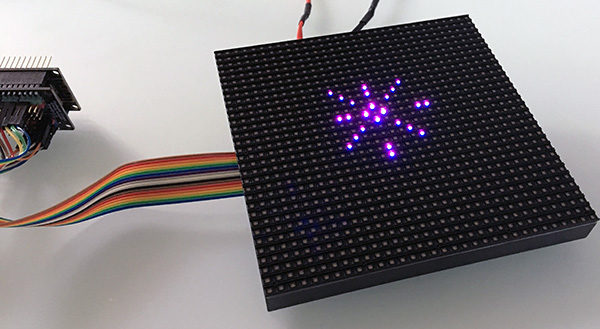
Fireworks 32×32 RGB LED Matrix è il progetto del 31 dicembre 2018 per festeggiare il 2018 che finisce con il botto 🙂

L’occasione del capodanno e della tradizione di salutare con i fuochi d’artificio ( fireworks ) l’anno che termina ha ispirato il progetto fireworks 32×32 RGB LED Matrix.
Fireworks 32×32 RGB LED Matrix
Poco meno di un anno fa ho ricevuto dalla DFRobot la matrice di led 32×32 RGB con tanto di shield di espansione per la serie di schede FireBeetle.
Per completare il progetto ti serve anche una board della famiglia FireBeetle, io per questo progetto ho usato la Board-328P with BLE4.1 non tanto per la parte BLE, che potresti utilizzare per espandere il progetto in futuro, quanto per il micro controllore ATMEGA328P che conosci bene.
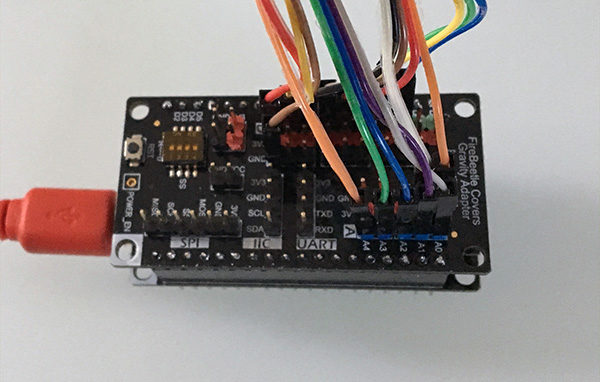
Il collegamento del display è spiegato molto bene nella guida della DFRobot dedicata alla matrice RGB e che sfrutta la shield di espansione per il classico form farctor dell’Arduino Uno:

Fonte: WiKI DFRobot
che ho dovuto adattare all’utilizzo con la shield per firebeetle.
il pin D10 non è presente sulla shield, tuttavia, è presente sulla board micro controllore, quindi puoi sostituirlo con il pin A4:

tutti gli altri collegamenti sono identici a quelli dello schema del rivenditore.
Sketch Fireworks 32×32 RGB LED Matrix
Oggi voglio augurarti
BUON 2019 !!!
con un articolo in cui non mi soffermerò a spiegare tutte le linee dello sketch fireworks 32×32 RGB LED Matrix.
Dedicherò allo sketch un articolo in cui analizzerai, nel 2019, come è fatto.
La sua complessità nasce dalla mia idea di realizzare una funzione parametrica ( firework ) con cui creare l’effetto fuoco d’artificio partendo dai parametri:
- coordinata X in cui desideri vedere l’effetto pirotecnico;
- coordinata Y in cui desideri vedere l’effetto pirotecnico;
- colore primario in base composto dalle 3 componenti RGB con valori da 0 a 7;
- colore secondario in base composto dalle 3 componenti RGB con valori da 0 a 7;
- tempo di pausa usato dalla funzione firework per calcolare i tempi di ogni fase dell’effetto pirotecnico;
con questo sistema potrai poi avere una funzione di loop() molto semplice in quanto per ciascuno effetto pirotecnico che desideri vedere sulla fireworks 32×32 rgb led matrix puoi inserire sono il richiamo alla funzione parametrica firework.
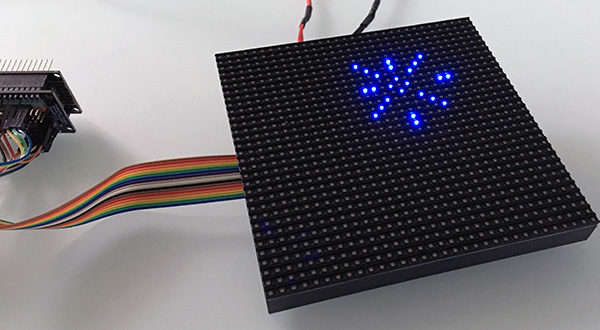
Ad esempio potrai ottenere un effetto pirotecnico blu inserendo come primo e secondo colore il blu:

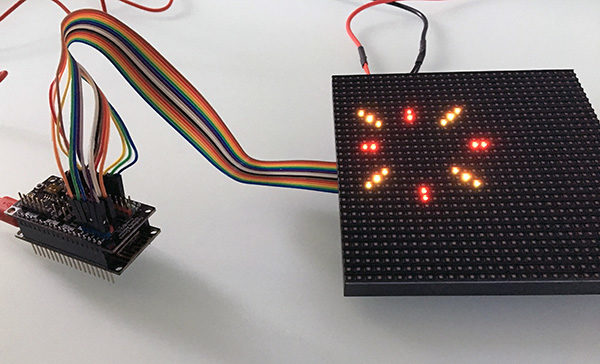
oppure, cambiando le coordinate X ed Y e impostando due colori differenti, puoi ottenere effetti simili al seguente:

Ecco lo sketch che ho utilizzato:
#include <Adafruit_GFX.h> // Core graphics library
#include <RGBmatrixPanel.h> // Hardware-specific library
// If your 32x32 matrix has the SINGLE HEADER input,
// use this pinout:
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define OE 9
#define LAT A4
#define A A0
#define B A1
#define C A2
#define D A3
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
firework( 16, 22, matrix.Color333(7, 0, 0), matrix.Color333(3, 0, 0), 10);
firework( 20, 20, matrix.Color333(0, 7, 0), matrix.Color333(0, 3, 0), 20);
firework( 12, 22, matrix.Color333(0, 0, 7), matrix.Color333(0, 0, 3), 15);
firework( 18, 26, matrix.Color333(7, 3, 1), matrix.Color333(3, 1, 0), 20);
firework( 20, 16, matrix.Color333(7, 7, 7), matrix.Color333(3, 1, 0), 16);
firework( 16, 18, matrix.Color333(3, 0, 7), matrix.Color333(1, 0, 3), 18);
firework( 16, 28, matrix.Color333(5, 3, 0), matrix.Color333(7, 1, 1), 20);
firework( 22, 18, matrix.Color333(7, 0, 0), matrix.Color333(7, 3, 0), 16);
firework( 26, 24, matrix.Color333(3, 7, 7), matrix.Color333(7, 3, 3), 18);
}
void firework(byte x, byte y, uint16_t c, uint16_t c1, uint8_t w) {
int z = matrix.Color333(0, 0, 0);
for( byte i=0; i<y; i++) {
matrix.drawLine(x, i, x, (i+1), c);
delay(w);
matrix.drawLine(x, i, x, (i+1), z);
}
delay(w);
matrix.drawCircle(x, y, 1, c); delay(w*3);
matrix.drawCircle(x, y, 1, z);
for ( byte j=1;j<4; j++) {
matrix.drawLine(x, (y-5)-j, x, (y-4)-j, c);
matrix.drawLine(x, (y+2)+j, x, (y+3)+j, c);
matrix.drawLine((x-5)-j, y, (x-4)-j, y, c);
matrix.drawLine((x+2)+j, y, (x+3)+j, y, c);
matrix.drawLine((x+1)+j, (y+1)+j, (x+3)+j, (y+3)+j, c1);
matrix.drawLine((x-1)-j, (y+1)+j, (x-3)-j, (y+3)+j, c1);
matrix.drawLine((x+1)+j, (y-1)-j, (x+3)+j, (y-3)-j, c1);
matrix.drawLine((x-1)-j, (y-1)-j, (x-3)-j, (y-3)-j, c1);
delay(w*2);
matrix.drawLine(x, (y-5)-(j-1), x, (y-4)-(j-1), z);
matrix.drawLine(x, (y+2)+(j-1), x, (y+3)+(j-1), z);
matrix.drawLine((x-5)-(j-1), y, (x-4)-(j-1), y, z);
matrix.drawLine((x+2)+(j-1), y, (x+3)+(j-1), y, z);
matrix.drawLine((x+1)+(j-1), (y+1)+(j-1), (x+3)+(j-1), (y+3)+(j-1), z);
matrix.drawLine((x-1)-(j-1), (y+1)+(j-1), (x-3)-(j-1), (y+3)+(j-1), z);
matrix.drawLine((x+1)+(j-1), (y-1)-(j-1), (x+3)+(j-1), (y-3)-(j-1), z);
matrix.drawLine((x-1)-(j-1), (y-1)-(j-1), (x-3)-(j-1), (y-3)-(j-1), z);
delay(w*2);
matrix.drawLine(x, (y-5)-j, x, (y-4)-j, z);
matrix.drawLine(x, (y+2)+j, x, (y+3)+j, z);
matrix.drawLine((x-5)-j, y, (x-4)-j, y, z);
matrix.drawLine((x+2)+j, y, (x+3)+j, y, z);
matrix.drawLine((x+1)+j, (y+1)+j, (x+3)+j, (y+3)+j, z);
matrix.drawLine((x-1)-j, (y+1)+j, (x-3)-j, (y+3)+j, z);
matrix.drawLine((x+1)+j, (y-1)-j, (x+3)+j, (y-3)-j, z);
matrix.drawLine((x-1)-j, (y-1)-j, (x-3)-j, (y-3)-j, z);
}
}
in cui noti che alla linea 08 ho sostituito 10 con A4 rispetto all’esempio rilasciato sulla wiki DFRobot per adattare lo sketch alla mia shield di espansione.
Buon 2019 con i tuoi fireworks 32×32 rgb led matrix effects.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
2 commenti
Salve,
ho provato a inserire il codice sul mio arduino mega a cui è direttamente collegato il pannello a matrice luminosa 32×32. Il programma gira ma i fuochi d’artificio sono tutti raddoppiati. Da cosa può dipendere?
Grazie
Nicolò
Autore
Ciao Nicolò,
cosa intendi per tutti raddoppiati ?
Vengono riprodotti due volte in sequenza o insieme vedi partire due volte lo stesso effetto ?