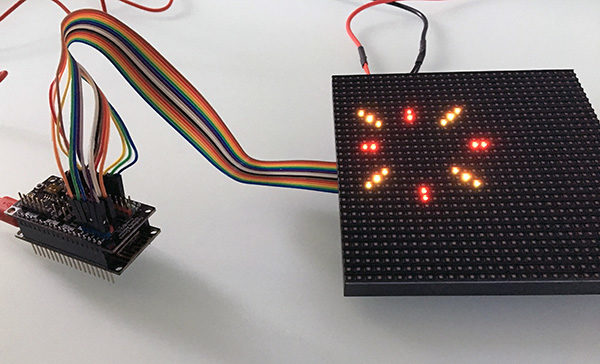
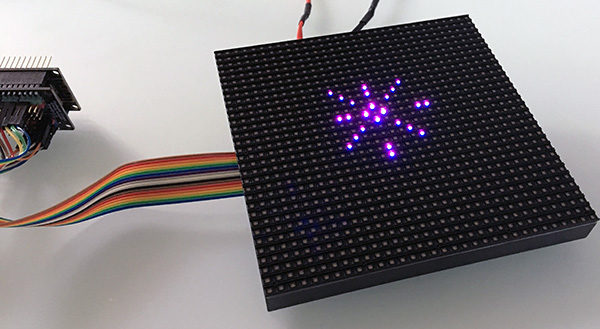
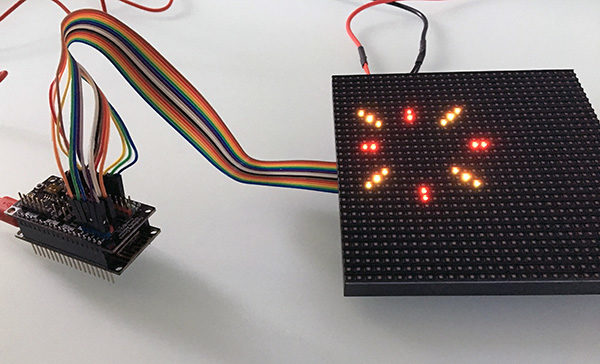
Fireworks led Matrix ti mostra come ho realizzato l’effetto pirotecnico con la matrice di led pubblicato il 31.12.2018 come augurio.

Il progetto l’ho immaginato solo pochi giorni prima ed ho scritto il codice molto velocemente per pubblicarlo in tempo.
Tuttavia ho deciso di realizzare qualcosa di particolarmente interessante e per tale motivo un po’ complesso.
L’idea del Fireworks led Matrix 32×32 RGB
L’idea dietro fireworks led matrix è stata molto semplice usare una matrice di led, omaggio della DFRobot, per visualizzare degli effetti pirotecnici.
La particolarità della soluzione, a mio avviso, è che ho deciso di scrivere una funzione parametrica in cui indicare a ciascun effetto:
- le coordinate di esplosione sulla matrice;
- due colori: primario e secondario;
- un tempo: sulla base del quale calcolare tutti i tempi di esecuzione;
in modo che nel ciclo di loop() potrai richiamare numerose volte la medesima funzione passandole i parametri differenti e otterrai giochi pirotecnici differenti.
Lo sketch del fireworks led matrix
lo sketch del fireworks led matrix è meno di 90 linee e puoi leggerlo di seguito:
#include <Adafruit_GFX.h> // Core graphics library
#include <RGBmatrixPanel.h> // Hardware-specific library
// If your 32x32 matrix has the SINGLE HEADER input,
// use this pinout:
#define CLK 8 // MUST be on PORTB! (Use pin 11 on Mega)
#define OE 9
#define LAT A4
#define A A0
#define B A1
#define C A2
#define D A3
RGBmatrixPanel matrix(A, B, C, D, CLK, LAT, OE, false);
void setup() {
matrix.begin();
}
void loop() {
firework( 16, 22, matrix.Color333(7, 0, 0), matrix.Color333(3, 0, 0), 10);
firework( 20, 20, matrix.Color333(0, 7, 0), matrix.Color333(0, 3, 0), 20);
firework( 12, 22, matrix.Color333(0, 0, 7), matrix.Color333(0, 0, 3), 15);
firework( 18, 26, matrix.Color333(7, 3, 1), matrix.Color333(3, 1, 0), 20);
firework( 20, 16, matrix.Color333(7, 7, 7), matrix.Color333(3, 1, 0), 16);
firework( 16, 18, matrix.Color333(3, 0, 7), matrix.Color333(1, 0, 3), 18);
firework( 16, 28, matrix.Color333(5, 3, 0), matrix.Color333(7, 1, 1), 20);
firework( 22, 18, matrix.Color333(7, 0, 0), matrix.Color333(7, 3, 0), 16);
firework( 26, 24, matrix.Color333(3, 7, 7), matrix.Color333(7, 3, 3), 18);
}
void firework(byte x, byte y, uint16_t c, uint16_t c1, uint8_t w) {
int z = matrix.Color333(0, 0, 0);
for( byte i=0; i<y; i++) {
matrix.drawLine(x, i, x, (i+1), c);
delay(w);
matrix.drawLine(x, i, x, (i+1), z);
}
delay(w);
matrix.drawCircle(x, y, 1, c); delay(w*3);
matrix.drawCircle(x, y, 1, z);
for ( byte j=1;j<4; j++) {
matrix.drawLine(x, (y-5)-j, x, (y-4)-j, c);
matrix.drawLine(x, (y+2)+j, x, (y+3)+j, c);
matrix.drawLine((x-5)-j, y, (x-4)-j, y, c);
matrix.drawLine((x+2)+j, y, (x+3)+j, y, c);
matrix.drawLine((x+1)+j, (y+1)+j, (x+3)+j, (y+3)+j, c1);
matrix.drawLine((x-1)-j, (y+1)+j, (x-3)-j, (y+3)+j, c1);
matrix.drawLine((x+1)+j, (y-1)-j, (x+3)+j, (y-3)-j, c1);
matrix.drawLine((x-1)-j, (y-1)-j, (x-3)-j, (y-3)-j, c1);
delay(w*2);
matrix.drawLine(x, (y-5)-(j-1), x, (y-4)-(j-1), z);
matrix.drawLine(x, (y+2)+(j-1), x, (y+3)+(j-1), z);
matrix.drawLine((x-5)-(j-1), y, (x-4)-(j-1), y, z);
matrix.drawLine((x+2)+(j-1), y, (x+3)+(j-1), y, z);
matrix.drawLine((x+1)+(j-1), (y+1)+(j-1), (x+3)+(j-1), (y+3)+(j-1), z);
matrix.drawLine((x-1)-(j-1), (y+1)+(j-1), (x-3)-(j-1), (y+3)+(j-1), z);
matrix.drawLine((x+1)+(j-1), (y-1)-(j-1), (x+3)+(j-1), (y-3)-(j-1), z);
matrix.drawLine((x-1)-(j-1), (y-1)-(j-1), (x-3)-(j-1), (y-3)-(j-1), z);
delay(w*2);
matrix.drawLine(x, (y-5)-j, x, (y-4)-j, z);
matrix.drawLine(x, (y+2)+j, x, (y+3)+j, z);
matrix.drawLine((x-5)-j, y, (x-4)-j, y, z);
matrix.drawLine((x+2)+j, y, (x+3)+j, y, z);
matrix.drawLine((x+1)+j, (y+1)+j, (x+3)+j, (y+3)+j, z);
matrix.drawLine((x-1)-j, (y+1)+j, (x-3)-j, (y+3)+j, z);
matrix.drawLine((x+1)+j, (y-1)-j, (x+3)+j, (y-3)-j, z);
matrix.drawLine((x-1)-j, (y-1)-j, (x-3)-j, (y-3)-j, z);
}
}
la matrice 32×32 RGB della DFRobot usa come librerie di controllo le due di Adafruit:
- Adafruit_GFX.h
- RGBmatrixPanel.h
disponibili nel gestore librerie dell’IDE Arduino e facilmente installabili.
Descrizione dello sketch
Con le librerie installate potrai impostare le linee 06-12 in cui definisci, per ciascuna linea, uno dei pin di controllo della matrice. Nota che rispetto all’esempio presente sulla wiki di DFRobot il pin LAT è definito come A4 in quanto la shield di espansione della Firebeetlle board-328p non espone il pin D10 sulla parte superiore ed ho preferito utilizzare un pin ancora libero;
linea 14: definisci l’istanza della matrice matrix passandole i parametri appena impostati;
linea 17: usando il metodo begin della libreria RGBmatrixPanel inizializzi la comunicazione con la matrice;
linee 21-31: sono tutte le linee della funzione lop() ed avrai notato che sono tutte identiche a parte i parametri passati alla funzione fireworks() che è appunto la funzione parametrica con cui realizzi gli effetti pirotecnici sulla matrice.
La funzione firework()
linea 35: definisci la funzione firework() indicando come parametri necessari:
- coordinata X
- coordinata Y
- colore primario
- colore secondario
- tempo
in cui X ed Y sono le coordiante a cui il gioco pirotecnico eseguirà la sua esplosione;
linea 37: definisci il colore base, nero, con tutti i parametri a 0;
linea 39: imposta un ciclo che parta da 0 fino all’altezza di Y;
linee 40-42: usando il metodo drowLine disegna prima una linea sulla verticale X formato da due punti “i” e “i+1“, prima con il colore primario “c” e poi, dopo il tempo definito da “w“, spegni i medesimi led passando loro il colore nero “z” definito alla linea 37;
L’effetto che ottieni con questo semplice trucco è quello della partenza del gioco pirotecnico partendo dalla Y=0 fino all’altezza definita e lungo la verticale X.
linea 44: attendi nuovamente il tempo definito “w”;
linee 45-46: usando la funzione drawCircle realizza nella posizione x,y un cerchio di raggio 1 e colore “c” per poi cancellarlo dopo un tempo “w*3” con il medesimo sistema visto alla linea 42;
linea 48: definisci un ciclo da 1 a 3 in cui eseguirai l’effetto pirotecnico vero e proprio;
linee 49-52: usando drawLine disegna la croce di due punti ad una distanza di circa 2 led dal punto x,y :

e subito dopo le linee 54-57: utilizzano il medesimo sistema per disegnare la croce inclinata a 45° di 3 punti con il colore secondario;
linea 59: attendi un tempo pari a “w*2” prima di passare alle linee successive;
linee 61-70: esegui la medesima sequenza di comandi appena vista ma utilizzando il colore “z” passato al valore (j-1) ossia spegnendo la prima stella e lasciando la seconda, più esterna, generata al ciclo successivo;
linee 72-81: sono del tutto identiche alle linee 49-57 con il colore “z” che serve per spegnere l’ultima accensione in modo che non resti sulla matrice in quanto il blocco precedente non lo cancellerebbe;

Il codice del fireworks led matrix, come hai visto, è totalmente calcolato sulla base delle coordinate x ed y che puoi passare alla funzione firework() per ottenere gli effetti consecutivi che hai visto nel video.
Con la medesima tecnica puoi realizzare sulla matrice 32×32 RGB led tutte le forme che reputi utili ed in modo parametrico potrai realizzare funzioni e codici molto contenuti.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
2 commenti
Hello,
i’m interest in the board that you have used, the FireBeetle Board-328P, i’m asking if i can use this board with Blynk app and if the code to enable BT etc is the same as an ESP32 for example.
My goal is this:
FireBeetle Board-328P – Connecte to a led and wait for connection
Blynk (Mobile Device) – Connect to FireBeetle Board-328P and turn the led ON
ESP32 – Connected to power supply and via MQTT/WiFI sendo command so will connect to FireBeetle Board-328P and turn the LED on or OFF.
I hope in your reply
Best Regards
Autore
Hi Stefano,
the FireBeetle Board-328P support only BLE 4.1 connections, plus it is not among the board supported by Blynk ( https://docs.blynk.io/en/blynk.edgent-firmware-api/supported-boards ).
I think you can use ESP32 with Blynk App and transfer via I2c ( or serial ) the values to the FireBeetle Board-328P.