Collegare il display RepRap Full Graphic Controller Encoder Arduino Uno segue il precedente articolo dedicato a questi GLCD.

In molti avete apprezzato la descrizione delle connessioni e l’idea di poter utilizzare il display grafico 128×64 comunemente usato dalle stampanti 3D anche in altri progetti Arduino Uno.
In questo articolo leggerai come collegare ed utilizzare l’encoder, parte della descrizione dello sketch la trovi in un mio precedente articolo dedicato agli encoder che ti invito a leggere.
Collegamenti fisici del RepRap Full Graphic Controller Encoder Arduino Uno
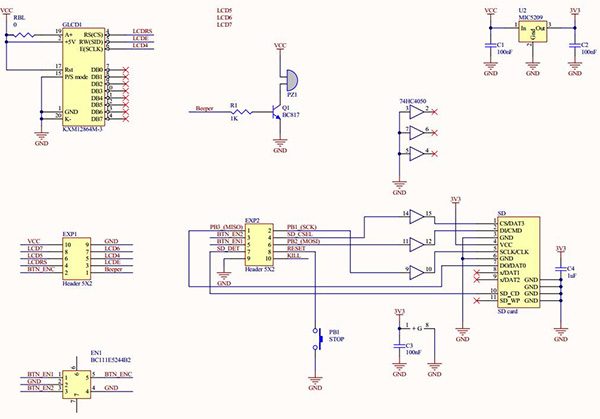
Il collegamento dell’encoder all’arduino uno lo puoi comprendere partendo dallo schema rilasciato sul sito reprap:

in cui vedi che il collegamento dell’encoder è diviso tra il primo ed il secondo connettore exp.
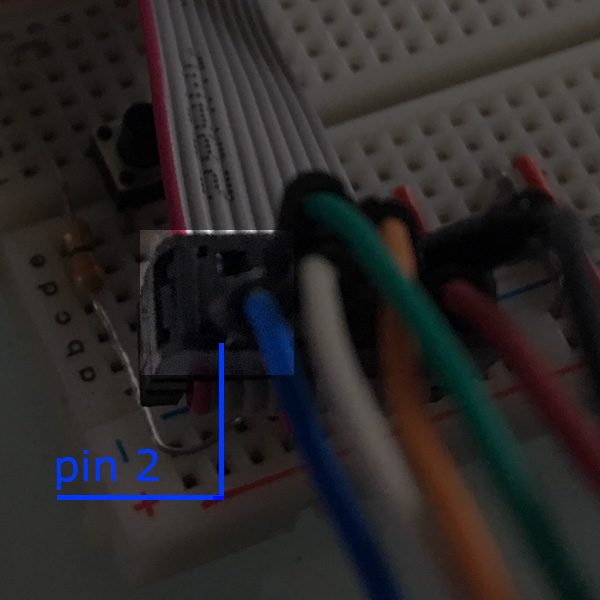
Sul primo: EXP1 il collegamento del display non cambia, aggiungi solo il cavo “blu” al pin 2 del connettore che corrisponde ( vedi schema reprap) al click dell’encoder e puoi collegarlo al pin 4 di arduino:

Il secondo connettore: EXP2 ha solo i pin 3 e 5 connessi ai rispettivi pin 2 e 3 di arduino.

che come sai sono i pin di interrupt e sono i pin necessari ad arduino uno per leggere dei segnali di tipo encoder.
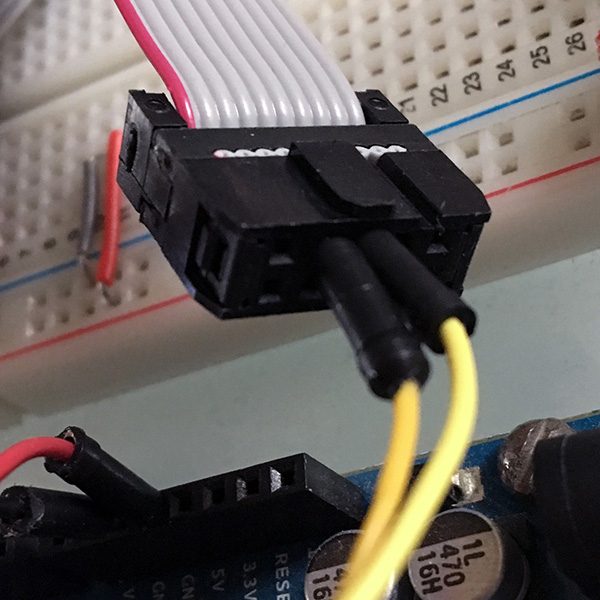
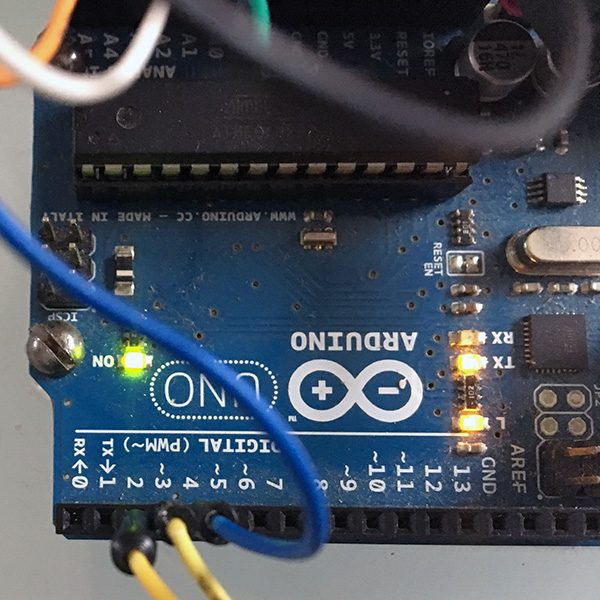
Lato arduino i tre nuovi cavi sono connessi ai pin 2, 3 e 4:

Un ultima modifica l’ho eseguita sui pin A2,A3,A4 che ho slittato di un pin portandoli ai pin A1,A2 ed A3 rispettivamente 15,16 e 17 ( vedrai nello sketch la modifica per la linea di inizializzazione della u8g.
Lo sketch di controllo RepRap Full Graphic Controller Encoder Arduino Uno
Lo sketch del RepRap Full Graphic Controller Encoder Arduino Uno è per gran parte l’uioe dei due sketch:
- quello che hai già letto e compreso nell’articolo dedicato al GLCD
- quello che puoi leggere nell’articolo dedicato alla codifica dell’encoder
A cui devi aggiungere qualche linea per rendere possibile la visualizzazione dei dati sul display RepRap Full Graphic Controller Encoder Arduino Uno:
#include "U8glib.h"
#define encoderPin1 2
#define encoderPin2 3
#define pinEncButt 4
volatile int lastEncoded = 0;
volatile long encoderValue = 0;
long lastencoderValue = 0;
int lastMSB = 0;
int lastLSB = 0;
U8GLIB_ST7920_128X64_1X u8g(17, 15, 16);
void draw(void) {
u8g.setFont(u8g_font_fub11);
u8g.drawStr( 0, 12, "Test Encoder");
u8g.setFont(u8g_font_fub20);
char buf[8];
sprintf(buf, "%d %d",digitalRead(pinEncButt), encoderValue);
u8g.drawStr( 10, 40, buf);
u8g.setFont(u8g_font_6x12);
u8g.drawStr( 0, 63, "www.mauroalfieri.it");
}
void updateEncoder(){
int MSB = digitalRead(encoderPin1);
int LSB = digitalRead(encoderPin2);
int encoded = (MSB << 1) |LSB;
int sum = (lastEncoded << 2) | encoded;
if(sum==0b1101 || sum==0b0100 || sum==0b0010 || sum==0b1011) encoderValue++;
if(sum==0b1110 || sum==0b0111 || sum==0b0001 || sum==0b1000) encoderValue--;
lastEncoded = encoded; //store this value for next time
}
void setup(void) {
Serial.begin(9600);
if (u8g.getMode()==U8G_MODE_R3G3B2) { u8g.setColorIndex(255); }
else if (u8g.getMode()==U8G_MODE_GRAY2BIT) { u8g.setColorIndex(3); }
else if (u8g.getMode()==U8G_MODE_BW) { u8g.setColorIndex(1); }
else if (u8g.getMode()==U8G_MODE_HICOLOR) { u8g.setHiColorByRGB(255,255,255);}
pinMode(encoderPin1, INPUT);
pinMode(encoderPin2, INPUT);
pinMode(pinEncButt, INPUT);
digitalWrite(encoderPin1, HIGH);
digitalWrite(encoderPin2, HIGH);
digitalWrite(pinEncButt, HIGH);
attachInterrupt(0, updateEncoder, CHANGE);
attachInterrupt(1, updateEncoder, CHANGE);
}
void loop(void) {
Serial.println( digitalRead(pinEncButt) );
u8g.firstPage();
do { draw(); } while( u8g.nextPage() );
delay(50);
}
linea 01: includi la U8Glib.h;
linee 04-06: imposta i pin a cui hai connesso l’encoder;
linee 08-14: definisci delle variabili che ti serviranno per la lettura dell’encoder;
linea 16: crea l’istanza u8g sui pin 15,16,17;
linee 19-20: cambia solo il testo visualizzato;
linea 22: imposta un font della dimensione 20;
linee 24-26: definisci una variabile di buffer in cui inserire il dato in formato stringa dopo averlo letto sul pin digitale 4 e sull’encoder. Scrivilo sul display;
linee 28-29: imposta il testo “www.mauroalfieri.it” con font di dimensione 6×12
linee 32-43: la funzione di conteggio degli impulsi dell’encoder puoi leggerla dettagliatamente spiegata negli articoli dedicati alla lettura degli encoder;
linea 46: aggiungi l’inizializzazione della comunicazione con la porta seriale a 9600 baud;
linee 47-50: non sono variate rispetto al precedente articolo;
linee 52-55: imposta la modalità di utilizzo dei pin relativi all’encoder come INPUT per arduino;
linee 56-58: attiva le risistenze di pullup interne ad Arduino sui pin relativi all’encoder. Tale impostazione è fondamentale in quanto l’encoder del RepRap Full Graphic Controller Encoder Arduino Uno è di tipo open collector ossia non possiede già nel circuito le resistenze di pullup o pulldown;
linee 60-61: imposta gli interrupt su stato CHANGE per i pin 2 e 3;
linee 64-70: è cambiata la sola pinea relativa alla comunicazione seriale che scrive, per ogni loop(), il risultato della pressione del bottone relativo all’ecoder sul Monitor Seriale.
Il video di test dello sketch
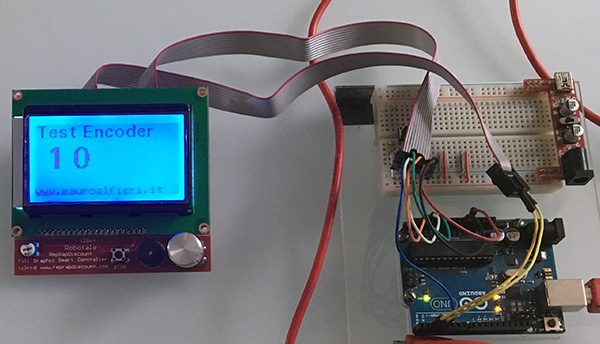
dopo aver acricato lo sketch sul tuo arduino uno o genuino uno ed eseguito correttamente i collegamenti dell’encoder dovresti vedere sul tuo display RepRap Full Graphic Controller Encoder Arduino Uno qualcosa di simile al video:
è la conferma che il tuo progetto funziona e che puoi iniziare ad utilizzare i valori ricevuti per gestire menu, configurazioni, ecc.. nella tua prossima centralina.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
4 commenti
Vai al modulo dei commenti
Salve,
ho visto il tuo articolo interessante e sto provando a collegare tutte le funzionalità della scheda… schermo, encoder buzzer, ed SD.
Mi sono piantato quando ho aggiunto gestione dell’SD….. non riesco a trovare il modo di far convivere lo schermo con l’SD.
Ho capito che devo usare due canali SPI e separatamente funzionano correttamente (uso HSPI per ridefinire SPI con SD) ma mettendo insieme il tutto, si pianta dando errori di conflitto.
Ho una Lolin D32
#define SPICLOCK 5 // EXT1.5
#define SPIDATA 18 // EXT1.3
#define SPICS 17 // EXT1.4
// Display Constructor
U8G2_ST7920_128X64_F_SW_SPI u8g2(U8G2_R0, /* clock=*/ SPICLOCK /* A4 */ , /* data=*/ SPIDATA /* A2 */, /* CS=*/ SPICS /* A3 */, /* reset=*/ U8X8_PIN_NONE);
// definisco un’altro SPI per la scheda
#define HSPI_MISO 12 // EXT2.1
#define HSPI_MOSI 13 // EXT2.6
#define HSPI_SCLK 14 // EXT2.2
#define HSPI_SS 15 // EXT2.4
SPIClass * hspi = NULL;
….
….
// Card Reader
hspi = new SPIClass(HSPI);
hspi->begin(HSPI_SCLK, HSPI_MISO, HSPI_MOSI, HSPI_SS); //SCLK, MISO, MOSI, SS
pinMode(hspi->pinSS(), OUTPUT); //HSPI SS
if(!SD.begin(HSPI_SS, *hspi)) {
u8g2.setFont(u8g2_font_ncenB10_tr);
u8g2.drawStr(10, 20, “Card Mount Failed”);
u8g2.sendBuffer();
delay(1000);
}
Saluti
Autore
Ciao Giuseppe,
non conosco il metodo che hai utilizzato ( hspi ) immagino si tratti di una libreria hardware spi.
Volendo suggerirti il mio approccio ti suggerirei di sfruttare il pin CS delle comunicazioni SPI ossia quella caratteristica che ti permette di passare da una paeriferica all’altra SPI semplicemente usando il pin CS come segnale di ingaggio della periferica stessa.
Trovi un poi’ di esempi sull’uso dell’SPI anche sul mio blog magari magari tra Ethernet e SD o LCD ed SD, ma anche tanta webografia cercando info sul protocollo SPI.
Why is the first part of this article in English and the rest is in Italian?
Autore
Sorry, my articles are in Italian, some have the title in English because I wrote it in plain English that even Italians can understand.