FireBeetle ESP32 web led interface ti mostra come puoi controllare un led collegato alla Board da IDE Arduino:

Il led che utilizzerai per questo esperimento è il LED_BUILTIN che, come sai, è presente nella board di default, installato dal produttore.
Come hai letto nel mio precedente articolo FireBeetle ESP32 e sulla Wiki ufficiale, tale led è connesso al pin D9, tuttavia lo utilizzi semplicemente richiamandolo con la variabile LED_BUILIN dell’IDE.
Lo sketch FireBeetle ESP32 web led interface
La fireBeetle ESP32 web led interface usa uno sketch di esempio fornito dalla DFRobot quando hai caricato la scheda nel tuo IDE:

Fonte: WiKI DFRobot
e lo trovi tra gli esempi WiFi.
Rispetto all’originale, che usa il pin 5 come output per collegare un led esterno e controllarlo dal Web ho preferito farti usare il LED_BUILTIN, come scritto sopra.
Ecco lo sketch fireBeetle ESP32 web led interface:
/*
WiFi Web Server LED Blink
A simple web server that lets you blink an LED via the web.
This sketch will print the IP address of your WiFi Shield (once connected)
to the Serial monitor. From there, you can open that address in a
web browser to turn on and off the LED on pin 5.
If the IP address of your shield is yourAddress:
http://yourAddress/H turns the LED on
http://yourAddress/L turns it off
This example is written for a network using WPA encryption. For
WEP or WPA, change the Wifi.begin() call accordingly.
Circuit:
* WiFi shield attached
* LED attached to pin 5
created for arduino 25 Nov 2012
by Tom Igoe
ported for sparkfun esp32
31.01.2017 by Jan Hendrik Berlin
*/
#include <WiFi.h>
const char* ssid = "[Your SSID]";
const char* password = "[Your Password]";
WiFiServer server(80);
void setup()
{
Serial.begin(115200);
pinMode(LED_BUILTIN, OUTPUT);
delay(10);
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
int value = 0;
void loop(){
WiFiClient client = server.available();
if (client) {
Serial.println("New Client.");
String currentLine = "";
while (client.connected()) {
if (client.available()) {
char c = client.read();
Serial.write(c);
if (c == '\n') {
if (currentLine.length() == 0) {
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println();
// the content of the HTTP response follows the header:
client.print("Click <a href=\"/H\">here</a> to turn the LED on pin LED_BUILTIN on.<br>");
client.print("Click <a href=\"/L\">here</a> to turn the LED on pin LED_BUILTIN off.<br>");
// The HTTP response ends with another blank line:
client.println();
// break out of the while loop:
break;
} else { // if you got a newline, then clear currentLine:
currentLine = "";
}
} else if (c != '\r') {
currentLine += c;
}
if (currentLine.endsWith("GET /H")) {
digitalWrite(LED_BUILTIN, HIGH);
}
if (currentLine.endsWith("GET /L")) {
digitalWrite(LED_BUILTIN, LOW);
}
}
}
client.stop();
Serial.println("Client Disconnected.");
}
}
le linee 001-026: sono i commenti dell’autore e qualche spiegazione sintetica del funzionamento dello sketch;
linea 028: includi la libreria WiFi.h, ATTENZIONE: questa libreria si chiama come quella presente nell’IDE Arduino ma non è la medesima, vedi paragrafo successivo;
linee 030-031: inserisci le tue credenziali di connessione alla rete WiFi in cui metti la fireBeetle ESP32 web led interface;
linea 033: inizializza il server Web creato dalla libreria WiFiServer sulla porta 80 ( HTTP );
linee 037-045: poni in modalità OUTPUT il pin LED_BULTIN, imposta la comunicazione con il monitor seriale e scrivi su quest’ultimo i dati di connessione che hai impostato come l’SSID,
linea 047: esegui la connessione alla rete WiFi con l’SSID e la password che hai definito alle linee 30-31;
linee 049-052: verifica la connessione ed ogni 500 millisecondi scrivi sul monito seriale un puntino per segnare il tempo trascorso. Contando i puntini potrai sapere quanto tempo è stato necessario per connettersi alla tua WiFi;
linee 054-057: scrivi sul monitor seriale le informazioni raccolte tra cui, di particolare importanza è l’IP che hai ottenuto dalla connessione;
linea 059: avvia il server web;
La funzione loop() dello sketch fireBeetle ESP32 web led interface esegue la classica sequenza di operazioni necessarie alla visualizzazione della pagina Web ed al riconoscimento dei parametri passati in GET, sequenza che ho descritto in tantissimi altri articoli dedicati alle connessioni web, ti invito a leggerli;
Ti riporto solo le linee caratteristiche di questo sketch:
client.print("Click <a href=\"/H\">here</a> to turn the LED on pin LED_BUILTIN on.<br>");
client.print("Click <a href=\"/L\">here</a> to turn the LED on pin LED_BUILTIN off.<br>");
alle linee 082-083: definisci i due messaggi che saranno scritti sulla pagina Web, nota che sono semplici righe di testo con la formattazione html;
le linee 098-103: si occupano di controllare l’Url ricevuto ed agire di conseguenza:
if (currentLine.endsWith("GET /H")) {
digitalWrite(LED_BUILTIN, HIGH);
}
if (currentLine.endsWith("GET /L")) {
digitalWrite(LED_BUILTIN, LOW);
}
in particolare nello sketch fireBeetle ESP32 web led interface la linea 098 controlla che nella GET sia arrivato il carattere “/H” ed esegue la linea 099 ossia porta l’uscita LED_BUILTIN a HIGH accendendo il led. La linea 101 controlla se sia arrivato un valore “/L” per spegnere il led;
Il ragionamento è così semplice e lineare che solo agendo su queste poche righe di codice puoi cambiare il funzionamento del tuo sketch e personalizzare il tuo progetto fireBeetle ESP32 web led interface.
Errore di compilazione FireBeetle ESP32 web led interface
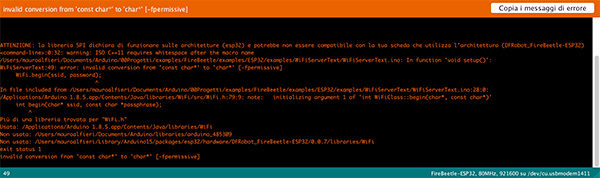
Quando ho provato a compilare lo sketch per la mia fireBeetle ESP32 con l’IDE 1.8.5 Arduino mi sono imbattuto in questo errore:

che ti riporto in formato testo sotto:
Warning!
ATTENZIONE: la libreria SPI dichiara di funzionare sulle architetture (esp32) e potrebbe non essere compatibile con la tua scheda che utilizza l’architettura (DFRobot_FireBeetle-ESP32)
<command-line>:0:32: warning: ISO C++11 requires whitespace after the macro name
/Users/mauroalfieri/Documents/Arduino/00Progetti/examples/FireBeetle/examples/ESP32/examples/WiFiServerText/WiFiServerText.ino: In function ‘void setup()’:
WiFiServerText:49: error: invalid conversion from ‘const char*’ to ‘char*’ [-fpermissive]
WiFi.begin(ssid, password);
^
In file included from /Users/mauroalfieri/Documents/Arduino/00Progetti/examples/FireBeetle/examples/ESP32/examples/WiFiServerText/WiFiServerText.ino:28:0:
/Applications/Arduino 1.8.5.app/Contents/Java/libraries/WiFi/src/WiFi.h:79:9: note: initializing argument 1 of ‘int WiFiClass::begin(char*, const char*)’
int begin(char* ssid, const char *passphrase);
^
Più di una libreria trovata per “WiFi.h”
Usata: /Applications/Arduino 1.8.5.app/Contents/Java/libraries/WiFi
Non usata: /Users/mauroalfieri/Documents/Arduino/libraries/arduino_485309
Non usata: /Users/mauroalfieri/Library/Arduino15/packages/esp32/hardware/DFRobot_FireBeetle-ESP32/0.0.7/libraries/WiFi
exit status 1
invalid conversion from ‘const char*’ to ‘char*’ [-fpermissive]
leggendolo a prima vista mi sono concentrato sull’esistenza di tre versioni della WiFi.h, una delle quali, quella utilizzata per la compilazione, nativa dell’IDE arduino.
L’errore infatti riporta:
Più di una libreria trovata per “WiFi.h”
Usata: /Applications/Arduino 1.8.5.app/Contents/Java/libraries/WiFi
Non usata: /Users/mauroalfieri/Documents/Arduino/libraries/arduino_485309
Non usata: /Users/mauroalfieri/Library/Arduino15/packages/esp32/hardware/DFRobot_FireBeetle-ESP32/0.0.7/libraries/WiFi
exit status 1
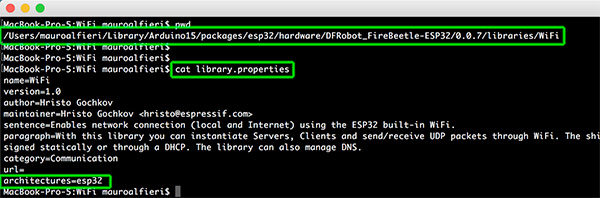
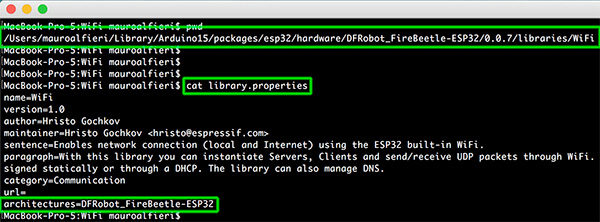
Approfondendo il motivo per cui il compilatore non usa la terza libreria, quella corretta per lo sketch fireBeetle ESP32 web led interface ho scoperto che si tratta di un errore presente nel file library.properties rilasciato dalla DFRobot:

l’ultima voce del file riporta un errato parametro “esp32” non adatto all’utilizzo con la fireBeetle per cui edita il file e sostituisci il valore esp32 con il parametro corretto DFRobot_fireBeetle-ESP32:

eseguita la modifica puoi compilare il codice e collegarti al monitor seriale.
Start dello sketch fireBeetle ESP32 web led interface
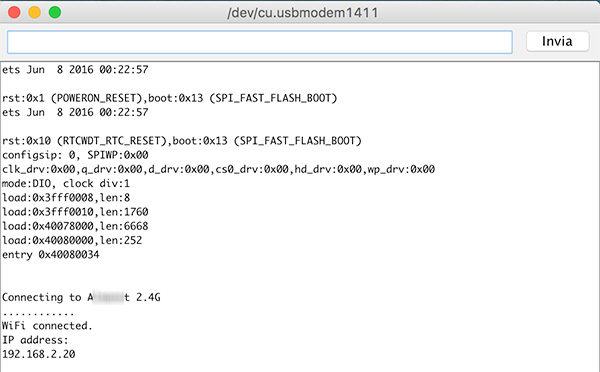
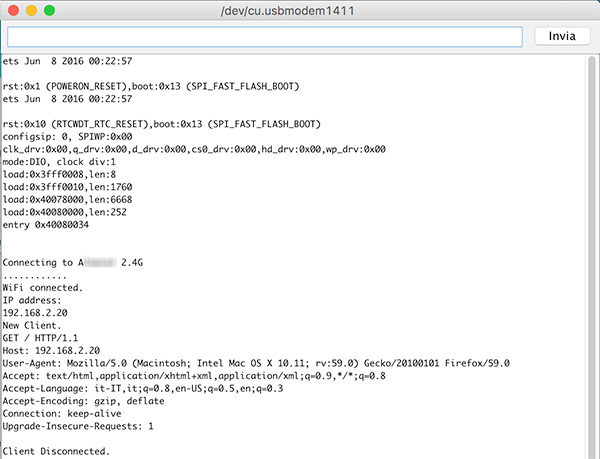
La compilazione è andata a buon fine e puoi aprire il monitor seriale per controllare la fase di connessione:

in cui vedi un’informazione importantissima: l’IP a cui potrai connetterti perché assegnato alla fireBeetle ESP32 web led interface.
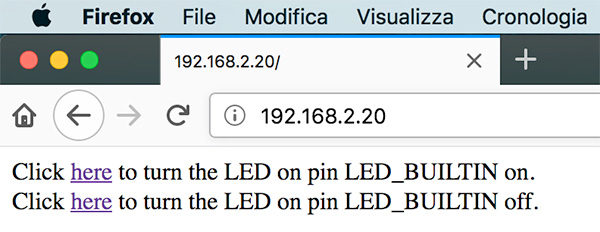
Apri un browser su un computer o smartphone connesso sulla stessa rete WiFi della FireBeetle ESP32 web led interface wifi e digita l’IP presente nel monitor seriale:

Le due frasi che leggi sono quelle che hai scritto nelle linee 082-085 in cui i due link HTML sono stati trasformati in link che puoi cliccare per accendere e spegnere il LED_BUILTIN.
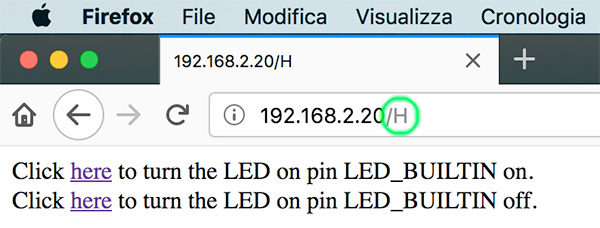
Clicca sul primo link, vedrai cambiare l’Url:

ed il led si accenderà.
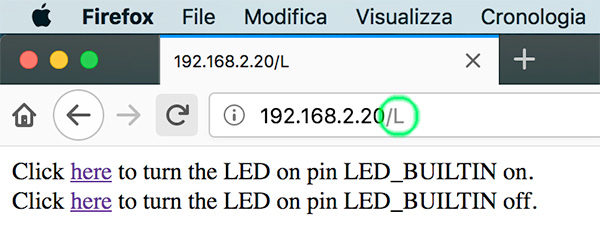
Clicca sul secondo link, vedrai cambiare l’Url:

ed il led si spegnerà.
Se ti colleghi sul monitor seriale vedrai l’output lato fireBeetle esp32 web dopo le connessioni:

In cui vedi chiaramente la connessione e lo scambio di informazioni tra il client e FireBeetle ESP32 web.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza