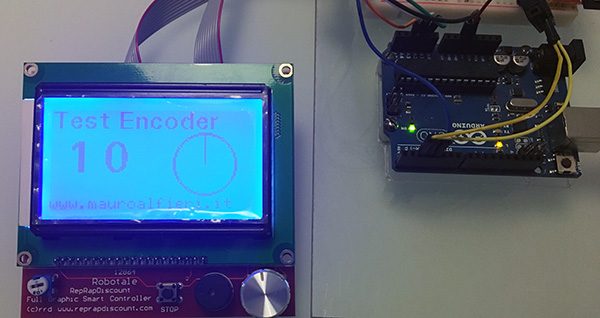
RepRap Full Graphic Controller Encoder grafico è dedicato sempre all’utilizzo del display grafico 128×64 utilizzato sulle stampanti 3D e dell’ecoder di cui è dotato.

Ciò che leggerai in questo articolo è l’unione di tutto quello che ho descritto negli articoli:
in pratica unirai le conoscenze acquisite per ottenere la visualizzazione grafica della posizione dell’ecoder.
I collegamenti del RepRap Full Graphic Controller Encoder grafico
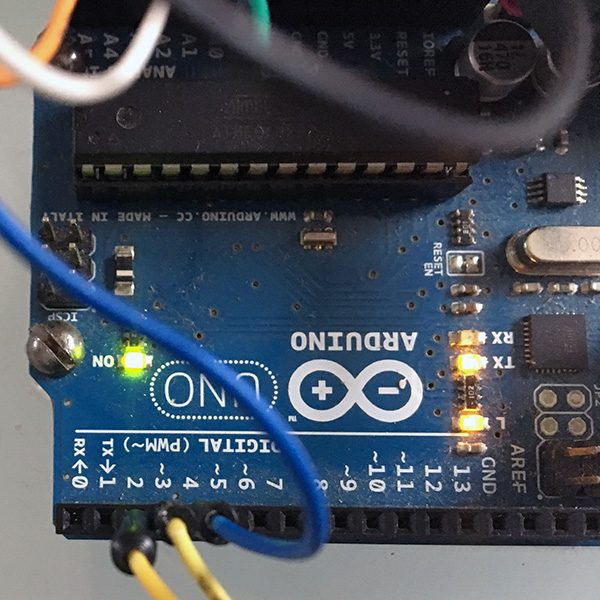
I collegamenti del display LCD Grafico all’arduino uno non sono differenti da quelli utilizzati per il precedente articolo dedicato al GLCD.
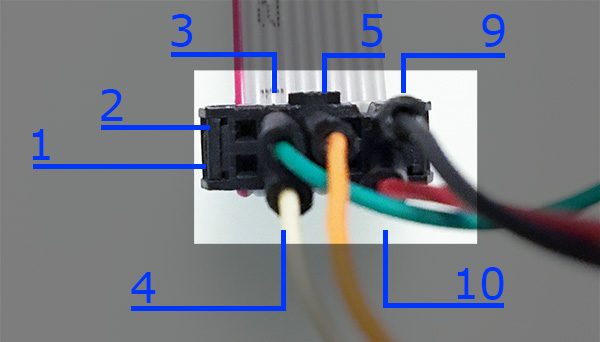
L’EXP1 ha i seguenti collegamenti:

con l’aggiunta del pin per il bottone dell’encoder:

L’EXP2 ha solo i due pin dell’encoder connessi:

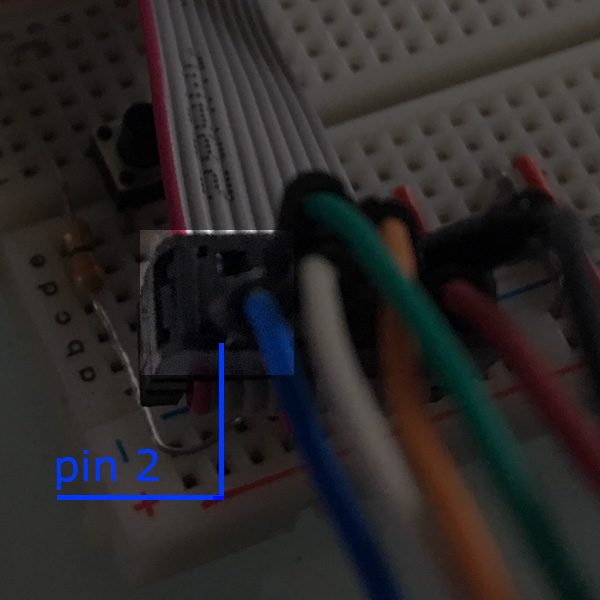
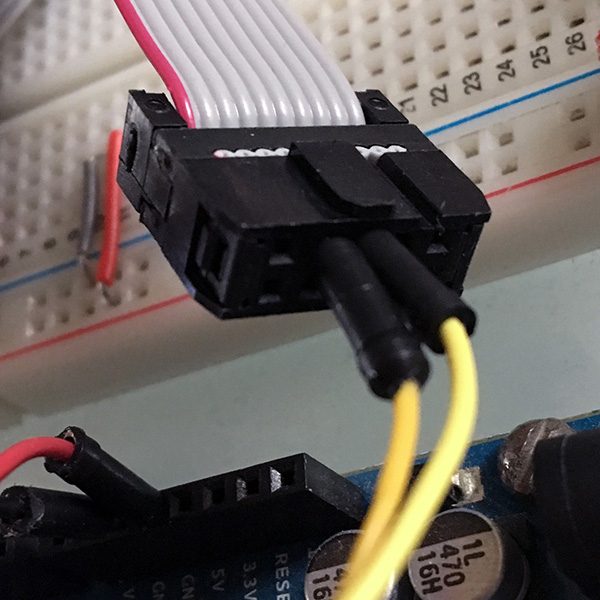
Lato arduino i cavi di controllo del display sono:

ed i cavi di collegamento dell’encoder sono nella parte digitale:

se hai dubbi sui collegamenti ti consiglio la lettura degli articoli indicati per comprendere i dettagli del collegamento.
Lo sketch
lo sketch del RepRap Full Graphic Controller Encoder grafico si fonda su molte delle linee di codice già descritte, per non ripetermi ti indicherò solo le principali differenze:
#include "U8glib.h"
#define encoderPin1 2
#define encoderPin2 3
#define pinEncButt 4
volatile int lastEncoded = 0;
volatile long encoderValue = 0;
long lastencoderValue = 0;
int lastMSB = 0;
int lastLSB = 0;
float rad2grad=57.295779513;
U8GLIB_ST7920_128X64_1X u8g(17, 15, 16); // SPI Com: en=18,rw=16,di=17
void draw(void) {
u8g.setFont(u8g_font_fub11);
u8g.drawStr( 0, 12, "Test Encoder");
u8g.setFont(u8g_font_fub20);
char buf[8];
sprintf(buf, "%d %d",digitalRead(pinEncButt),(encoderValue/4));
u8g.drawStr( 10, 40, buf);
u8g.drawCircle(96, 34, 19);
u8g.drawCircle(96, 34, 20);
// Line
// enc 20 step = 360/20 = 18°
float ang = (((encoderValue/4)*18)/rad2grad);
byte x = (96+(sin(ang)*19));
byte y = (34-(cos(ang)*19));
u8g.drawLine(96, 34, x, y);
// Signature
u8g.setFont(u8g_font_6x12);
u8g.drawStr( 0, 63, "www.mauroalfieri.it");
}
void updateEncoder(){
int MSB = digitalRead(encoderPin1);
int LSB = digitalRead(encoderPin2);
int encoded = (MSB << 1) |LSB;
int sum = (lastEncoded << 2) | encoded;
if(sum==0b1101||sum==0b0100||sum==0b0010||sum==0b1011) encoderValue++;
if(sum==0b1110||sum==0b0111||sum==0b0001||sum==0b1000) encoderValue--;
lastEncoded = encoded; //store this value for next time
}
void setup(void) {
Serial.begin(9600);
if ( u8g.getMode() == U8G_MODE_R3G3B2 ) { u8g.setColorIndex(255); }
else if (u8g.getMode()==U8G_MODE_GRAY2BIT ) { u8g.setColorIndex(3); }
else if (u8g.getMode()==U8G_MODE_BW ) { u8g.setColorIndex(1); }
else if (u8g.getMode()==U8G_MODE_HICOLOR ) { u8g.setHiColorByRGB(255,255,255); }
pinMode(encoderPin1, INPUT);
pinMode(encoderPin2, INPUT);
pinMode(pinEncButt, INPUT);
digitalWrite(encoderPin1, HIGH);
digitalWrite(encoderPin2, HIGH);
digitalWrite(pinEncButt, HIGH);
attachInterrupt(0, updateEncoder, CHANGE);
attachInterrupt(1, updateEncoder, CHANGE);
}
void loop(void) {
Serial.println( digitalRead(pinEncButt) );
u8g.firstPage();
do { draw(); } while( u8g.nextPage() );
delay(50);
}
la linea 15: definisce la costante di conversione da gradi in radianti, di tipo float, che ti servirà per convertire i gradi in radianti prima di passarli alle funzioni sin() e cos() per calocolare le coordinate da visualizzare;
linee 29-30: disegnano due cerchi concentrici con raggio differente di un solo punto, il centro di entrambi è al punto 96x e 34y;
linea 34: calcola l’angolo di cui l’encoder si sposta considerando che:
- l’encoder ti restituisce 20 segnali per giro e che ad ogni passo il contatore riporta un incremento di 4 valori;
- la posizione iniziale è quella verticale ( ore 12.00 ) per capirci altrimenti la linea devi farla partire altrove;
- 360° diviso 20 passi ti danno uno step di 18 gradi per passo;
linea 35: calcola la X del punto finale della linea come la coordinata x del centro ( 96 ) a cui sommi il risultato calcolando il sin() dell’angolo moltiplicato il raggio (19);
linea 36: esegui il medesimo calcolo per la Y;
linea 37: disegna una linea il cui punto di partenza è il centro del cerchio ed il punto finale è calcolato nelle linee 35 e 36;
Le restanti linee dello sketch non variano rispetto ai precedenti articoli in cui puoi trovare la descrizione specifica su ciascuna.
Il video
Ho ripreso il RepRap Full Graphic Controller Encoder grafico dopo aver trasferito lo sketch:
e puoi notare come la linea disegnata sul display segua i movimenti rotatori dell’encoder.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
4 commenti
Vai al modulo dei commenti
sir i was planing to make a vending machine for xerox..i have already a flowchart to where the user will put a coin correspond to number of copies..thanks and im following ur videos
Autore
Hi, it’s really a great idea, let me know your progress!
Ciao Mauro, ho testato il tuo sketch ed ho trovato un errore nella riga 17:
U8GLIB_ST7920_128X64_1X u8g(18, 16, 17); // SPI Com: en=18,rw=16,di=17
Ho dovuto correggere i numeri dei pin fra parentesi perchè altrimenti non visualizzavo niente.
Grazie per il tuo lavoro
Davide
Autore
Grazie Davide,
probabilmente nel copia e incolla ho commesso un errore 😀