HTML Web Page segue l’articolo precedente in cui hai visto come costruire un semplice web server con la WeMos.
 Questo articolo non vuole essere un corso HTML, per cui ti rimando al sito w3school, ma solo una veloce panoramica su come creare una HTML Web Page da fornire al server creato con il codice per ESP8266.
Questo articolo non vuole essere un corso HTML, per cui ti rimando al sito w3school, ma solo una veloce panoramica su come creare una HTML Web Page da fornire al server creato con il codice per ESP8266.
HTML Web Page
Hai letto nell’articolo WeMos ESP8266 Webserver che la pagina da trasferire al browser ad ogni richiesta è costituita da tre parti inserite ognuna in una variabile di tipo stringa:
- Header
- Body
- Footer
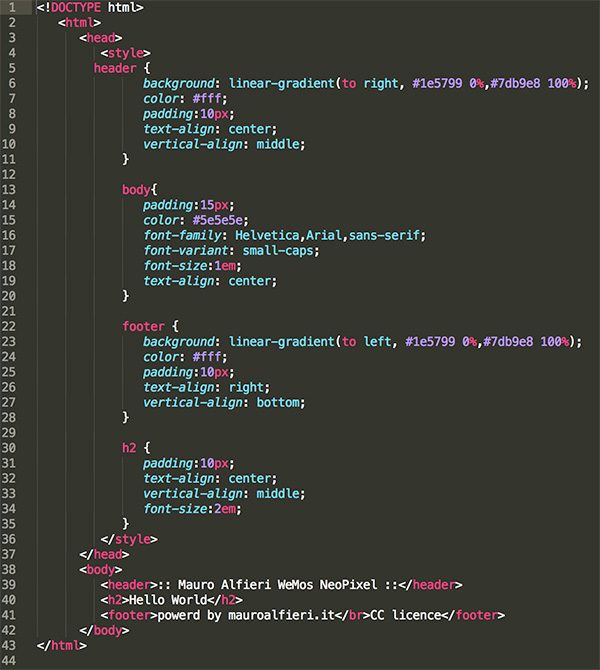
e puoi suddividere secondo questi tre blocchi il codice seguente:
<!DOCTYPE html>
<html>
<head>
<style>
header {
background: linear-gradient(to right, #1e5799 0%,#7db9e8 100%);
color: #fff;
padding:10px;
text-align: center;
vertical-align: middle;
}
body{
padding:15px;
color: #5e5e5e;
font-family: Helvetica,Arial,sans-serif;
font-variant: small-caps;
font-size:1em;
text-align: center;
}
footer {
background: linear-gradient(to left, #1e5799 0%,#7db9e8 100%);
color: #fff;
padding:10px;
text-align: right;
vertical-align: bottom;
}
h2 {
padding:10px;
text-align: center;
vertical-align: middle;
font-size:2em;
}
</style>
</head>
<body>
<header>:: Mauro Alfieri WeMos NeoPixel ::</header>
<h2>Hello World</h2>
<footer>powerd by mauroalfieri.it</br>CC licence</footer>
</body>
</html>
il primo blocco, header, parte alla linea 01 e termina alla linea 39;
il secondo blocco è costituito dal contenuto della pagina e quindi in questo esempio è rappresentato dalla sola linea 40;
il terzo blocco inizia alla linea 41 e chiude al termine della pagina, linea 43.
Analizziamo di seguito i tre blocchi separatamente:

Header HTML Web Page
E’ certamente la parte della HTML Web Page più corposa in cui sono presenti gli stili CSS da applicare alla pagina sia per gli elementi fissi sia per quelli che comporrai dinamicamente.
In questo esempio hai solo il tag H2 e solo di questo ho predisposto lo stile css.
Nel blocco header individui facilmente gli stile css perchè compresi tra i tag <style> e </style> ed in particolare l’header ed il footer componfono le due line contenenti il titolo della pagina e le note sull’autore e licenza.
Nota nella linea 06 come puoi realizzare un gradiente lineare con una sintassi css che indica al browser di realizzare un riempimento da destra ( right ) a sinistra dal colore #1e5799 al colore #7db9e8 ed il 100% di opacità.
Situazione simile per la parte relativa al footer in cui hai il valore di gradiente contrario ( to left ) ossia da sinistra a destra senza variare la successione dei colori.
Body HTML Web Page
Il body della pagina contiene solo il tag H2 che da css risulta avere un padding di 10px e un font di 2em.
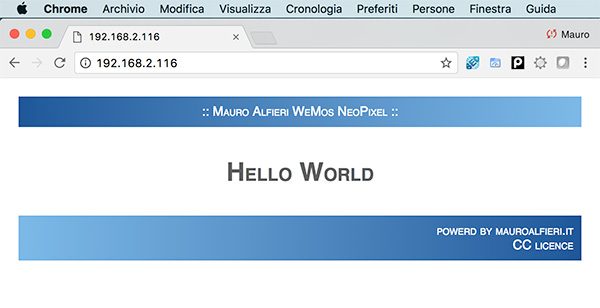
All’interno dei tag H2 hai inserito il messaggio “Hello World” che vedi al centro della pagina web.
Footer HTML Web Page
Il footer riporta le informazioni relative ai credits “powered by mauroalfieri.it” ed alla licenza del codice “CC licence” come tutti i contenuti del blog applico anche in questo caso la Creative Common Attribution Non Commercial Share Alike licence.
Il footer ha lo stile definito alle linee 22-28: in cui la linea 23 definisce il gradiente di sfondo e lelinee successive definiscono il colore del font e la distanza interna dai bordi “padding” di 10px.
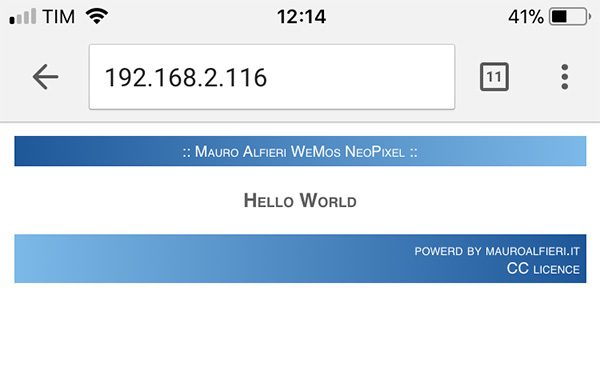
Il risultato della pagina dopo essere stato caricato nello sketch è quello visibile dal cellulare in questo modo:




 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
2 commenti
ciao Mauro,
complimenti per tt i tutorial,ottimi ed esaurienti.
mi sono imbattuto con un tuo progetto wi-fi con esp 8266,fin qui tt bene,o aggiunto una pagina web ed e funzionante.
sulla pagina web volevo creare che quando accendi i rispettivi rele’,si accende un led rosso quando e spento, e verde quando e acceso,che aggiornando la pagina ti da la possibilita’ di vedere cosa e acceso e spento.
attualmente ho due stringhe sulla pagina web,una off e una on, e possibile fare unico pulsante on off e con i rispettivi led rosso,verde affianco evitando di avere tante stringhe?
chiedo un tuo aiuto,perche sul html nn ho modo di muovermi….
Ti allego il codice:
[[ codice rimosso in automatico ]]
Autore
Ciao Cosimo,
innanzitutto ti chiedo la cortesia di rispettare il regolamento del blog, che trovi sempre prima dei commenti; è vietato inserire il codice, ad esempio, nei commenti.
In merito alla richiesta, se ho compreso bene, il problema è lato HTML, visualizzazione dei dati ricevuti, se è così ti consiglio di realizzare una semplice pagina con quello che desideri visualizzare e provarla sul browser prima di inserirla nel codice.
Per l’HTML puoi usare un manuale online dei tanti disponibili.