Micro bit buttons test è il secondo esperimento che puoi realizzare per testare i pulsanti presenti sulla scheda Micro:Bit.

Come per il primo esperimento che hai seguito: micro bit primo sketch anche in questa versione userai l’IDE di programmazione visuale tipo sketch che trovi sul sito dedicato alla micro:bit
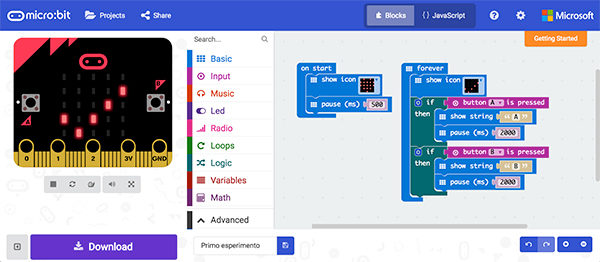
Programmazione del micro bit buttons test
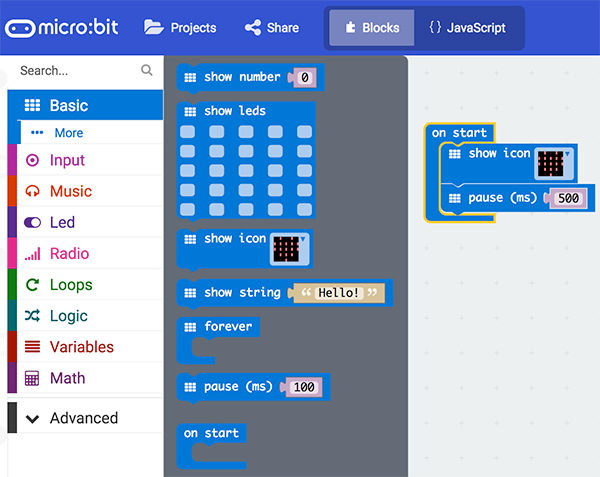
Inizia la programmazione del micro bit buttons test inserendo nel blocco “on start” i due elementi:
- show icon: con selezione dell’icone cuore;
- pause (ms): con pausa impostata a 500 millisecondi;
come in figura:

entrambi i blocchi li trovi nella sezione “Basic” del menu a sinistra.
Nella fase di start il micro bit buttons test eseguirà quindi la visualizzazione di un cuore sui led per circa 1/2 secondo e poi passerà ad eseguire il ciclo di “loop” forever che al suo interno contiene i blocchi:
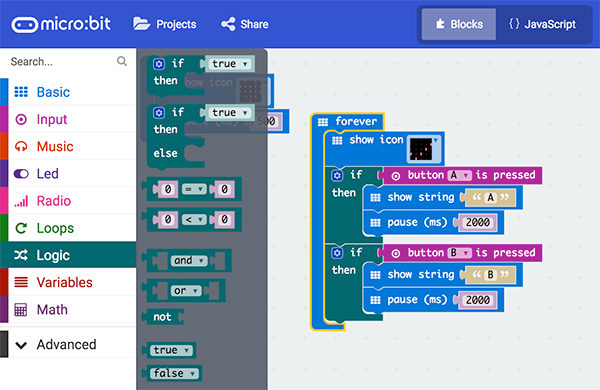
- if: con cui verifichi la condizione di pressione dei pulsanti;
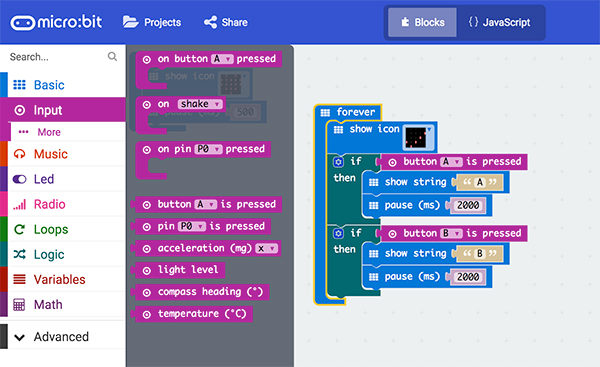
- button “” is pressed: in cui indichi al sistema di verificare la pressione di uno dei pulsnati selezionando tra le combinazioni “A”, “B”, “A+B”
- show string: con cui visualizzare sul display la lettera corrispondente al pulsante che hai premuto;
- pause: per attendere circa 2 secondi prima di mostrare la prima icona;

nell’esempio micro bit buttons test la condizione di if la trovi nel menu a sinistra sotto la voce “Logic” e di default la condizione predefinita è true che puoi cambiare aggiungendo le condizioni che desideri.
Nell’esempio ho usato una condizione di lettura del pulsante sia per il primo sia per il secondo e che trovi nel menu “Input”:

in particolare la condizione button “” is pressed ti true se il corrispondente pulsante è stato premuto.
Come funziona il progetto micro bit buttons test
Il progetto micro bit buttons test è semplice anche nel suo funzionamento per cui ho realizzato un piccolo video:
in cui vedi che la pressione del pulsante “A” visualizza la corrispondente lettera sul display.
Allo stesso modo premendo il pulsante “B” visualizzerai la lettera corrispondente sul display.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza