L’OLED orologio simulato è spesso uno dei primi esempi rilasciati dai produttori di questi display per mostrarti il funzionamento stesso del dispositivo.

Hai probabilmente letto il test eseguito con un display oled 0.95” su cui avevi imparato a ascrivere “Hello World”, partirò da quell’esempio per implementare un semplice orologio simulato, occasione per verificare la documentazione della classe ucglib.h, usata per controllare il display, e rispolverare funzioni di trigonometria 🙂
Collegamento del display Oled orologio simulato
rispetto all’articolo di test del display non è variato nulla nel collegamento tra arduino o genuino ed il display oled, pertanto ti invito a ricostruire i collegamenti come mostrato nell’articolo

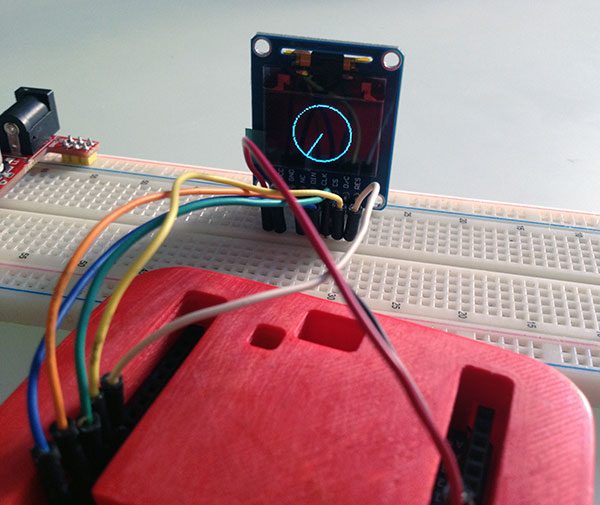
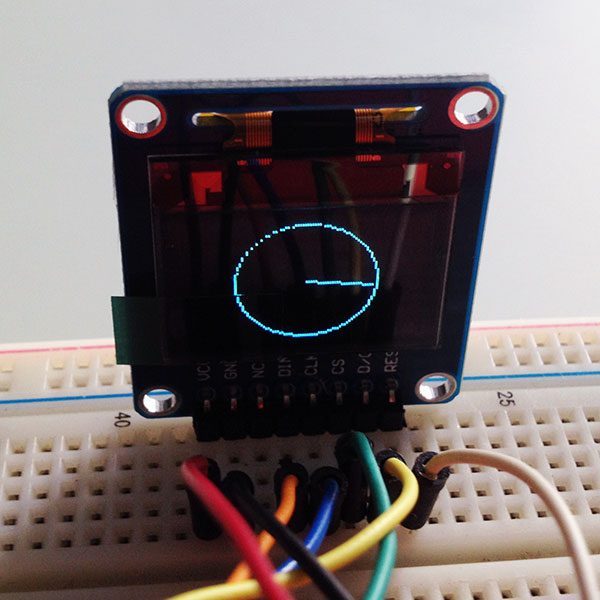
Orologio monolancetta

il primo esperimento con le funzioni di disegno e quelle di trigonometria le ho utilizzate per disegnare un orologio monolancetta in cui solo i secondi sono visualizzati come una linea sul display.
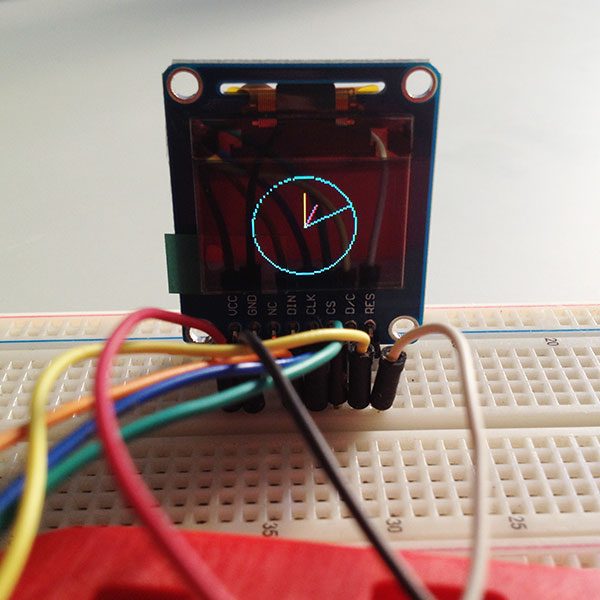
Dopo il primo esperimento e aver preso confidenza con le funzioni grafiche della libreria ugclib ho realizzato l’oled orologio simulato.
Il termine “simulato” è d’obligo considerando che l’avanzamento secondi,minuti ed ore sono semplicemente basati sul delay, cosa assolutamente errata e da evitare in un progetto, che causa imprevedibili ritardi e inefficienza.
Tornando all’esempio oled orologio simulato ho voluto indicare con tre colori differenti le lancette:
- azzurra i secondi;
gialla i minuti;
rosa/fucsia le ore;
mantenendo la convezione delle lunghezze differenti per ciascuna indicazione in modo che potessero essere ben riconoscibili.
Lo sketch oled orologio simulato
#include <SPI.h>
#include "Ucglib.h"
#define OLED_W 96
#define OLED_H 64
#define CLOCKR 30
float rad2grad=57.295779513;
byte secondi=0;
byte minuti=58;
byte ore=4;
byte xsec = OLED_W/2;
byte ysec = OLED_H/2;
byte xmin = OLED_W/2;
byte ymin = OLED_H/2;
byte xore = OLED_W/2;
byte yore = OLED_H/2;
// sclk data cd cs reset
Ucglib_SSD1331_18x96x64_UNIVISION_SWSPI ucg( 13, 11, 9, 10, 8);
void setup() {
delay(1000);
ucg.begin(UCG_FONT_MODE_TRANSPARENT);
ucg.setRotate180();
ucg.clearScreen();
ucg.setColor(0, 186, 255);
ucg.drawCircle(OLED_W/2, OLED_H/2, CLOCKR, UCG_DRAW_ALL);
}
void loop() {
float ang_sec = ((secondi*6)/rad2grad); // 360° / 60'' = 6
float ang_min = ((minuti*6)/rad2grad); // 360° / 60'' = 6
float ang_ore = ((ore*6)/rad2grad); // 360° / 60'' = 6
/**** Secondi ****/
xsec = ((OLED_W/2)+(sin(ang_sec)*(CLOCKR-1)));
ysec = ((OLED_H/2)-(cos(ang_sec)*(CLOCKR-1)));
/**** Minuti ****/
xmin = ((OLED_W/2)+(sin(ang_min)*(CLOCKR-10)));
ymin = ((OLED_H/2)-(cos(ang_min)*(CLOCKR-10)));
/**** Ore ****/
xore = ((OLED_W/2)+(sin(ang_ore)*(CLOCKR-15)));
yore = ((OLED_H/2)-(cos(ang_ore)*(CLOCKR-15)));
ucg.setColor(0, 186, 255);
ucg.drawLine(OLED_W/2, OLED_H/2, xsec, ysec);
ucg.setColor(186, 255, 0);
ucg.drawLine(OLED_W/2, OLED_H/2, xmin, ymin);
ucg.setColor(255, 0, 186);
ucg.drawLine(OLED_W/2, OLED_H/2, xore, yore);
if ( secondi > 59 ) { secondi = 0; minuti++; }
if ( minuti > 59 ) { secondi = 0; minuti = 0; ore++; }
if ( ore > 12 ) { secondi = 0; minuti = 0; ore=0;}
delay(1000);
ucg.setColor(0, 0, 0);
ucg.drawLine(OLED_W/2, OLED_H/2, xsec, ysec);
ucg.setColor(0, 0, 0);
ucg.drawLine(OLED_W/2, OLED_H/2, xmin, ymin);
ucg.setColor(0, 0, 0);
ucg.drawLine(OLED_W/2, OLED_H/2, xore, yore);
secondi++;
}
Osservando lo sketch del progetto avrai notato che le prime linee sono molto simili a quelle dell’esempio che hai letto nell’articolo precedente dedicato a questo display oled.
Le linee 01-02: includono le librerie igclib e SPI necessarie alla comunicazione con il display oled 0.95”;
linee 04-06: definisci tre costanti rispettivamente Larghezza del display in pixel, altezza del display in pixel e raggio del cerchio dell’orologio che intendi visualizzare;
linea 08: imposta una variabile di tipo float di conversione radianti → gradi in quanto sulle funzioni trigonometriche ragioni per gradi ma esse accettano l’angolo solo espresso in radianti;
linee 09-11: imposta tre variabili ciascuna contenente il valore dei secondi,minuti ed ore da visualizzare, nell’esempio non ho voluto impostare a 0 tutti i valori ma ho simulato un orario;
linee 12-17: imposta le variabili x ed y per ciascuna lancetta come la metà delle dimensioni del tuo display, in questo modo se dovessi cambiare display non dovrai far altro che adattare i valori alle linee 04 e 05;
linea 19: crea l’istanza della classe ucglib, come già visto per l’esempio precedente;
linee 21-28: la funzione di setup imposta alcune componenti relative al display, nell’ordine: lo inizializza, lo ruota di 180° per avere la visualizzazione coerente con il verso in cui lo osservi, pulisce lo schermo, imposta il colore azzurro e disegna il cerchio. Particolare importanza la darei a questa ultima linea ( 27 ) in quanto è la prima volta che usi delle funzioni grafiche, leggendo nel reference della libreria vedrai che è impostato il centro come la metà della larghezza ed altezza dello schermo, impostato il raggio e definita la modalità di disegno come intero cerchio ( UCG_DRAW_ALL );
linee 31-33: sono sostanzialmente identiche e riferite ciascuna ad un valore relativo ai secondi, minuti ed ore. Nel dettaglio l’angolo della lancetta dei secondi è calcolato in base alla semplice funzione matematica:
(secondo da visualizzare * 6 ) / costante di conversione radianti→ gradi
in cui i secondi da visualizzare sono incrementati dal simulatore d’orario e moltiplicati per il fattore 6 che ti mostrerò come l’ho calcolato a breve. Il tutto diviso la costante di conversione definita alla linea 08 in quanto il valore angolare deve essere espresso in radianti e non in gradi. Il fattore di moltiplicazione 6 è semplicemente il risultato della formula:
360 / 60 = 6
in cui 360 sono i gradi del cerchio; 60 i secondi da visualizzare;
linee 35-43: sono a due a due identiche e si riferiscono alle coordinate x ed y dei secondi, minuti ed ore. Analizzando la prima ti accorgi che la coordinata finale x relativa alla lancetta dei secondi è data dal punto centrale del display, da cui parte la lancetta, a cui sommi il seno dell’angolo relativo ai secondi moltiplicato il raggio. Riprendendo un po di concetti di trigonometria:

Fonte: Wikipedia
allo stesso modo la coordinata y di qual punto è data dal punto centrale a cui sommi il coseno dell’angolo moltiplicato il raggio.
Hai notato che sottrai il valore 1 al raggio, e che per le lancette relative ai minuti e le ore sottrai rispettivamente 10 e 15 in modo da ottenerle più corte;
linee 46-51: sono anch’esse identiche a due a due, per ciascuna coppia imposti il colore e disegni una linea che parte dal punto centrale e si estende fino al punto calcolato per il valore da visualizzare ( secondi,minuti ed ore );
linee 53-55: sono le linee relative alla “simulazione” in cui ogni volta che raggiungi un valore limite, ad esempio per i minuti, azzeri il valore corrente dei secondi e dei minuti ed incrementi solo le ore;
linea 56: il delay di 1000 è funzionale alla simulazione, attende un secondo prima di ricominciare il ciclo di loop();
linee 57-62: per ciascun valore relativo ai secondi,minuti ed ore imposti il colore nero ( 0,0,0 ) e disegni una riga che si sovrappone alla lancetta corrispondente, in pratica cancelli la lancetta un attimo prima di ricominciare il loop() il cui primo obiettivo è ridisegnare la nuova lancetta del colore definito. In questo modo l’effetto ottenuto è quello di lancette che si muovono;
linea 64: ultima operazione prima della chiusura del loop è l’incremento dei secondi, il meccanismo con cui fai avanzare l’orario.
Ti lascio due video, ciascuno dei quali mostra il primo esperimento con una sola lancetta:
ed il secondo mostra l’oled orologio simulato completo:



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
2 commenti
Ciao Mauro e ancora grazie per i tuoi preziosi tutorial, volevo chiederti una cosa da novizio , se come display ne uso uno uguale ma i2c come sketch di prova andrebbe sempre bene quello che hai messo qui per l’orologio o devo modificare qualcosa? Grazie mille di tutto
Autore
Ciao Luca,
dovrai adattare la parte di comunicazione all’I2C del tuo modello di display