How to Merry Christmas Neopixels è la descrizione di come puoi realizzare anche tu la città di natale con una base neopixel che colori il paesaggio.

Lo scorso Natale 2018 hai letto l’articolo Merry Christmas Neopixels in cui unendo due progetti:
la base della Halloween Pumpkin
il villaggio di natale in 3D
ho realizzato la piccola città illuminata di Natale.
Primo step dell’how to Merry Christmas Neopixels
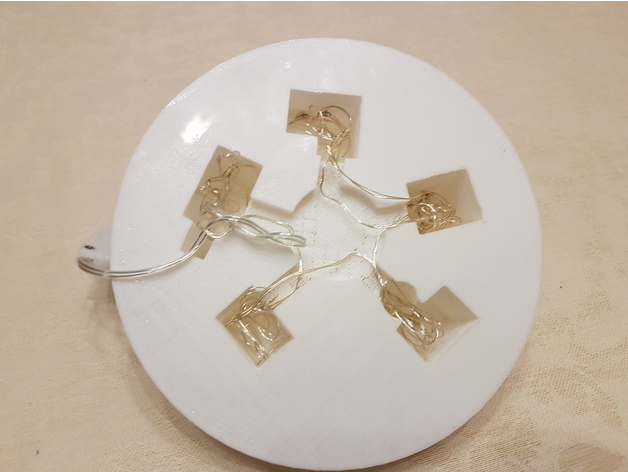
Il primo passo, ed anche l’ispirazione del progetto è stato lo splendido lavoro di lolo_aguirre pubblicato sul sito Thingiverse ID:3234211:

Fonte: Thingiverse ( vedi link sopra )
che, come puoi leggere sulla pagina del progetto originale, è stato realizzato con una stampante 3D per ospitare delle luci in corrispondenza delle case:

Fonte: Thingiverse ( vedi link in alto )
questo progetto mi ha ispirato la realizzazione del how to Merry Christmas Neopixels.
Puoi sostituire le luci inserite nel progetto con un anello di neopixel da 16 led che controlli con un Attiny85, la base dell’Halloween Pumpkin.
Dovrai, ovviamente, cambiare la programmazione a meno che tu non desideri realizzare una città spettrale.
Modifica il progetto Christmas elf town lamp
Per la modifica ti occorre un account sul sito tinkercad, già utilizzato per i tutorial base con Arduino.
Oggi usi la parte di elaborazione 3D del tool tinkercad.
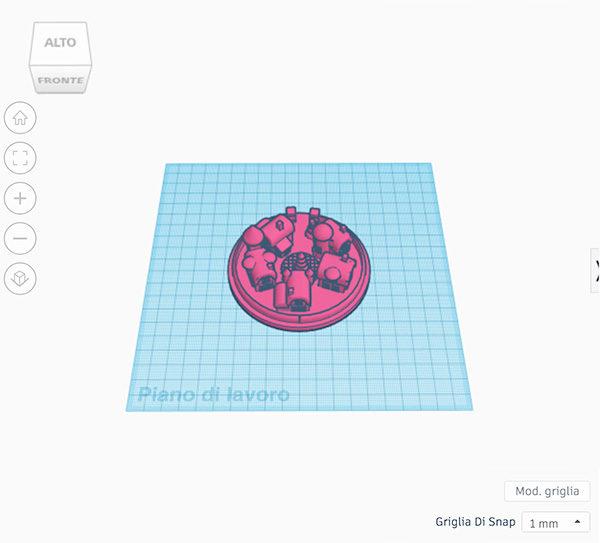
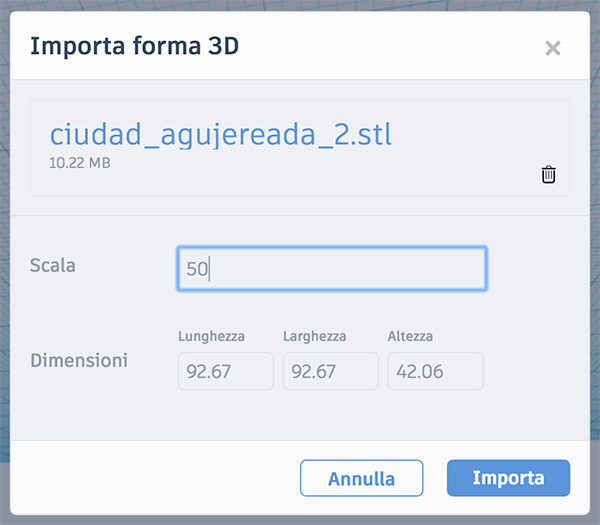
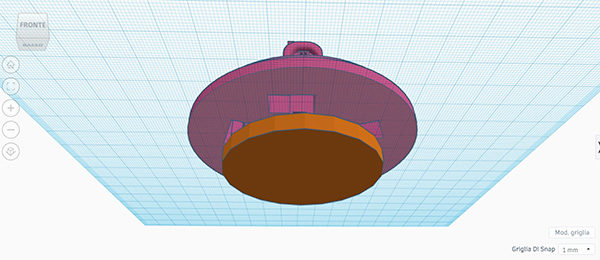
Il primo step consiste nell’importare il file STL condiviso dall’autore del progetto nella schermata e 
ed in fase di importazione dovrai scegliere una scala del 50% in quanto il progetto originale è di dimensioni doppie rispetto alla circonferenza della base a nostra disposizione:

in questo modo il diametro della città e della base saranno molto simili, resterà leggermente più grande la base della città.
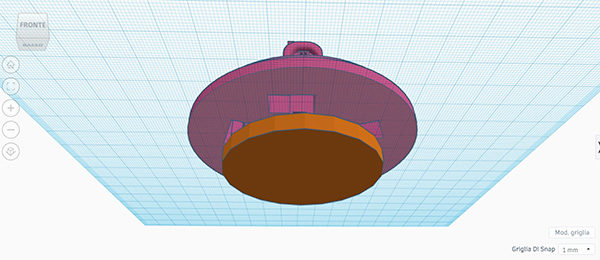
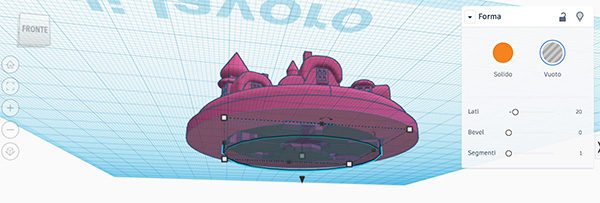
Ora aggiungi un cilindro che userai per “scavare” nella base della Christmas elf town lamp lo spazio necessario ad ospitare i led neopixel ed il micro controllore Attiny85:

ed una volta posizionato correttamente il cilindro nella base, imposta la sottrazione:

cliccando su “Vuoto” che indica al tool di sottrarre il cilindro dal progetto originale.
Infine esporta il file in formato STL ed otterrai il progetto pronto per la stampa 3D.
Notice
Purtroppo riducendo il progetto al 50% anche le pareti delle abitazioni e tutti gli altri elmenti risulteranno ridotti come spessore, per cui in fase di stampa potresti avere delle imprecisioni del tutto normali dato il file ottenuto
Un aggiunta in OpenSCAD per completare l’opera
Porchè l’Attiny85 ed i neopixel ring della base usata per la zucca di halloween sono alquanto alti ti occorre un distanziale di circa 10mm ( 1 cm ) da inserire tra la base ed il villaggio.
Per realizzare un cilindro di questo tipo puoi usare sia tinkercad sia altri programmi grafici.
Io ho preferito openScad in cui sono più rapido per la realizzazione di oggetti semplici come questo:
![]()
ora sei pronto per stampare sia il villaggio sia l’anello distanziale.
Programmazione del how to Merry Christmas Neopixels
Per realizzare l’how to Merry Christmas Neopixels ti manca solo lo sketch:
#include <Adafruit_NeoPixel.h>
#ifdef __AVR__
#include <avr/power.h>
#endif
#define pinLED 4
#define NUMPIXELS 16
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, pinLED, NEO_GRB + NEO_KHZ800);
void setup() {
// This is for Trinket 5V 16MHz, you can remove these three lines if you are not using a Trinket
#if defined (__AVR_ATtiny85__)
if (F_CPU == 16000000) clock_prescale_set(clock_div_1);
#endif
// End of trinket special code
pixels.begin(); // This initializes the NeoPixel library.
pixels.setBrightness(64);
// circle start
for(byte i=0;i<NUMPIXELS;i++){ pixels.setPixelColor(i, pixels.Color(255,255,255)); pixels.show(); delay(50); }
// circle stop
for(byte i=0;i<NUMPIXELS;i++){ pixels.setPixelColor(i, pixels.Color(0,0,0)); pixels.show(); delay(50); }
delay(1000);
}
void loop() {
sunrise();
day(); delay(3000);
sunset();
evening(); delay(8000);
}
void sunrise() {
for(int br=0;br<250;br++) {
for(int i=0;i<NUMPIXELS;i++){
pixels.setPixelColor(i,pixels.Color(255,130,5));
pixels.setBrightness(br);
pixels.show();
}
delay(15);
}
}
void day() {
for(int c=0;c<=255;c++){
for(int i=0;i<NUMPIXELS;i++){
byte r=max(255,c);
byte g=max(130,c);
byte b=max(5, c);
pixels.setPixelColor(i,pixels.Color(r,g,b)); pixels.show();
delay(2);
}
}
}
void sunset() {
for(int i=0;i<NUMPIXELS;i++){ pixels.setPixelColor(i,pixels.Color(255,255,255)); }
pixels.show();
for(int br=255;br>0;br--) { pixels.setBrightness(br); pixels.show(); delay(15); }
}
void evening() {
for(int i=0;i<NUMPIXELS;i++){ pixels.setPixelColor(i,pixels.Color(0,0,0)); pixels.setBrightness(255); pixels.show();}
pixels.setPixelColor(3,pixels.Color(255,130,5)); pixels.show();
pixels.setPixelColor(4,pixels.Color(255,130,5)); pixels.show();
delay(1000);
pixels.setPixelColor(6,pixels.Color(255,130,5)); pixels.show();
pixels.setPixelColor(7,pixels.Color(255,130,5)); pixels.show();
delay(1000);
pixels.setPixelColor(10,pixels.Color(255,130,5)); pixels.show();
pixels.setPixelColor(11,pixels.Color(255,130,5)); pixels.show();
delay(1000);
pixels.setPixelColor(13,pixels.Color(255,130,5)); pixels.show();
pixels.setPixelColor(14,pixels.Color(255,130,5)); pixels.show();
pixels.setPixelColor(15,pixels.Color(255,130,5)); pixels.show();
delay(1000);
}
in cui puoi notare che tutti gli effetti di luce sono state programmate come funzioni, trovi infatti 4 funzioni:
- sunrise() – Alba
- day() – Giorno
- sunset() – Tramonto
- evening() – sera
ho evitato la funzione notte in quanto sono solo luci spente.
Dettaglio delle funzioni dello sketch
Ecco nel dettagli o le 4 funzioni:
Sunrise – Alba
void sunrise() {
for(int br=0;br<250;br++) {
for(int i=0;i<NUMPIXELS;i++){
pixels.setPixelColor(i,pixels.Color(255,130,5));
pixels.setBrightness(br);
pixels.show();
}
delay(15);
}
}
in cui alla linea 37 imposti un ciclo per la regolazione della lumnosità che parte da 0 e va fino a 250;
linea 38: imposta un ciclo per il controllo di tutti i led dell’anello di neopixel;
linee 39-41: usi le funzioni della libreria di controllo dei neopixel per impostare il colore ( 255,130,5 ), arancione. Imposta la luminosità e invia i dati ai neopixel;
linea 43: attendi per ogni fase di luminosità untempo di 15 millisecondi.
Day – Giorno
Passa adesso alla funzione giorno:
void day() {
for(int c=0;c<=255;c++){
for(int i=0;i<NUMPIXELS;i++){
byte r=max(255,c);
byte g=max(130,c);
byte b=max(5, c);
pixels.setPixelColor(i,pixels.Color(r,g,b)); pixels.show();
delay(2);
}
}
}
il cui scopo è accendere la luce di tutti i neopixel partendo dai valori iniziali dell’alba fino alla massima luminosità ( 255,255,255 ).
Per eseguire questo effetto crea alla linea 48 un ciclo da 0 a 255;
linea 49: imposta il consueto ciclo per tutti i neopixel a tua disposizione;
linee 50-52: per ciascun colore e per ogni valore della lettera “c” preleva di volta in volta il valore massimo tra quello di partenza impostato per il colore corrispondente ed il valore di “c”. La funzione max( a,b ), se leggi nella reference di Arduino, ti restituisce sempre il valore maggiore tra i due a e b.
In questo modo, ad esempio, per il colore verde “g” fino a quando c avrà valori inferiori al 130 restituirà 130 ed al valore 131 di c avrai g a 131 e così fino a 255.
linea 54: imposta il colore calcolato su ciasun pixel;
linea 55: attendi 2 millisecondi tra un valore di c ed il successivo, puoi calcolare quanto durerà un ciclo completo:
2ms x 255 = 510 millisecondi.
Sunset – Tramonto
Passa alla funzione successiva:
void sunset() {
for(int i=0;i<NUMPIXELS;i++){ pixels.setPixelColor(i,pixels.Color(255,255,255)); }
pixels.show();
for(int br=255;br>0;br--) { pixels.setBrightness(br); pixels.show(); delay(15); }
}
in cui realizzi il tramonto, ossia il passaggio dalla luce al buio ( 0,0,0, ) prima della sera.
La linea 61: si accerta, con un ciclo su tutti i led, che siano tutti al 100% ossia 255,255,255;
linea 62: applica i colori all’anello di 16 neopixel leds;
linea 63: con un ciclo inverso da 255 a 0 imposti la luminosità di tutti i led man mano in dissolvenza verso il valore 0 ossia il buio;
Evening – Sera
L’ultima funzione dell’how to merry christmas neopixels è quella che si occupa dell’accensione delle luci nelle case la sera:
void evening() {
for(int i=0;i<NUMPIXELS;i++){ pixels.setPixelColor(i,pixels.Color(0,0,0)); pixels.setBrightness(255); pixels.show();}
pixels.setPixelColor(3,pixels.Color(255,130,5)); pixels.show();
pixels.setPixelColor(4,pixels.Color(255,130,5)); pixels.show();
delay(1000);
pixels.setPixelColor(6,pixels.Color(255,130,5)); pixels.show();
pixels.setPixelColor(7,pixels.Color(255,130,5)); pixels.show();
delay(1000);
pixels.setPixelColor(10,pixels.Color(255,130,5)); pixels.show();
pixels.setPixelColor(11,pixels.Color(255,130,5)); pixels.show();
delay(1000);
pixels.setPixelColor(13,pixels.Color(255,130,5)); pixels.show();
pixels.setPixelColor(14,pixels.Color(255,130,5)); pixels.show();
pixels.setPixelColor(15,pixels.Color(255,130,5)); pixels.show();
delay(1000);
}
la linea 67: imposta tutti i pixel a 0, spenti, con una luminosità massima di 255;
linee 69-84: accendi con un ritardo di 1 secondo tra i differenti blocchi i pixel corrispondenti ai numeri:
- 3,4
- 6,7
- 10,11
- 13,14,15
corrispondenti alle case presenti nel progetto how to merry christmas neopixels.
Ottenendo l’effetto che puoi osservare in questo video:
Il prossimo Natale anche tu potrai realizzare tutti progetti che desideri con i neopixel, l’attiny85 ed una stampate 3D.
Dopo Natale ho leggermente modificato il progetto e condiviso su tinkercad, puoi visionarlo qui.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
2 commenti
Buongiorno Sig. Alferi,
Mi scusi se le faccio questa richiesta, ma… ci ho provato ma per me è troppo!!!
Da questo codice ( con un bellissmo effetto sorgere del sole, mediante una striscia LED DIGITALE):
[[ link rimosso in automatico ]]
codice fatto però per NodeMCU +WebAccess ed MQTT,… vorrei estrapolare SOLO IL CODICE dell’effetto ALBA ed adattarlo per ARDUINO UNO, per fare partire subito l’effetto alba appena acceso arduino, per aggiungerlo ad un Presepe della Parrocchia.!
Ho già una striscia Led WS2811, da 5mt con 300 LED (cioè 100 IC), Arduino UNO, alimentatori 12Vcc ecc. La striscia con altri programmi trovati in rete funziona… quindi è solo il mio codice estrapolato che non va!
Capisco che richiede molto tempo questa cosa, la ringrazio comunque del suo tempo dedicato alla divulgazione.
saluti,
Grazie1000 in anticipo.
Autore
Ciao Fabio,
da regolamento non è concesso inserire link a portali e codice.
Io ti consiglio come regola di rivolgerti sempre all’autore del codice per capire se ti può aiutare.
Io posso suggerirti di leggere e comprendere i miei articoli sull’alba e tramonto con Arduino e adattarli al codice per WS2812 che non dovrebbe essere molto complesso dopo che avrai compreso le particolarità di questa tipologia di led.
Se hai bisogno di aiuto puoi usare i commenti ai miei articoli per approfondire le parti che desideri.