JQ6500 mkr1000 web raccoglie l’esigenza di controllare il modulo mp3 in modo che possa riprodurre i brani da una pagina web.

Realizzare un progetto che veda coinvolto l’arduino mkr1000 ed il modulo JQ6500 è stato più complesso di quanto mi aspettassi a causa di una incompatibilità della libreria SoftwareSerial con la scheda MKR1000.
In modo specifico la libreria SoftwareSerial è la base su cui si appoggia la libreria sleemanj/JQ6500_Serial di controllo per il modulo JQ6500 come hai letto in questo articolo.
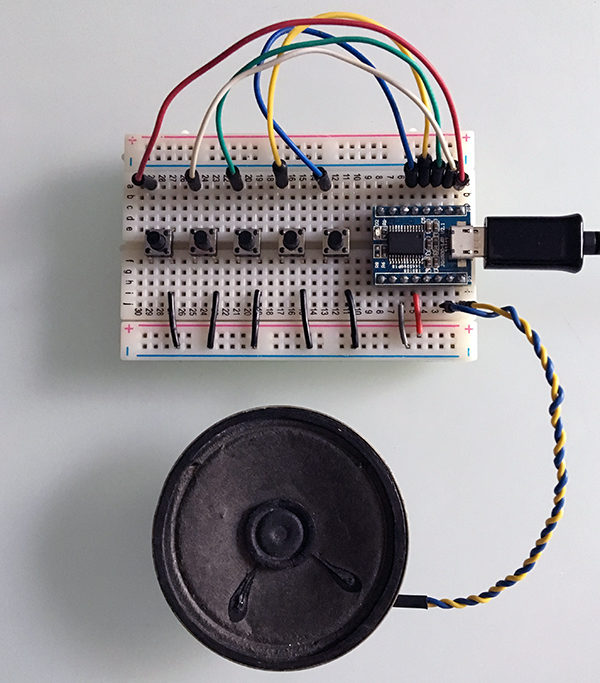
Per realizzare il progetto dovrai quindi usare il controllo dei brani mediante pin digitali della JQ6500 mkr1000 web portando le uscite arduino a Gnd ( verso massa ) alla stregua di come hai letto quando ho utilizzato i semplici pulsanti con questo modulo:

in cui ciascun pulsante porta a Gnd il pin del modulo mp3 che riproduce il brano corrispondente.
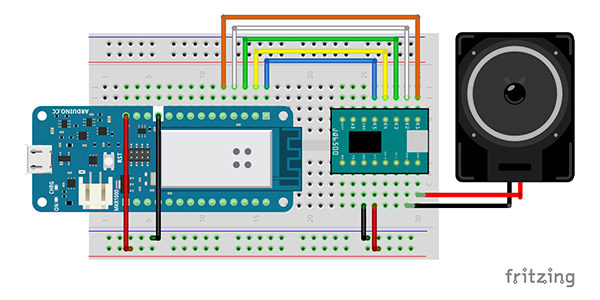
Schema del JQ6500 mkr1000 web
Lo schema del progetto JQ6500 mkr1000 web è quindi leggermente differente da quello precedente:

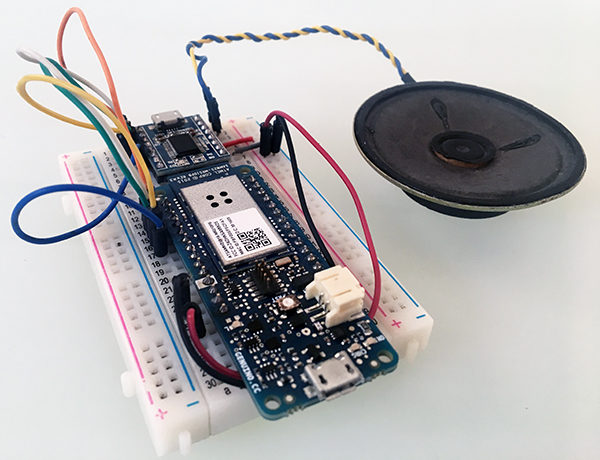
al posto dei pulsanti trovi una MKR1000 il cui scopo non è unicamente la sostituzione dei pulsanti ma l’automazione web che ti permette di riprodurre i brani dallo smartphone o altro strumento connesso.
Lo sketch del progetto
lo sketch del JQ6500 mkr1000 web lo potrai ottenere unendo le conoscenze acquisite con l’articolo dedicato alla pagina web con MKR1000 e le conoscenze di arduino che già possiedi im merito al controllo di pin digitali.
Ecco lo sketch:
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 | #include <SPI.h>#include <WiFi101.h>char ssid[] = "[il tuo SSID]";char pass[] = "[la password dell'SSID]";int keyIndex = 0; int status = WL_IDLE_STATUS;WiFiServer server(80);void setup() { Serial.begin(9600); // check for the presence of the shield: if (WiFi.status() == WL_NO_SHIELD) { Serial.println("WiFi shield not present"); while (true); // don't continue } // attempt to connect to WiFi network: while ( status != WL_CONNECTED) { Serial.print("Attempting to connect to Network named: "); Serial.println(ssid); // print the network name (SSID); // Connect to WPA/WPA2 network. // Change this line if using open or WEP network: status = WiFi.begin(ssid, pass); // wait 10 seconds for connection: delay(10000); } server.begin(); printWiFiStatus(); pinMode( 6,OUTPUT ); pinMode( 7,OUTPUT ); pinMode( 8,OUTPUT ); pinMode( 9,OUTPUT ); pinMode(10,OUTPUT );}void loop() { WiFiClient client = server.available(); if (client) { Serial.println("new client"); String currentLine = ""; while (client.connected()) { if (client.available()) { char c = client.read(); Serial.write(c); if (c == '\n') { if (currentLine.length() == 0) { htmlPage( client ); break; } else { currentLine = ""; } } else if (c != '\r') { currentLine += c; } if (currentLine.endsWith("GET /1")) { digitalWrite(6 , LOW); delay(1000); digitalWrite(6 , HIGH); } if (currentLine.endsWith("GET /2")) { digitalWrite(7 , LOW); delay(1000); digitalWrite(7 , HIGH); } if (currentLine.endsWith("GET /3")) { digitalWrite(8 , LOW); delay(1000); digitalWrite(8 , HIGH); } if (currentLine.endsWith("GET /4")) { digitalWrite(9 , LOW); delay(1000); digitalWrite(9 , HIGH); } if (currentLine.endsWith("GET /5")) { digitalWrite(10, LOW); delay(1000); digitalWrite(10, HIGH); } } } // close the connection: client.stop(); Serial.println("client disonnected"); }}void htmlPage( WiFiClient client ) { client.println("HTTP/1.1 200 OK"); client.println("Content-type:text/html"); client.println(); client.print("<!DOCTYPE html> <html> <head> <style> "); client.print("body { padding: 0px; margin: 0px; color: #48584f; font-family: Helvetica,Arial,sans-serif; font-variant: small-caps; font-size:1em; text-align: center; } "); client.print("header { background: linear-gradient(to right, #1e5799 0%,#7db9e8 100%); color: #fff; padding:10px; text-align: center; vertical-align: middle; margin: 0px 0px 50px 0px; top: 0px; left: 0px; width: 100%; } "); client.print("footer { background: linear-gradient(to left, #1e5799 0%,#7db9e8 100%); color: #fff; padding:10px; text-align: right; vertical-align: bottom; margin: 50px 0px; } "); client.print("h2 { padding:10px; text-align: center; vertical-align: middle; font-size:2em; }"); client.print("ul { list-style-type: none; padding: 0px; width: 100%; background-color: #fff; }"); client.print("li a { display: block; box-shadow: 5px 5px 3px #1e5799; background-color: #fff; border: 0px solid #000; color: #48584f; margin: 20px; padding: 8px 20px; text-decoration: none; }"); client.print("li a:hover { background-color: #7db9e8; color: #fff; }"); client.print("</style> </head> <body> <header>:: JQ6500 Web App ::</header>"); client.print("<ul class=\"one\" style=\"width:100%\">"); client.print("<li><a href=/1>Play One</a></li>"); client.print("<li><a href=/2>Play Two</a></li>"); client.print("<li><a href=/3>Play Three</a></li>"); client.print("<li><a href=/4>Play Four</a></li>"); client.print("<li><a href=/5>Play Five</a></li>"); client.print("</ul>"); client.print("<footer>powerd by mauroalfieri.it</br>CC licence</footer> </body> </html>"); // The HTTP response ends with another blank line: client.println();}void printWiFiStatus() { // print the SSID of the network you're attached to: Serial.print("SSID: "); Serial.println(WiFi.SSID()); // print your WiFi shield's IP address: IPAddress ip = WiFi.localIP(); Serial.print("IP Address: "); Serial.println(ip); // print the received signal strength: long rssi = WiFi.RSSI(); Serial.print("signal strength (RSSI):"); Serial.print(rssi); Serial.println(" dBm"); // print where to go in a browser: Serial.print("To see this page in action, open a browser to http://"); Serial.println(ip);} |
in cui ti spiegherò solo le parti differenti rispetto all’articolo dedicato alle pagine web MKR1000.
Inizia dalle linee 04-05 che dovrai modificare inserendo l’SSID e la password della tua rete WiFi;
linee 33-37: servono per inizializzare i pin 6,7,8,9,10 in OUTPUT con il comando pinMode;
linea 54: richiami la funzione htmlPage() passandole l’istanza client della connessione attiva, lo scopo della funzione htmlPage() è quello di renderizzare per il browser web la pagina che hai costruito;
linea 66: quando il client, nel tuo caso uno smartphone o altro apparato connesso alla stessa rete della JQ6500 mkr1000 web chiama la pagina web e clicca sul primo dei 5 pulsanti presenti, alla mkr1000 arriva un URL simile al seguente:
http://xxx.yyy.jjj.kkk/1
che viene interpretato dalla linea 66 grazie al metodo: currentLine.endsWith ed esegue le istruzioni presenti tra le parentesi graffe, ossia:
- porta a LOW il pin 6
- attende 1 secondo
- porta HIGH il pin 6
in questo modo simula la pressione di un pulsante da parte dell’utente e avvia la riproduzione dei brani.
A questo punto il JQ6500 mkr1000 web è quasi finito dal punto di vista del codice in quanto l’unica altra differenza con i precedenti articoli è la pagina che viene generata:

nel codice è la funzione htmlPage() a servire la pagina al browser connesso.
linea 79: definisci la funzione htmlPage() che accetta come parametro in input l’istanza client;
linee 80-84: genera l’header che il serve deve restituire al browser per essere valido;
linee 85-91: componi gli stili css della pagina e passali al client;
linee 92-100: crei la struttura vera e propria della pagina HTML con una lista, ul/li, usata per generare i pulsanti della pagina;
linea 103: invia una linea vuota a termine della pagina allo smartfone o tablet connesso.
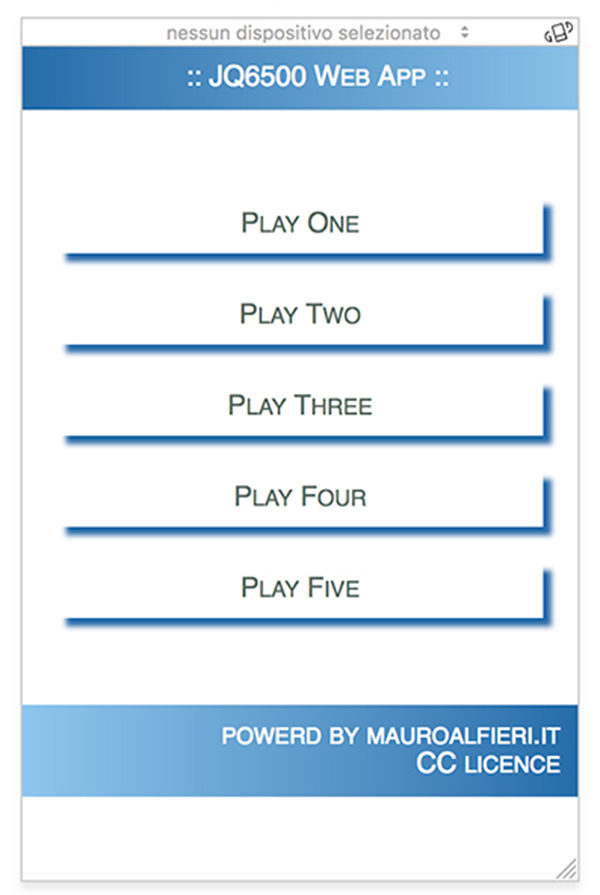
Non ti resta che collegare la JQ6500 mkr1000 web ad una sorgente di alimentazione, va bene anche la porta usb del computer e collegarti all’indirizzo IP che ti compare nel monitor seriale, vedrai una pagina come questa:

e cliccando sui pulsanti da uno a cinque ascolterai i tuoi brani caricati nel modulo mp3 JQ6500.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza