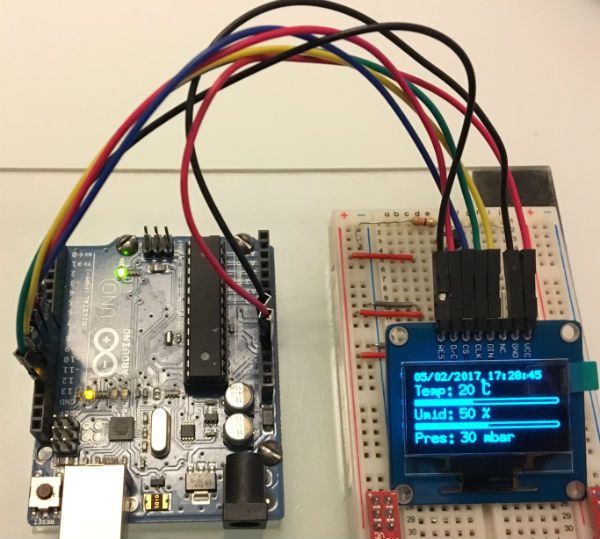
Tra i miei acquisti di display c’è anche un OLED display 1.3 della waveshare che ho provato ad utilizzare in questi giorni per realizzare una centralina meteo.

Il tipo di display lo avevo linkato già parlando dei suo fratello minore da 0.95 inch in questo articolo di luglio 2016 e si tratta di un OLED da 1.3 inch con risoluzione 128x64px.
La documentazione su questo display puoi trovarla sulla wiki del produttore waveshare wiki da cui trai tutte le info che ti servono in merito al chip driver utilizzato per il controllo del display ed i collegamenti dei pin da eseguire su arduino.
Collega l’OLED display 1.3 ad arduino
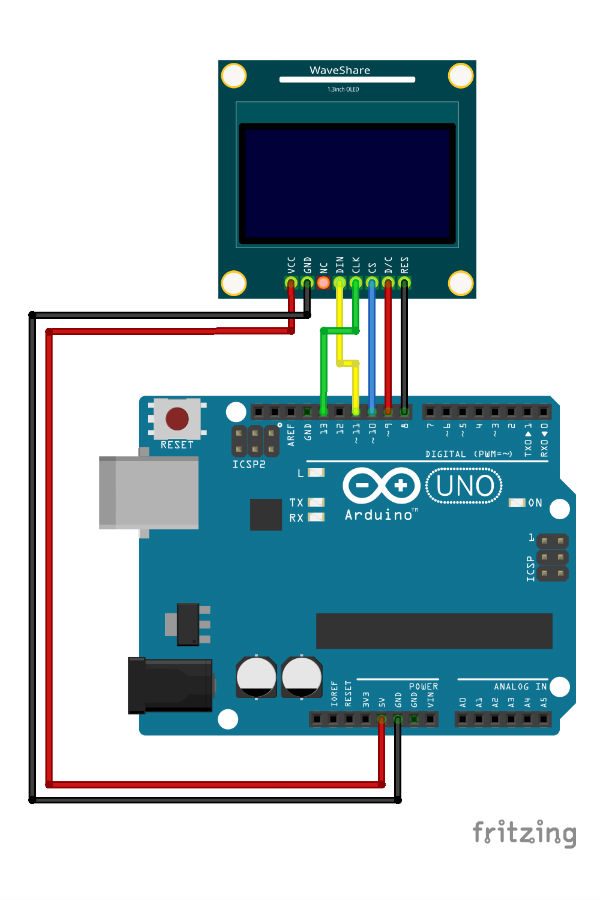
Il collegamento del display richiede 7 cavetti di tipo femmina/maschio da breadboard per collegare direttamente l’OLED display 1.3 all’arduino secondo lo schema riportato in figura:

in cui noti subito i pin DIN e CLK rispettivamente connessi ai pin arduino 11 ( MOSI ) e 13 ( SCLK ).

I pin CS, D/C e Rst puoi collegarli dove desideri su arduino in quanto non fanno uso di funzioni o protocolli specifici e potrai variare la loro posizione nello sketch.
Non dimenticare il +5v e Gnd per l’alimentazione.
Scarica la libreria di controllo dell’SH1106
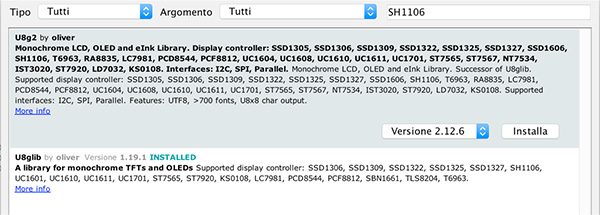
Nella wiki del produttore avrai letto che l’OLED display 1.3 usa un controller o driver SH1106 per cui se non possiedi la libreria di controllo è necessario ricercarne una:

io ho scelto di testare la U8g2, evoluzione della Ug8lib usata a luglio per il display 0.95 inch.
Diciamo che ti consiglio di provarle entrambe, se non lo hai mai fatto, cosciente del messaggio che lo stesso oliver, autore di entrambe, riporta nella sua pagina su gitHub, ossia che la U8glib non sarà più supportata perché sostituita dalla u8g2.
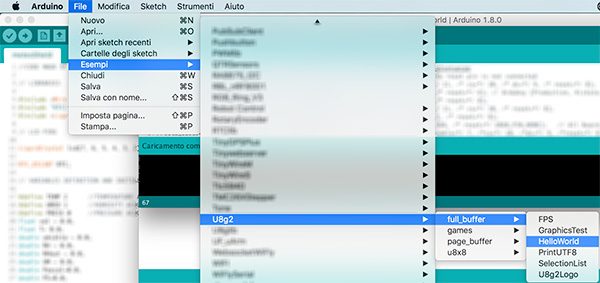
Il primo test puoi eseguirlo selezionando dalla libreria il classico Hello World!

in questo articolo useremo solo la struttura principale dell’esempio “HelloWorld” per realizzare la centralina simulata con OLED display 1.3 inch
Codice della centralina simulata con OLED display 1.3
Il motivo per cui ho scelto di realizzare una centralina simulata e non una centralina reale è che voglio concetrarmi sull’uso del display e delle funzioni di testo e disegno senza preoccuparmi dei sensori o segnali che potrebbero compromettere il risultato; nello stesso tempo voglio che i dati visualizzati sull’Oled display 1.3 siano simili a quelli reali per poter facilmente adattare lo sketch alla centralina definitiva.
/*
U8glib Example Overview:
Frame Buffer Examples: clearBuffer/sendBuffer. Fast, but may not work with all Arduino boards because of RAM consumption
Page Buffer Examples: firstPage/nextPage. Less RAM usage, should work with all Arduino boards.
U8x8 Text Only Example: No RAM usage, direct communication with display controller. No graphics, 8x8 Text only.
*/
// Please UNCOMMENT one of the contructor lines below
// U8g2 Contructor List (Frame Buffer)
// The complete list is available here: https://github.com/olikraus/u8g2/wiki/u8g2setupcpp
// Please update the pin numbers according to your setup. Use U8X8_PIN_NONE if the reset pin is not connected
//U8G2_SH1106_128X64_NONAME_F_4W_HW_SPI u8g2(U8G2_R0,cs,dc,reset);
// End of constructor list
#include <U8g2lib.h>
U8G2_SH1106_128X64_NONAME_F_4W_HW_SPI u8g2(U8G2_R0,10,9,8);
double STAMPA_T = 20;
double STAMPA_U = 50;
double STAMPA_P = 30;
char mybuffer[5];
void setup(void) {
u8g2.begin();
}
void loop(void) {
u8g2.clearBuffer(); // clear the internal memory
u8g2.setFont(u8g2_font_6x12_tf); // choose a suitable font
u8g2.drawStr(0,7,"05/02/2017 17:28:45"); // write something to the internal memory
// Temp
dtostrf(STAMPA_T, 2, 0, mybuffer);
u8g2.setFont(u8g2_font_7x13_tf); // choose a suitable font
u8g2.drawStr(0,20,"Temp:");
u8g2.drawStr(40,20,mybuffer);
u8g2.setFont(u8g2_font_unifont_t_symbols);
u8g2.drawGlyph(60, 20, 0x2103);
u8g2.drawRFrame(0,24,128,5,1);
u8g2.drawBox(0,24,(STAMPA_T*2.56),5);
// Umid
dtostrf(STAMPA_U, 2, 0, mybuffer);
u8g2.setFont(u8g2_font_7x13_tf); // choose a suitable font
u8g2.drawStr(0,41,"Umid:"); // write something to the internal memory
u8g2.drawStr(40,41,mybuffer); // write something to the internal memory
u8g2.drawStr(60,41,"%"); // write something to the internal memory
u8g2.drawRFrame(0,45,128,5,1);
u8g2.drawBox(0,45,(STAMPA_U*1.28),5);
//Press
dtostrf(STAMPA_P, 2, 0, mybuffer);
u8g2.setFont(u8g2_font_7x13_tf); // choose a suitable font
u8g2.drawStr(0,62,"Pres:"); // write something to the internal memory
u8g2.drawStr(40,62,mybuffer); // write something to the internal memory
u8g2.drawStr(60,62,"mbar"); // write something to the internal memory
u8g2.sendBuffer(); // transfer internal memory to the display
delay(1000);
}
nelle linee 01-19: trovi parte dei commenti presenti nell’esempio “HelloWorld” per non perdere traccia del link al github di oliver;
linea 21: includi la libreria U8g2lib.h;
linea 23: inizializza l’istanza u8g2 specificando l’orientamento del display ed i pin relativi a cs,d/c e reset;
linee 25-27: imposta 3 variabili di tipo “double” ciascuna relativa ad un valore da visualizzare: T=temperatura, U=umidità e P=pressione;
linea 28: imposta un buffer da 5 caratteri necessario per le conversioni da dati numerici “double” a caratteri prima della visualizzazione sul display;
linee 30-32: costruisci la setup() contenente un unica istruzione di inizializzazione del display;
linea 35: pulisci la memoria del display, equivalente ad una pulizia del display stesso;
linea 36: imposta il font da utilizzare: 6px altezza 12 di spaziatura;
linea 37: partendo dalla posizione x=0 y=7 scrivi il testo tra doppi apici, siccome hai scelto un font da 6px di altezza parti in y dal 7° punto;
linea 39: usa la funzione “dtostr” double to string per convertire valori di tipo double in char, in questo modo il converti STAMPA_T in un valore char che viene copiato in mybuffer ed è pronto per essere inviato al display come testo.
linee 40-42: imposti il nuovo font con cui scrivere sul display, 7px per 13px e scrivi il testo “Temp:” seguito dalla temperatura che trovi nella variabile “mybuffer”;
linea 43: seleziona un font in grado di gestire simboli per selezionare il carattere “°C”;
linea 44: disegna il carattere “°C” in posizione x=60,y=20;
linea 46: disegna un rettangolo vuoto, ossia senza riempimento interno, solo borsi, con i lati arrotondati partendo dalla posizione x=0,y=24 della lunghezza 128px ( tutto il display) ed alta 5px con gli angoli arrotondati di 1px;
linea 47: disegna un rettangolo pieno che simulerà il rapporto tra la temperatura massima rilevabile e quella misurata. Come temperatura massima rilevabile ho ipotizzato 50°C ( temperatura sopra la quale potrebbe non più essere necessario avere una centralina 🙂 ) e diviso 128px del display per i 50 gradi, da cui 128/50=2,56. Avrai già compreso il calcolo della lunghezza della barra: ( STAMPA_T*2.56) ossia la temperatura rilevata per la lunghezza minima di ciascun grado. L’ultimo valore indica lo spessore del rettandolo: impostalo a 5 come il box vuoto della linea 46;
linee 50-57: sono simili alle linee appena analizzate con la sola variazione del valore preso come riferimento per la visualizzazione STAMPA_U ed il rapporto di realizzazione della barra 128/100 = 1,28 in quanto l’umidità si misura in percentuale 0-100%;
linee 60-64: medesimo discorso per la pressione. Per quest’ultima non ho inserito la parte grafica per non dover ridurre troppo l’altezza dei caratteri di tutte le righe;
linea 66: trasmetti tutte le impostazioni al display;
linea 67: attendi un secondo prima di eseguire un refresh dell’OLED display 1.3 inch waveshare.
Trovo molto interessante questo display per cui penso che i futuro realizzerò altri tutorial con esso.
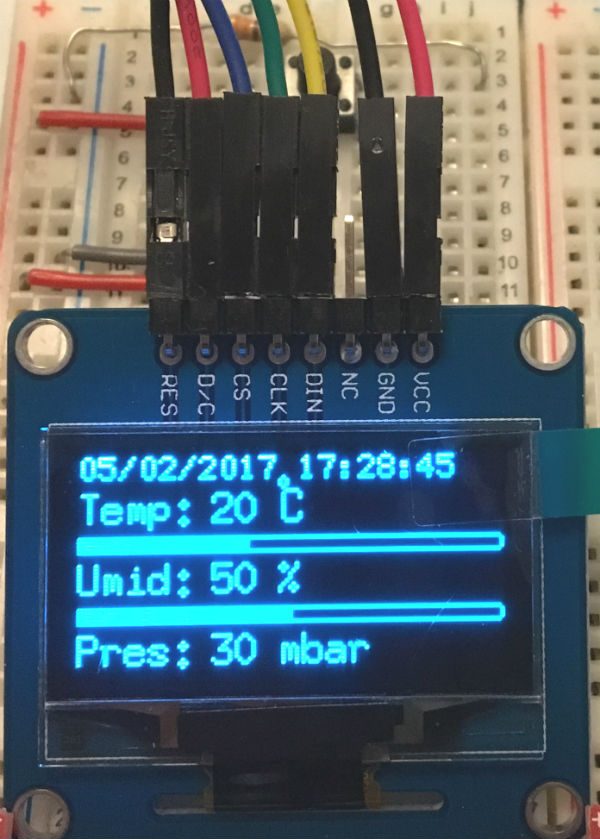
Ecco il risultato finale sul display:




 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
12 commenti
Vai al modulo dei commenti
grazie mille, chi saprebbe dirmi come mai questo sketc cosi copiato sul mio IDE mi da errore di compilazione?
grazie anticipatamente Piero.
Autore
Ciao Piero,
se ci scrivi che errore ti da possiamo aiutarti altrimenti è come dire al meccanico, senza mostrargli l’auto, senza descrivere il difetto me l’aggiusti?
Molto disponibile ….
Premetto che per l’installazione della u8g2 nella installazione nella gestione delle librerie mi ha notificato” libreria non valida”.
ho posizionato all’inerno delle librerie i 3 file .h. h. cpp.
mi dice:
exit status1
errore durante la compilazione arduino duemilanove or diecimila
il che è abbastanza generico per me
Autore
Ciao Piero,
controlla prima dell’exit status 1 se ci sono altri messaggio più significativi.
Sei sicuro che la board che stai usando sia una “duemilanove or diecimila” mi sembra troppo datata come scheda.
e sempre dalla gestione delle librerie che trova su internet si blocca nella installazione con una scritta rossa!
mentre la u8glib è usata negli sketch correttamente!
grazie anticipatamente !
Autore
Ciao Piero,
non ho compreso la richiesta.
ho trovato il win10 non era apposto,resettanto sistema ,ora funziona e ho perso i miei sketch!!!:-(
Autore
Ottimo Piero per la soluzione.
Mi spiace per gli sketch.
sono riuscito ad installare la u8g2 uso un display ic2 128×32 ,non riesco a capire perché i font forniti sul sito
https://github.com/olikraus/u8g2/wiki/fntlistall#50-pixel-height
non tutte funzionano ,grazie anticipatamente !!!
Autore
Ciao Piero,
è più una domanda che dovresti porre all’autore della libreria 🙂
Vorrei sapere come cambiare la data e farlo funzionare.
Sto parlando del OLED display 1.3 centralina simultanea
Autore
Ciao Gennaro,
in questo esempio tutti i valori visualizzati sono scritti nel codice, sono simulati e non reali.
Trovi nel blog l’articolo in cui ho usato sensori ed RTC reali.