Mauroalfieri badge touch sperimenta uno sketch alternativo al progetto originale in cui usi i contatti destinati al fotodiodo come touch sensor.
Provo a fare un po di chiarezza, in pratica il progetto originale del badge prevedeva l’utilizzo di un foto transistor che in base alla luminosità dell’ambiente potesse regolare l’intensità luminosa.
In pratica quando ho acquistato i componenti ho commesso un errore ed al posto del foto transistor ho acquistato dei foto diodi che reagiscono benissimo alle frequenze IR ma decisamente male alla comune illuminazione.
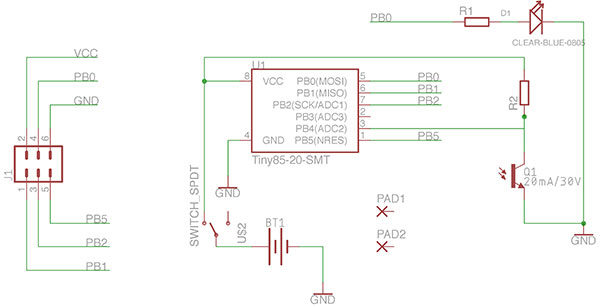
Ho deciso di realizzare comunque un badge interattivo ed ho sperimentato che fosse possibile sostituire la resistenza R2 con una di valore 1MΩ che rende possibile l’utilizzo dei terminali destinati al foto transistor come sensore touch:
Lo sketch: mauroalfieri badge touch
Per realizzare lo sketch con un attiny85, non disponendo della porta seriale, ho prima provato un semplice sketch di lettura analogica su arduino, riproducendo il circuito su breadboard.
Poi ho trasferito lo sketch seguente sul mauroalfieri badge touch:
/*
Mauro Alfieri badge
https://www.mauroalfieri.it
*/
byte ledPin = 0;
byte senPin = A2;
byte gameIn = 0;
unsigned long time_now = 0;
// the setup function runs once when you press reset or power the board
void setup() {
pinMode(ledPin, OUTPUT);
pinMode(senPin, INPUT);
blink(100);
}
void loop() {
switch (gameIn) {
case 1:
fade(10);
break;
case 2:
blink(500);
break;
case 3:
heartrate();
break;
default:
blink(1000);
break;
}
}
void blink(int waitTime) {
digitalWrite(0,1);
if ( !mydelay(waitTime) ) return;
digitalWrite(0,0);
if ( !mydelay(waitTime) ) return;
}
void fade(int waitTime) {
for ( int i=0; i<=255; i++) {
analogWrite( 0,i );
if ( !mydelay(waitTime) ) return;
}
for ( int i=255; i>=0; i--) {
analogWrite( 0,i );
if ( !mydelay(waitTime) ) return;
}
}
void heartrate() {
digitalWrite(0,1);
if ( !mydelay(125) ) return;
digitalWrite(0,0);
if ( !mydelay(125) ) return;
digitalWrite(0,1);
if ( !mydelay(125) ) return;
digitalWrite(0,0);
if ( !mydelay(625) ) return;
}
boolean mydelay(int waitTime) {
time_now = millis();
while(millis() < time_now + waitTime){
if ( analogRead(senPin) < 1000 ) {
while(analogRead(senPin) < 1000) { digitalWrite(0,1); }
delay(300);
gameIn++;
if ( gameIn == 4 ) { gameIn=0; }
return false;
}
}
return true;
}
da come leggi le linee 06-07 sono relative alle impostazioni dei pin utilizzati dall’Attiny85 nel progetto per il controllo del led e la lettura del pin/sensore rispettivamente;
linee 08-09: definisci due variabili destinate a tener traccia del gioco da eseguire e del tempo trascorso;
linea 16: richiami la funzione blink passandole come tempo di lampeggio 100 millisecondi; in fase di setup vedrai lampeggiare il led molto velocemente una volta;
linee 19-38: è la funzione loop() che puoi semplificare al massimo lasciandole la sola funzione di switch tra i giochi di luce, rispettivamente
- fade(10)
- blink(100)
- heartrate()
c’è poi il blink di default, quando si avvia il badge e quando il valore non è definito; per ciascun valore richiami una funzione che esegue il gioco di luce vero e proprio;
linea 40: definisci la funzione blink che accetta come valore di input il tempo waitTime che imposterai come delay ( anche se non userai un vero cmando di delay );
linee 41-44: sono simili a due a due, avrai notato che le dispari controllano la semplice accensione e lo spegnimento del led, come deve fare un blink che si rispetti.
Le righe pari sono un po’ più complesse in quanto valuti il return code della funzione mydelay(waitTime), che userai al posto del delay classico, ed in caso di return code uguale a false esegui un return alla funzione chiamante, ossia alla loop();
Si tratta del meccanismo di cambio gioco che ti permette di avere un rapido cambio dello stesso al tocco dei contatti.
Linee 47-57: definisci una classica funzione di fade a due cicli for, nel primo il valore di intensità luminosa passa da 0 a 255 attendendo un tempo dettato sempre dalla funzione mydelay(waitTime).
Nel secondo va da 255 a 0. Il tutto tenendo sempre in considerazione che la funzione mydelay() è colei che regola sia il tempo di attesa sia la valutazione della pressione o meno del touch sensor;
linea 59: definisci un’ulteriore gioco di luce in cui simuli il battito cardiaco con la luce del led;
linee 60-67: la realizzazione dell’effetto “battito cadiaco” è realizzata alternando i tempi di accensione del led a tempi di buio con frequenza differente data sempre dalla funzione mydelay();
linea 70: finalmente la funzione mydelay che presenta due caratteristiche:
accetta in input un tempo, che provvederà ad impostare come tempo di delay;
restituisce un valore booleano che sarò true se il tempo di delay si è concluso senza interruszioni e sarà false se durante il tempo di attesa hai toccato il contatto del mauroalfieri badge touch.
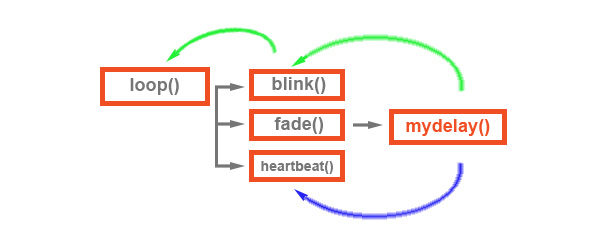
Ciclo di funzionamento
Ora è chiaro come funziona il progetto:
In pratica la funzione loop() seleziona il gioco di luce da eseguire che ad ogni necessità di delay chiama la mydelay che valuta il tempo trascorso e l’eventuale pressione del touch.
Se non rilava alcun “tocco” la mydelay() ritorna un valore true alla funzione chiamante, indicando che il tempo di delay impostato è trascorso senza eventi ( linea blu ).
Se la mydelay() rileva il touch restituisce un valore false, immediatamente, che a sua volta esegue un “return” alla funzione loop() ( linea verde ).
Ma cosa fa la mydelay ?
La mydelay alla linea 71: imposti la variabile time_now al valore di millis() corrente;
linea 72: fino a quando il valore di millis() è inferiore alla somma tra il tempo di start più il tempo che desideri trascorra; in questo modo il ciclo while continua ad essere eseguito per il tempo impostato;
linea 73: se il valore analogico rilevato dal pin del sensor touch è inferiore a 1000 indica allo sketch che hai toccato il sensore;
linea 74: con un ulteriore ciclo while, impostato sul valore rilevato dal sensore touch, accendi il led per il tempo in cui persiste il touch;
linee 75-76: imposti un delay da 300 millisecondi in modo da ottenere un buon livello di “anti rimbalzo” ed incrementi il valore della variabile gameIn ( che è abbreviazione di gameIndex ) e definisce quale gioco di luce eseguire;
linea 77: è il controllo del limite superiore, siccome hai solo 3 giochi di luce, se il valore di gameIn è uguale a 4 lo reimposti a 0;
linea 79: esegui il return false di cui hai letto nella descrizione del ciclo di funzionamento;
linea 82: se la funzione ha eseguito il ciclo di wait completo, senza interazione umana, ritorni il valore true.
Non resta che inserire la batteria nel mauroalfieri badge touch ed applicarlo alla tua maglietta.
Il video demo
Ecco il video in cui puoi vedere come funziona il badge ed i cambi tra i giochi di luce:







 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza