Luxmetro WiFi WeMos D1 di Stefano Maiocchi è un progetto presentato ad oltre un anno di distanza.

Fonte: github di Stefano Maiocchi
Probabilmente hai già letto i due articoli dedicati ai progetti di Stefano:
ed il successivo:
da questo secondo progetto Stefano ti propone un luxmetro, in cui la parte principale del progetto è l’utilizzo della modalità Access Point (AP) della WeMos D1 mini.
L’esigenza di Stefano
Avevo bisogno di un luxmetro per esterni per misurare l’intensità luminosa del sole da usare in fase di collaudo degli impianti a pannelli solari fotovoltaici.
Da buon maker ho deciso di autocostruirl utilizzando il trasduttore MAX44009 con fondo-scala di 188000 lux, quindi è perfetto per il mio uso.
Descrizione del Luxmetro WiFi WeMos D1
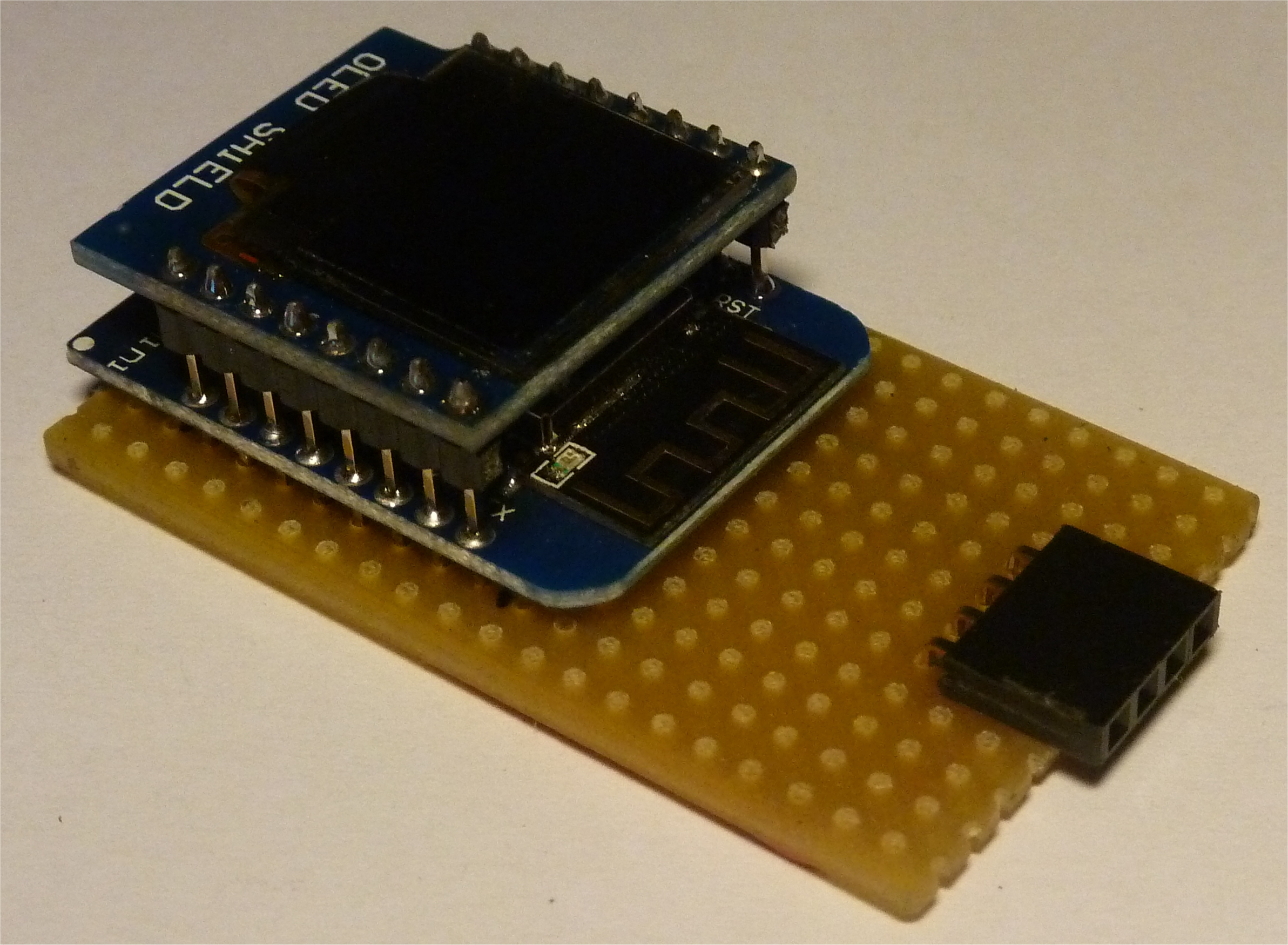
Come puoi vedere nella foto in alto, il circuito utilizza un minuscolo display OLED racchiuso in un piccolo contenitore plastico.
L’alimentazione la puoi realizzare con power bank.
Questo luxmetro puoi tenerlo in casa, al fresco e all’ombra, e posizionare solo il trasduttore di luce fuori dalla finestra, il collegamento tra il MAX44009 e la WeMos D1 è ottenuto mediante un sottile cavetto telefonico da quattro fili.
L’intensità luminosa misurata in lux appare sul display OLED e può essere visualizzata su di uno smartphone, in mobilità, collegato in WiFi alla scheda WeMos D1 mini in modalità AP così da poter funzionare in modo autonomo anche in assenza di un WiFi casalingo.
Elenco del materiale usato per il luximetro Wifi WeMos D1
Ecco l’elenco dei componenti necessari per realizzare il Luxmetro WiFi WeMos D1 di Stefano:
- WeMos D1 mini (scheda basata su ESP-8266)
- WeMos OLED Shield (64×48 pixel 0,66 pollici, I2C)
- MAX44009 (sensore di luce ambiente 188000 lux, I2C)
- Contenitore in ABS nero 58x35x18
- Contatti a saldare pin strip maschio lunghi passo 2,54 mm e femmina
- Basetta millefori
- Cavetto telefonico a 4 fili
WeMos OLED Shield funziona a 3,3 V e usa il bus I2C, invece la scheda del trasduttore di luce MAX44009 funziona a 5 V ed è dotata di stabilizzatore di tensione e convertitori di livello 5-3,3 V in quanto il trasduttore lavora a 3,3 V.

Fonte: github di Stafano Maiocchi
Per programmare la scheda WeMos D1 mini puoi utilizzare l’IDE di Arduino e in Board Manager (Gestore schede) ho usato la versione 2.0.0 di “esp8266 by ESP8266 Community”.
Warning!
In alcuni blog si riferisce di qualche problema di funzionamento in WiFi con l’ultima versione 2.3.0.
lo schema dei collegamenti del

Fonte: github di Stefano Maiocchi
Lo sketch Luxmetro WiFi WeMos D1
Lo sketch del Luxmetro WiFi WeMos D1 è molto semplice, è ben commentato, pertanto richiede poche spiegazioni:
// Luxmetro WiFi by Stefano Maiocchi - Vigevano (PV)
// Usa WeMos D1 mini basata su ESP-8266
// Usa WeMos OLED Shield 64x48 pixel 0,66 pollici interfaccia I2C
// Usa il sensore di luce MAX44009 range:0-188000 lux interfaccia: I2C
// Crea un Access Point WiFi e lo usa come Web Server
// Vai a http://192.168.4.1 in un browser su un dispositivo connesso a
// questo Accesso Point per vederlo
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include <Wire.h> // Display e sensore luce usano I2C
#include <SFE_MicroOLED.h> // Libreria usata dal display
#include <MAX44009.h> // Libreria usata dal sensore di luce
const char *ssid = "LUXMETRO"; // nome dell'Access Point
//const char *password = "lux"; // eventuale password
#define PIN_RESET 255 // usato dal display
#define DC_JUMPER 0 // indirizzo I2C display : 0 = 0x3C, 1 = 0x3D
ESP8266WebServer server(80); // Dichiarazione AP WebServer
MicroOLED oled(PIN_RESET, DC_JUMPER); // Dichiarazione display
MAX44009 light; // Dichiarazione sensore luce
// Crea la stringa HTML per il browser
void invialux() {
String valorelux = "<h1>LUX : <b>";
valorelux += String(int(light.get_lux()));
valorelux += "</b></h1>";
server.send(200, "text/html", "<h1>LUXMETRO</h1>" + valorelux );
}
int middleX = oled.getLCDWidth() / 2; // Centro orizzontale display
void setup()
{
oled.begin(); // Inizializza display
oled.clear(ALL); // Pulisce memoria display
light.begin(); // Inizializza sensore luce
WiFi.softAP(ssid); // Crea Access Point senza password
// WiFi.softAP(ssid, password); // se usi la password aggiungi il parametro password
server.begin(); // Avvia il server
}
void loop()
{
server.handleClient();
server.on("/", invialux); // invia la stringa HTML per il browser
oled.clear(PAGE); // Pulisce pagina display
oled.line(0,0,63,0); // Disegna bordo superiore
oled.line(63,0,63,47); // Disegna bordo destro
oled.line(63,47,0,47); // Disegna bordo inferiore
oled.line(0,47,0,0); // Disegna bordo sinistro
oled.setFontType(1); // Uso font tipo 1 8x16
oled.setCursor(20,5); // Posiziona cursore in alto e semicentrato
oled.print("LUX"); // Scrive il testo LUX
// Posiziona cursore in terza linea e centrato
oled.setCursor((middleX - (oled.getFontWidth()*(String(int(light.get_lux())).length()/2))-2), 26);
oled.print(int(light.get_lux())); // Scrive il valore intero di luce espresso in lux
oled.display(); // Aggiorna il display
delay(1000); // Pausa 1 secondo
}
In particolare Stefano pone l’attenzione sulla funzione invialux() che descrive come segue:
crea la stringa HTML per il browser. Si tratta di una semplicissima pagina web scritta in html
riprendendo questa funzione con il classico stile del blog che leggi da sempre posso dirti che:
linee 09-11: includono le librerie relative alla connessione WiFi da parte dell’ESP8266;
linee 13-15: includi le libreria necessarie alla comunicazione con il sensore di luce, il MAX44009 e la libreria SFE_MicroOLED.h per il controllo del display;
alle linee 29-34 definisci la funzione invialux():
void invialux() {
String valorelux = "<h1>LUX : <b>";
valorelux += String(int(light.get_lux()));
valorelux += "</b></h1>";
server.send(200, "text/html", "<h1>LUXMETRO</h1>" + valorelux );
}
linea 30: crea una stringa valorelux il cui contenuto è un Tag html di tipo H1 che contine la parola “LUX:” scritta come titolo1 cioè con carattere grande
linea 31: concatena alla stringa principale il valore letto dalla sonda grazie al metodo .get_lux();
linea 32: chiudi il tag H1 aperto alla linea 30;
linea 33: usa il metodo .send dell’istanza server per inviare al client, lo smartphone, header e contenuto della pagina, in particolare 200 è il messaggio http che indica al client che la risposta del server è positiva e contine ela stringa che hai composto: <h1>LUX : <b> + String(int(light.get_lux())) + </b></h1> ossia la parola LUX : seguita dal valore intero in lux di luminosità scritta come titolo di tipo 1 e in grassetto (bold);
le funzioni setup() e loop() Stefano le ha commentate nello sketch.
Uso con lo smartphone
La scheda WeMos D1 mini viene usata in WiFi e crea un Access Point di nome “LUXMETRO” senza password, (ma se volete potete aggiungere una password).
Accendi il WiFi sul vostro smartphone e cerca, tra le reti wifi disponibili, quella il cui nome è “LUXMETRO”.
Connettiti, senza password, apri un browser e digita l’indirizzo 192.168.4.1 ( default creato dalla libreria ESP8266WebServer).
Ingrandisci la pagina, usando la funzione zoom, in quanto la pagina non è responsive html e non si adatta alla dimensione del display del tuo smartphone, e le scritte ti compaiono piccole nell’angolo in alto a sinistra.
Nota che non è implementato il refresh automatico della pagina web e quindi dovrai ricaricarla manualmente per leggere il valore aggiornato di illuminazione in lux.
Costruzione del Luxmetro WiFi WeMos D1
Procurati la scheda WeMos D1 mini, il display OLED Shield e un contenitore in ABS di dimensioni adeguate:

Fonte: github di Stefano
Prendete una bassetta millefori e tagliatela su misura per inserirla perfettamente nel contenitore in ABS.
Procurati dei contatti a saldare pin strip maschio lunghi passo 2,54 mm ( 1 inch ):

Fonte: github di Stefano
Se usi dei pin lunghi come quelli utilizzati da Stefano potrai saldare con un unico strip di pin tutte le tre schede:

Fonte: github di Stefano
Sul retro della basetta millefori salda quattro spezzoni di filo rigido di rame per collegare la scheda WeMos D1 mini al connettore pin strip femmina a quattro poli in cui andrà inserito il trasduttore di luminosità MAX44009:

Fonte: github di Stefano
Nella scatoletta realizza i due fori in corrispondenza del connettore micro-usb della scheda WeMos D1 mini ed in corrispondenza del connettore a quattro poli riservato al trasduttore MAX44009:

Fonte: github di Stefano
Inserisci il circito nella scatoletta e realizza una finestrella rettangolare nel suo coperchio in corrispondenza dello schermo OLED:
Fonte: github di Stefano
Chiudi ed inserisci il trasduttore. Collega al PC, trasferisci lo sketch alla WeMos D1 mini e fai il test con lo smartphone.

Fonte: github di Stefano
Puoi trovare lo sketch, le librerie e le foto del progetto Luxmetro WiFi WeMos D1 sul github di Stafano



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
4 commenti
Vai al modulo dei commenti
ottengo questo messaggio di errore: class MAX44009′ has no member named ‘get_lux alla riga 64.
Che fare?
Grazie
Renzo
Autore
Ciao Renzo,
hai caricato la libreria per il controllo del MAX44009 ?
Si fatto ma la risposta è sempre la stessa
class MAX44009′ has no member named ‘get_lux
Autore
Ciao Renzo,
prova a verificare se non sia una differente versione della libreria in cui magari quel metodo è stato sostituito.