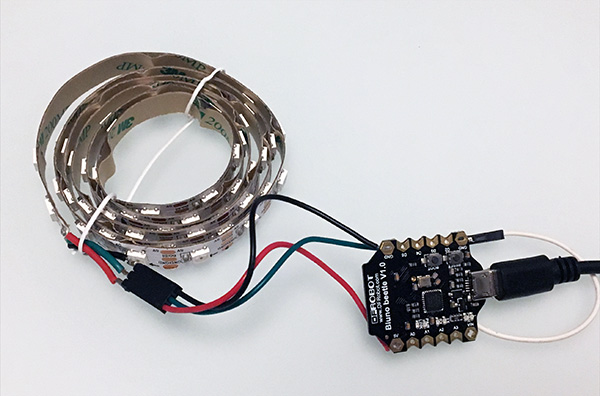
Si avvicina il Natale il momento migliore per provare FastLed Neopixel Palette con la Bluno Beetle della DFRobot.

Hai spesso letto, su questo blog, dei neopixel utilizzati con la libreria Adafruit e di rado hai trovato informazioni su una libreria molto utilizzata per controllare i WS2812B ( alias NeoPixel ): la FastLed library.
Perché FastLed Neopixel Palette
Una delle particolarità della libreria FastLed è proprio la possibilità di comporre le tue palette di colori personalizzate ed applicarle ai led Neopixel.
La libreria FastLed ti mette a disposizione alcune palette predefinite utilizzabili da subito come:
- RainbowColors_p
- RainbowStripeColors_p
- CloudColors_p
- PartyColors_p
- ecc…
Puoi trovare nella documentazione della libreria la lista completa delle palette di default da utilizzare.
Creare una FastLed Neopixel Palette ed applicarla alla tua striscia colori ti permette facilmente di gestire una transizione colore, ad esempio, o un gioco di luci. Ad esempio se volessi applicare un gradiente:

come quello nella figura superiore alla mia FastLed Neopixel Palette strip dovrei calcolare tutti gli intervalli colore, dividerli per il munero di led ed applicarli in modo sequenziale per ottenere l’effetto voluto.
Comprendi rapidamente che si tratta di un lavoro lungo e complesso.
Generazione dei una FastLed Neopixel Palette
La generazione dei una FastLed Neopixel Palette è abbastanza semplice usando alcuni tool on-line.
Il primo tool è il PaletteKnife che ti permette di generare una palette colori semplicemente trascinando il tipo di palette sul suo bookmark, molto più semplice di quanto pensi:
Trascina il link seguente nella tua barra dei preferiti ( funziona con Firefox o Chrome ): [PaletteKnife]
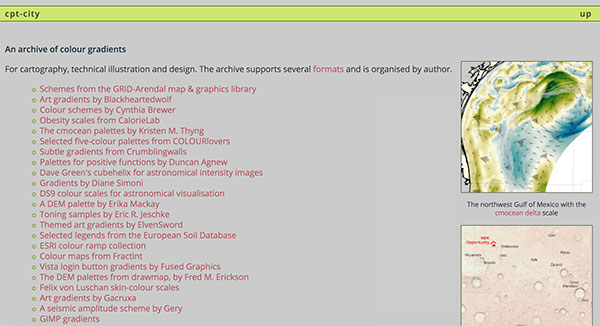
Apri quindi il seguente link: http://soliton.vm.bytemark.co.uk/pub/cpt-city/

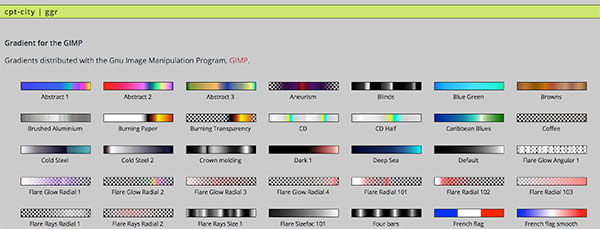
cliccando su uno dei link presenti in elenco accedi ad una serie di gradienti e palette simili ai seguenti:

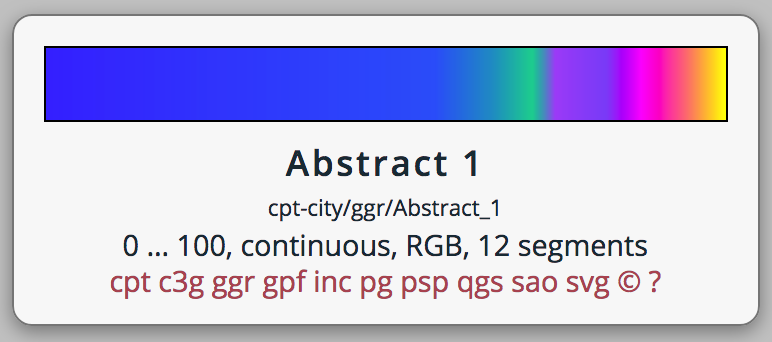
e cliccando su ciascuna delle palette colori arriverai ad una pagina simile alla seguente:

ti basta cliccare sul link bookmark ( preferito ) che hai salvato prima nell’apposita barra e ti venga generato un codice del tutto simile al seguente:
// Gradient palette "Yellow_Orange_gp", originally from
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ggr/tn/Yellow_Orange.png.index.html
// converted for FastLED with gammas (2.6, 2.2, 2.5)
// Size: 20 bytes of program space.
DEFINE_GRADIENT_PALETTE( Yellow_Orange_gp ) {
0, 255,199, 0,
34, 255,121, 0,
144, 255, 63, 0,
241, 222, 51, 1,
255, 194, 39, 1};
che dovrai copiare e tener pronto per incollarla nella tua FastLed Neopixel Palette.
Il codice arduino per FastLed Neopixel Palette
Il codice delo sketch lo puoi prendere dagli esempi forniti con la libreria, ad esempio “ColorPalette” e modificarlo come segue:
#include <FastLED.h>
#define LED_PIN A5
#define NUM_LEDS 59
#define BRIGHTNESS 64
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
#define UPDATES_PER_SECOND 100
CRGB leds[NUM_LEDS];
CRGBPalette16 currentPalette;
TBlendType currentBlending;
// Gradient palette "Yellow_Orange_gp", originally from
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ggr/tn/Yellow_Orange.png.index.html
// converted for FastLED with gammas (2.6, 2.2, 2.5)
// Size: 20 bytes of program space.
DEFINE_GRADIENT_PALETTE( Yellow_Orange_gp ) {
0, 255,199, 0,
34, 255,121, 0,
144, 255, 63, 0,
241, 222, 51, 1,
255, 194, 39, 1};
CRGBPalette16 palette = Yellow_Orange_gp;
void setup() {
FastLED.addLeds<LED_TYPE, LED_PIN, COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
FastLED.setBrightness( BRIGHTNESS );
currentPalette = Yellow_Orange_gp;
currentBlending = LINEARBLEND;
}
void loop() {
static uint8_t startIndex = 0;
startIndex = startIndex + 1; /* motion speed */
FillLEDsFromPaletteColors( startIndex);
fadeColor(20);
FastLED.show();
FastLED.delay(1000 / UPDATES_PER_SECOND);
}
void FillLEDsFromPaletteColors( uint8_t colorIndex)
{
uint8_t brightness = 45;
for( int i = 0; i < NUM_LEDS; i++) {
leds[i] = ColorFromPalette( currentPalette, colorIndex, brightness, currentBlending);
colorIndex += 3;
}
}
void fadeColor(uint8_t wait) {
for( uint16_t j=45; j<255; j++) {
FastLED.setBrightness(j);
FastLED.show();
FastLED.delay(wait);
}
for( uint16_t j=255; j>45; j--) {
FastLED.setBrightness(j);
FastLED.show();
FastLED.delay(wait);
}
}
ed analizzando linea per linea vedrai che la base dello sketch è identica a quella descritta nell’articolo FastLed WeMos a cui hai eliminato le funzioni accessorie.
Ci concentriamo solo sulla generazione di un unica palette colori, quella generata iniziando dalle linee 01-08 in cui includi la libreria FastLed.h e definisci tutte le variabili necessarie al funzionamento dello sketch;
linee 10-12: definisci le tre istanze: leds, array di led; currentPalette e currentBlending;
linee 14-24: incolla i valori generati dai tools web che hai usato nel paragrafo precedente, ricordati di non modificare alcun carattere nella fase di copia ed incolla in quanto potrebbe generarti errori di compilazione dello sketch;
linea 26: imposta l’istanza palette come “Yellow_Orange_gp” ossia il nome presente tra le parentesi della definizione di palette generata;
linee 28-34: la funzione di setup non varia rispetto all’esempio se non pe la linea 32 in cui imposti come palette corrente la medesima impostata alla linea 26. In questo modo lo sketch parte con questa palette;
linee 36-45: anche la funzione di loop() è molto simile all’esempio ho solo eliminato la chiamata alal funzione ChangePalettePeriodically() ed inserito la chiamata alla fadeColor() che analizzeremo a breve;
linee 47-55: leggi la funzione FillLEDsFromPaletteColors che non varia rispetto all’esempio ed il cui scopo è di permetterti di applicare la palette all’intera striscia FastLed Neopixel Palette
linea 57: inizia la funzione fadeColor() che contiene al suo interno due cicli for, il primo come fronte di salita della luminosità da 45 a 255, in quanto sotto 45 la luminosità dei led è quasi nulla, ed il secondo ciclo da 255 a 45 come rampa discendente della luminosità;
linea 58: inizia il primo ciclo da 45 a 255 impostando j come valore di indice;
linea 59: applica il valore di “j” al metodo setBrightness() della FastLed in questo modo modifichi l’intensità luminosa;
linea 60: applica alla striscia di led quanto definito nelle linee precedenti in merito a colore e luminosità;
linea 61: attendi il tempo wait impostato nella chimata alla funzione in millisecondi;
linee 64-68: esegui il medesimo ciclo da 255 a 45.
Carica lo sketch sul tuo Arduino, WeMos, Bluno Beetle, ecc.. e collega la striscia di led al pin A5 come definito alla linea 03, vedrai una striscia di colore arancio che esegue un gioco di dissolvenza.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza