Continuando la sequenza di tutorial che coinvolgono Arduino e i led RGB hai mai pensato di decidere il colore del tuo lampadario o della tua lampada o le tue palline natalizie via web? Ad esempio con il tuo iPhone o smartphone Android?
Ed eccoti accontantato, il progetto che puoi realizzare oggi è dedicato a come utilizzare i led RGB, Arduino, l’Ethernet Shield e il tuo smartphone per divertenti giochi di luce da mostrare in casa o con cui realizzare una lampada o un lampadario come il mio.
Lo sketch non è semplicissimo ma te lo descriverò linea per linea per aiutarti nella sua comprensione e poterci fare le modifiche che riterrai più opportune:
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 | // RGB Led Ethernet// by Alfieri Mauro//// Used libraries and examples://// Arduino Ethershield// Ethernet Library// String Library// SPI Library#include <SPI.h>#include <Ethernet.h>#define maxLength 25byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };byte ip[] = { 192, 168, 2, 237 };String inString = String(maxLength);int val;int r = 0;int g = 0;int b = 0;char colorBuff[4];Server server(80);int pinR = 3;int pinG = 5;int pinB = 6;void setup(){ Ethernet.begin(mac, ip); server.begin(); pinMode(pinR, OUTPUT); pinMode(pinG, OUTPUT); pinMode(pinB, OUTPUT); analogWrite(pinR, 0); analogWrite(pinG, 0); analogWrite(pinB, 0); Serial.begin(9600);}void loop(){ int bufLength; Client client = server.available(); if (client) { boolean current_line_is_blank = true; while (client.connected()) { if (client.available()) { char c = client.read(); if (inString.length() < maxLength) { //inString.append(c); inString += c; } if (c == '\n' && current_line_is_blank) { if (inString.indexOf("?") > -1) { int Pos_r = inString.indexOf("r"); int Pos_g = inString.indexOf("g", Pos_r); int Pos_b = inString.indexOf("b", Pos_g); int End = inString.indexOf("S", Pos_b); if(End < 0){ End = inString.length() + 1; } bufLength = ((Pos_g) - (Pos_r+2)); if(bufLength > 4){ //dont overflow the buffer bufLength = 4; } inString.substring((Pos_r+2), (Pos_g-1)).toCharArray(colorBuff, bufLength); //transfer substring to buffer r = atoi(colorBuff); bufLength = ((Pos_b) - (Pos_g+2)); if(bufLength > 4){ //dont overflow the buffer bufLength = 4; } inString.substring((Pos_g+2), (Pos_b-1)).toCharArray(colorBuff, bufLength); //transfer substring to buffer g = atoi(colorBuff); bufLength = ((End) - (Pos_b+2)); if(bufLength > 4){ //dont overflow the buffer bufLength = 4; } inString.substring((Pos_b+2), (End-1)).toCharArray(colorBuff, bufLength); //transfer substring to buffer b = atoi(colorBuff); analogWrite(pinR,r); analogWrite(pinG,g); analogWrite(pinB,b); } client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println(); client.println("<html><head>"); client.println("<meta http-equiv='Content-Type' content='text/html; charset=iso-8859-1'><title>:: Arduino Server ::</title>"); client.println("<style>"); client.println("body { text-align: center; font-family: Arial, Helvetica, sans-serif; font-size:50px; font-weight: normal; } "); client.println("h1, input { font-size: 100%; text-align: center; } "); client.println(".dim { border: 1px solid #f0731c; width: 100%; text-align: center; } "); client.println(".pulsante { width: 60px; height: 60px; border: 1px solid #000; margin: 5px; } "); client.println("</style>"); client.println("</head><body>"); client.println("<div class='dim'><h1>RGB Arduino </h1>"); client.print("<form method=get>"); client.println("<table border=0 align=center>"); client.println("<tr>"); client.println("<td align=center><div class=pulsante style=\"background-color: #FF0000;\"><br>R</div></td>"); client.println("<td align=center><div class=pulsante style=\"background-color: #00ff00;\"><br>G</div></td>"); client.println("<td align=center><div class=pulsante style=\"background-color: #0000ff;\"><br>B</div></td>"); client.println("</tr>"); client.println("<tr>"); client.println("<td align=center><input type=text size=3 name=r id=r value=\""); client.print(r); client.println("\"></td>"); client.println("<td align=center><input type=text size=3 name=g id=g value=\""); client.print(g); client.println("\"></td>"); client.println("<td align=center><input type=text size=3 name=b id=b value=\""); client.print(b); client.println("\"></td>"); client.println("</tr>"); client.println("</table>"); client.println("<br><input name=\"S\" type=\"submit\" value=\"INVIA\">"); client.println("</form>"); client.println("</div>"); client.println("</body></html>"); break; } if (c == '\n') { current_line_is_blank = true; } else if (c != '\r') { current_line_is_blank = false; } } } delay(1); inString = ""; client.stop(); }} |
Premetto che dovrai fare largo uso delle librerie presenti nell’IDE Arduino quali: String, Ethernet, SPI.
Iniziamo dalle linee successive ai miei commenti, le linee 11-12: includi le librerie che ti ho indicato, ciascuna di esse ti semplifica la gestione della shield Ethernet o la gestione delle stringhe;
linea 13: definisci una costante maxLength di valore 25 ossia la lunghezza massima della stringa di testo che conterrà i valori passati da interfaccia web;
linee 15-16: definisci due array di tipo byte ciascuno contenente un valore di configurazione della ethernet shield, il mac con cui la scheda si presenterà sulla tua rete, l’ip con cui potrai raggiungere l’applicazione che stai scrivendo;
linee 17-22: definisci alcune variabili necessarie allo sketch durante la sua eseguzione, in particolare la variabile inString della lunghezza di 25 (maxLength) caratteri, è la variabile in cui memorizzerai i valori proveninenti dall’interfaccia web;
linea 23: inizializza il server web sulla porta 80 (default http per i browser) in modo che l’applicazione risponda su tale porta, ti faciliterà l’accesso al server Arduino che stai realizzando con questo sketch;
linee 25-27: definisi i pin per i collegamenti ai led R,G e B, grazie a questa impostazione potrai variare i collegamenti tra Arduino ed i Led in qualsiasi momento, semplicemente modificando la linea rispettiva;
linea 29: definisci la funzione setup() che oramai conosci benissimo e sai essere necessaria al corretto funzionamento ed inizializzazione del tuo sketch;
linea 31: imposta in fase di inizializzazione di tutto lo sketch il mac e l’ip definiti alle linee 15 e 16;
linea 32: inizializza il server vero e proprio, in questo modo dici ad Arduino di utilizzare la libreria Ethernet per creare un server che risponda sull’indirizzo Ip che hai definito e la porta 80;
linee 33-35: definisci i pin a cui saranno collegati i 3 terminali relativi ai colori R,G e B come tipo OUTPUT ossia li utilizzerai per inviare dei segnali da Arduino verso i Led. ATTENZIONE: nella definizione dei 3 pin a cui collegare i terminali dei led R,g e B devi urilizzare sempre uscite digitali di tipo PWM, questa impostazione è necessaria per utilizzare il comendo analogWrite che invia valori da 0 a 255 solo su tali uscite; (Nota: è possibile utilizzare anche le normali uscite digitali con segnali PWM utlizzando la liberia softPWM);
linee 37-39: utilizzando il comando analogWrite impostia a 0 il valore inciato ai led all’accenzione dell’arduino;
linea 41: inizializza la comunicazione seriale a 9600 baud, il monitor seriale puoi non utilizzarlo in una fase successiva quando lo sketch funziona senza problemi, ma in fase di debug è davvero utile;
linea 43: definisci la funzione loop() che ciclicamente eseguirà lo sketch che stai scrivendo.
linea 45: inizializza una variabile di tipo int (intero) bufLength che utilizzerai tra breve;
linea 46: definisci un oggetto di tipo Client in cui memorizzare la presenza di una richiesta da parte di un Client Web, in pratica quando dal tuo browser ti collegherai all’interfaccia web, Arduino riceverà una richiesta di tipo Client che puoi leggere con il metodo available() della classe server inizializzata alla linea 32;
linea 47: leggi se la variabile client contiene una richiesta da parte di un browser allora esegue ciò che è indicato nelle linee successive;
linea 48: setta la variabile current_line_is_blank utilizzata successivamente;
linea 49: inizia un ciclo impostato sulla presenza di una connessione da parte di un browser web, tale verifica ti evita di far elaborazioni durante l’assenza di connessione;
linea 50: verifica che la connessione oltre ad essere presente sia anche utilizzabile;
linea 51: leggi il valore inciato dal client con il metodo read() dell’oggetto client assegnalo ad una variabile di tipo char;
linee 52-55: verifica che la lunghezza del valore contenuto in inString sia inferiore all’impostazione maxLength definita sopra, ed in funzione di tale lunghezza accoda alla inString i nuovi caratteri letti dalla connessione con il client; il metodo append() commentato era il modo utilizzato dalla versione precedente dell’oggetto String per concatenare un nuovo carattere ad una stringa, dalla versione 0021 dell’IDE la classe String è stata inclusa nell’IDE e il metodo append() non è più disponibile, al suo posto è possibile utilizzare la sintassi +=;
linea 56: verifica che il carattere c letto sia un “\n” (new line) e che contemporaneamente la variabile current_line_is_blank sia settata a true, nelle ultime righe dello sketch vedrai che un controllo ulteriore definisce ad ogni loop del programma se continuare la lettura ed accodare caratteri o se procedere con l’elaborazione;
linea 57: utilizza il metodo indexOf() della clase String sull’oggetto inString per determinare se nella riga è presente un carattere “?” tale carattere viene automaticamente inserito da un browser nella stringa inviata quando si invia un comando di tipo GET o POST, se vuoi maggiori innformazioni sui metodi GET e POST ti consiglio di ricercare in internet come funzionano le comunicazioni ed il protocollo HTTP; per il tuo sketch è sufficente sapere che il carattere “?” è riservato alla comunicazione HTTP e che identifica un passaggio di dati da un modulo HTML verso un programma in grado di elaborarlo;
linee 58-60: mediante il metodo indexOf() utilizzato anche nella riga precedente, non solo individui la presenza di un carattere “r”, “g” o “b” ma il metodo indicato ti restituisce anche il valore numerico relativo alla posizione che tale carattere occupa nella stringa che stai elaborando;
linea 61: individua anche il punto, all’interno della stringa, in cui è posizionato il carattere “S” che utilizzi come fine della stringa da analizzare;
Digressione: per capire meglio le linee appena viste e per non fare confusione in seguito immagina la stringa che il client spedisce al server (Arduino in questo caso), è di questo tipo:
1 2 | GET 1.1 /?r=xxx&g=yyy&b=zzz&S=submit012345678901234567890123456789012345 |
Ho volutamente aggiunto sotto la numerazione dei caratteri per comprendere meglio la questione delle posizoni, quando utilizzi il metodo indexOf(“?”) sulla stringa otterrai come risultato 9, la posizione del carattere cercato nella stringa, allo stesso modo per “r” otterrai 10, per “g” 16, per “b” 22 ed “S” 28.
linee 62-64: verifica che la ricerca del carattere “S” non restituisca un valore inferiore a 0, in tal caso per evitare errori nell’elaborazione successiva imposta End (che dovrebbe contenere 28, nell’esempio precedente) uguale alla lunghezza della stringa passata +1; in questo modo potresti omettere di passare il valore S=submit, dovresti però riadattare lo sketch verificando che il resto della stringa sia identico;
linee 66-71,72-77,78-83: eseguono la medesima sequenza di comandi solo che ciascun gruppo di linee lo fa per uno dei tre valori r,g e b; analizzerò solo una delle sequenze 66-71;
linea 66: imposta la variabile bufLength come differenza tra la posizione di g (16) e la posizione di r (10) + 2 caratteri, in pratica 16-10+2= 16 -12= 4;
linee 67-69: esegui un controllo di lunghezza della variabile bufLength in modo che non superi il valore 4, in caso contrario la imposti a 4, questo controllo basa la sua veridicità sul fatto che ciascuno dei valori passati sia composto da massimo 3 cifre (255 valore massimo) più il carattere separatore &, ogni carattere in più non è necessario;
linea 70: potresti scrivere questa linea in due per avere un indicazione più chiara di ciò che fa, diverrebbe:
1 2 | String _tmpStr = inString.substring((Pos_r+2), (Pos_g-1));_tmpStr.toCharArray(colorBuff, bufLength); |
Ossia definendo una variabile di tipo String _tmpStr a cui assegni la porzione di stringa compresa tra r+2 (12) e g-1 (15) nella pratica il valore di _tmpStr sarebbe xxx, il peso da assegnare al rosso (0-255); la linea successiva assegnerebbe alla variabile colorBuff il valore estratto, bufLength indica al metodo toCharArray() la dimensione del valore da assegnare +1;
linea 71: assegna ad r il valore, convertito in intero, appena trovato;
linee 85-87: assegnano i valori r,g e b ai rispettivi pin di Arduino, provocando la conseguente accensione dei led;
linee 90-123: con il metodo println() assegna all’oggetto client le righe html da inviare al browser per visualizzare la pagina HTML, per approfondimenti ti invito a leggere qualche manuale HTML on-line anche basilare se non possiedi già conoscenze in tal senso.
linea 124: blocca il ciclo while indicando di uscire in quanto l’elaborazione è terminata;
linee 126-131: definiscono i cntrolli di cui ti ho parlato sopra, in pratica se rilevi un valore di tipo “\n” (new line – nuova linea) imposti la variabile current_line_is_blank in modo che al successivo loop sia elaborato il codice ottenuto, in alternativa se non trovi un carattere di tipo “\r” (carriege return – ritorno a capo) e non hai trovato, evidentemente neppure un carattere “\n” imposti a false la current_line_is_blank, in modo che al prossimo loop non sia eseguita alcuna elaborazione ma accodato il carattere letto dal client alla inString;
linea 134: al termine di tutta l’elaborazione e di ogni ciclo attendi circa 1 millesimo di secondo prima di proseguire, è un picolo ritardo che consente al loop di elaborare i comandi da impartire;
linea 135: resetta il valore di inString per prepararla ad una successiva richiesta da parte del client;
linea 136: interrompe la comnunicazione con il lient, questa operazione è fondamentale per indiare al browser che la comunicazione è terminata e non deve attendersi altri dati da elaborare.
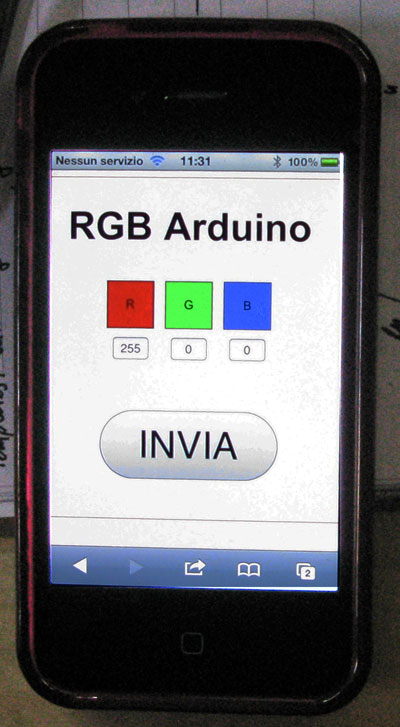
Non ti resta che uplodare lo sketch su Arduino, e collegare il tuo iPhone o browser all’IP indicato, nel mio caso 192.168.2.237, il risultato dovrebbe essere simile al seguente:
Buon lavoro






 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
112 commenti
Vai al modulo dei commenti
Ciao Mauro, l’articolo che mi hai mandato è molto interessante e direi anche esauriente…Devo fare solo il porting per netduino…Nei prossimi giorni proverò a farlo. Il dubbio che avevo era il seguente però: le pagine html devo crearle sempre da codice o posso caricarle già sul supporto SD dell’ethernet shield e richiamarle poi da codice?
Grazie mille e buona giornata
Nicola
Autore
Ciao,
le pagine html puoi caricarle sulla Sd direttamente, nel formato 8.3 (aaaaaaaa.bbb), io nel’articolo ho fatto in questo modo.
ciao prima di tutto complimenti per il blog mi chiedevo se potevi aiutarmi : praticamente se inserisco l’indirizzo nel browser è tutto ok ma ora vorrei capire come posso riuscere a raggiungere il tutto tramite iPhone
Autore
Ciao e grazie per i complimenti, per raggiungere la tua pagina tramite iPhone devi avere l’iPhone collegato in wireless sulla tua rete e usare safari, il browser dell’iPhone.
Se non riesci scrivimi che cerchiamo di capire l’errore.
Ciao Mauro, anch’io ho lo stesso problema, dal PC tutto ok, mall’iPhone nulla, uso safari e sono collegato con la stessa rete wifi, mi va in “timeout”
Autore
Ciao Domenico,
se hai già fatto un tentativo dal Pc potresti incorrere in un timeout dovuto alla non gestione di più connessioni contemporanee.
Prova a resettare l’arduino e fare il primo collegamento dal device ( smartphone, tablet, ecc )
Nulla, va sempre in time out, una curiosità ma il cavo ethernet va collegato al modem o al PC? Nel mio caso è collegato al PC.
Autore
Ciao Domenico,
penso tu debba studiare meglio come funzionano le reti e le connessioni prima di provare progetti che coinvolgono il networking.
Il cavo devi connetterlo al modem, verificare l’IP assegnato e connetterti a quello.
Se connetti il cavo al Pc come fa il dispositivo WiFi a raggiungere l’arduino?
Ciao grazie ancora per avermi risposto una domanda ma io quando creo il server rimane in locale quindi riesco accedervi solo tramite il mio mac mac.
Per accedervi tramite iPhone devo impostare il wifi in qualche modo in particolare?
Ciao mi chiamo davide, il tuo tutorial è fatto veramente bene, una cosa sola non capisco se io creo una pagina in html e la carico sulla SD come faccio ad esempio a dire alla pagina di leggermi la temperatura che c’e’ sullo sketch?
Grazie attendo risposta
Autore
Ciao Davide,
per ottenere quello che vuoi devi lavorare sulle stringhe che invii al browser inserendo il valore letto tra quelli scritti in HTML.
Mauro
Riesci mica a chiarirmelo con un esempio facile facile?
Autore
Ciao Davide,
ho in progetto di scrivere un tutorial ad hoc, non so dirti quando sarà pronto.
Per aiutarti è simile a
client.println( “testo HTML” );
client.println( valoreSonda );
client.println( “testo HTML” );
Mauro
ciao mauro ho creato un pagina Web per un controllo remoto, e fino a qui tutto ok, mandare input dalla mia pagina “che non risiede nello sketch di Arduino” sono riuscito a farlo abbastanza facilmente, ma ora non riesco a capire ad esempio come prelevare una temperatura e mandarla alla mia pagina..
Sai mica come indirizzarmi?
Grazie
Autore
Ciao Davide,
se la pagina Web risiede fuori dallo sketch, ad esempio su di una SD, la sostituzione del parametro è più complessa dovrai operare a livello stringa sostituendo il valore con un testo a te noto all’interno della pagina.
Ad esempio se nell’aHTML scrivi:
questa è la temperatura: __TEMPERATURA__ °C
quando interpreti la pagina dovrai sostituire __TEMPERATURA__ con il valore letto da arduino.
Mauro
Ciao, tutorial davvero molto interessante per chi vuole fare i primi passi con lo shield ethernet di Arduino.
Avevo solo un problema quando carico il programma, sulla riga 023: Server server (80).
Mi dice ‘no matching function for call to ‘Server::Server(int)’.
Sapresti aiutarmi?
Grazie
Autore
Ciao Nelson,
controlla di avere la libreria EthernetServer ed Ethernet aggiornata per il tuo IDE Arduino.
L’errore dice che non trova il metodo Server nella classe Server.
Mauro
Ciao Mauro sono riuscito a leggere la mia pagina Web da sd…. ora pero’ devo farla interagire con arduino per comandare led rele e quant’altro….. non parlarmi di stringhe….. riesci a scrivermi un esempio veramente pratico cosi poi ci studio su e realizzo il tutto?
Grazieeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee
Autore
Ciao Davide,
vorrei aiutarti ma più pratico dei miei tutorial ho difficoltà a scriverli, essendo una mia produzione.
E’ proprio analizzando le stringhe che puoi ottenere quello che ti serve.
Mauro
Eh ok…. ma io vedo che tu la pagina html l’hai caricata su arduino non nella sd…..quindi mi chiedevo se vale la stessa cosa se fosse esterna…
Autore
Non cambia nulla, se la carichi su Arduino o su SD, la seconda ipotesi è più facile variarne il contenuto senza dover uplodare tutte le volte lo sketch.
De resto le operazioni di valutazione dei parametri le fai sulla url di chiamata e non sul codice della pagina.
Mauro
No… non riesco a mettere a fuoco quello che dici…. esempio se io sulla SD ho una pagina htm con un tasto scritto ON come li dico di accedermi il led? On in mezzo alle virgolette che li scrivo???
Non è come fare un link ad un’altro sito no?
Autore
Ciao Davide,
non so quale sia la tua conoscenza di HTML, ma se leggi attentamente la mia descrizione dello sketch ti renderai conto che arduino non é un web server, non puoi fare un link e sperare che lo capisca, devi per forza di cose interpretare ( in gergo: fare il parser ) dell’atmosfera che ti arriva e riconoscere i parametri che gli stai inviando.
Mauro
Ciao e grazie per avermi risposto….
Di Html ne sò abbastanza il mio sito l’ho fatto con bootstrap e css che è già un bel linguaggio e l’app per
arduino l’ho fatta con Jquery Mobile che puoi anche trovare sul mio sito….
Il mio problema non è la mia pagina ma il modo di fare interagire una pagina non caricata su arduino “perchè caricata su di esso l’ho già fatto, ma diventa troppo laborioso ogni volta modificarlo” e Arduino, mi manca proprio
forse quella conoscenza che mi permetterebbe di farlo…
Quindi cercavo solo un esempio anche banale ma scritto in modo da poterlo eleborare…
Autore
Ciao Davide,
ho riletto il mio sketch alla ricerca di possibili difficoltà, non ricordo tutti gli sketch che scrivo a che livello di diffivoltà sono.
Vorrei poterti scrivere qualcosa di differente, ma trovo già questo che ho scritto il minimo indispensabile.
Se leggi le linee vedrai che c’è un punto in cui verifica che la stringa che arriva ad arduino contenga il ? vuol dire che la chiamata contiene una GET: index.htm?r=255&g=234&b=128 da questo punto in poi non fai altro che separare i parametri, lavorando sulle stringhe e utilizzandoli per pilotare i led con dei semplici analogWrite( pin, val )
Spero di esserti stato di aiuto.
Mauro
Ciao Mauro sono nuovamente io…. ho fatto delle prove come dicevi tu….. ho trasferito la parte dello sketch sulla SD , naturalmente ho implementato il codice per leggere i file su SD lo visualizzo ma non funziona…….
Autore
Ciao Davide,
scritto così mi viene difficile darti supporto, comprendi che se scrivi al tuo meccanico: “ho messo la benzina in auto e non funziona” anche lui potrebbe avere qualche difficoltà.
Potresti darmi qualche dettaglio in più?
Hai messo dei punti di DEBUG sul codice?
Mauro
Ciao semplicemente ho utilizzato il tuo sketch…. ho levato la parte HTML , ho creato una pagina HTML che ho caricato sulla SD, poi ho implementato il tuo sketch per la lettura della HTML da SD.
Carico il tutto avvio e vedo la pagina che ho messo sulla SD sul mio Browser ma non interagisce con lo sketch.
Sono due giorni che leggo su internet e ho scoperto che cosi come dici tu non si può fare, bisogna scaricare una libreria che si chiama WebServerSD che ti da la possibilità di fare l’interazione tra pagina messa su SD e sketch… e effettivamente funziona….
Autore
Ciao Davide,
non conoscevo la libreria WebServerSD, come ti ho scritto non ho mai provato a fare quello che mi chiedi, ho ipotizzato una strada e se mi dici che l’hai verificata e non funziona mi fido.
Leggerò la libreria WebServerSD e magari la provo prima o poi e ci scrivo un articolo se degna di nota.
Grazie per il tuo contributo.
Mauro
Pero’ devo comunicarti che funziona solo con IDE 0022…. non sara’ stata aggiornata…
Autore
Non hai voglia di riadattarla?
Mauro
non ne sarei nemmeno capace…non so’ nemmeno cosa bisogna fare…io confidavo in te…..
Autore
In questo periodo il tempo che posso dedicare a progetti extra è limitato.
Nei prossimi mesi posso verificare se sono in grado di adattarla
Mauro
Senti non possiamo metterci in contatto via mail? cosi io ti spedisco tutto e li dai un’occhiata e magari vediamo se ne veniamo a capo in due… che ne dici?
Autore
Certo,
trovi la mia email nella pagina contatti.
Mauro
Ero interessato al problema di Davide visto che mi trovo nella stessa situazione… Siete riusciti a trovare qualche soluzione al caso? Grazie.
Autore
Ciao Elia,
a quale dei problemi riscontrati da Davide ti riferisci?
Mauro
Al controllo led tramite una pagina HTML caricata su SD. Il problema è che non so come far comunicare la pagina HTML presente sull’SD con lo sketch di arduino.
Autore
Ciao Elia,
ricorda che la pagina web, caricata su arduino o su SD, sarà sempre servita dal tuo sketch.
Quindi leggendola dalla SD puoi elaborarla sostituendo un parametro o un segnaposto con il tuo valore.
Per darti una dritta, se hai scritto nel codice:
TEMPERATURA
quando elabori la pagina per ridarla al client puoi usare la classe String per sostituire TEMPERATURA con il tuo valore 21
Mauro
Ciao Mauro noi vorremmo pilotare una macchinina tramite wi-fi, avevam pensato di utilizzare solo i comandi base(avanti,indietro,destra,sinistra), come si potrebbe implementare il codice?
Grazie in anticipo, Silvano da Capri
Autore
Ciao Silvano,
puoi partire dal controllo led e estendere le funzionalità al controllo motori della tua macchina.
Mauro
ciao mauro!innanzitutto grande progetto e grande sito,sei veramente bravo a commentare tutto cosi bene!
Questo progetto ha molte parti gia pronte per avvicinarsi al mio,io in pratica vorrei poter fare cio che fai qui nello sketch,ma senza usare pin pwm,e senza agire su un led,bensi usare sempre 3 pin e andare and un integrato uln2803 e una 4 relays board poi,il tutto con possibilita di comando via pagina web,va benissimo una cosa spartana come questa sopra.quello di ciu avrei bisogno e’ solo qualche indicazione su dove andare ad agire per:
1. cambiare rgb nomi con i miei
2. eliminare tutto cio che richiama modulazione pwm /credo legati all’analogwrite giusto?
3. spostare la cosa sui miei pin che voglio usare
4. mettere mano all’html….magari solo per cambiare un minimo il look dello sfondo RGB e poco altro,magari se possibile,che sia visibile bene da mobile.(se gia non lo e’)
Io le prime 3 non ho provato..ma forse riuscire da solo…in parte dopo mille prove..ma la 4 no,non so nulla di web,html ecc..
Ti ringrazio per eventuale risposta,intanto mi leggo questo papiro di info nei commenti!ciao!
Autore
Ciao Simo,
le prime tre sono sicuro che con un po’ di buona volontà e i tutorial arduino del sito riuscirai a risolverle.
Sull’Html c’é un mondo, non é facile spiegarlo ne in un commento, ne in un solo articolo, ti consiglio di cercare tutorial base di HTML, é un linguaggio semplice e troverai le tue risposte cercando “HTML sostituire il colore di sfondo” oppure “HTML cambiare l’immagine i sfondo” ecc…
Mauro
ok ti ringrazio!effettivamento ho fatto tutto,ora devo c apire meglio html!ciao e grazie!!
Autore
Ciao Simo, sono contento.
HTML non é impossibile e ci sono molti siti ben fatti c’è illustrano come scrivere codice.
Mauro
Ciao Mauro,
ho un paio di problemi con la connessione…
1-prima di tutto vorrei sapere se è necessario che io colleghi la ethernet shield con un cavo ethernet…ma poi al mio pc o al modem? il fatto è che il mio modem è pocket (tipo chiavetta, quindi senza attacco rete)…
2-se ho capito giusto, l’indirizzo ip è quello che trovo nei dettagli della mia connessione (quello che viene indicato come IPv4), quindi devo scrivere nella riga di codice il relativo ip:confermi?
3-una volta caricato lo sketch su arduino (arduino 1 con sopra montata la ethernet shield), provo a digitare sul browser (google chrome) l’indirizzo ip, che nel mio caso è 192.168.1.101, ma non si connette:perché?
4-immagino che a quel punto, una volta visualizzabile la schermata, posso accendere e spegnere i led?
Grazie, a presto!
Albe
Autore
Ciao Alberto,
la Shield Ethernet deve essere collegata via cavo ad un router che gli assegni un Ip sulla tua rete a cui é collegato sia il Pc sia smartphone o tablet.
L’ip devi inserirlo nello sketch prima di caricalo su arduino.
Poi dal Pc ti colleghi all’ip della shield Ethernet e non a quello del tuo Pc.
Mauro
Ciao Mauro,
per intanto grazie x le risposte esaustive…ma a questo punto mi sorge un drammatico dubbio…
non avendo in casa un router, perché ho la connessione wifi attraverso il webpocket (nel mio caso quello della Tre), non posso quindi utilizzare la ethernet shield? oppure posso collegarla al pc, che a sua volta fa da router, attraverso qualche impostazione? -.-
Ciao e grazie!
Alberto
Autore
Ciao Alberto,
puoi seguire due strade:
1. sostituisci la shield Ethernet con al WiFi Shield e modifichi lo sketch per eseguire connessioni di tipo WiFi
2. colleghi il tuo progetto al Pc con un cavo cross ethernet e configuri il Pc per farti da router, operazione non semplicissima ma dovresti trovare dei tutorial in internet.
Mauro
Grazie Mauro!
appena ho novità ti farò sapere, il modo da condividere con gli altri utenti!
A proposito di condivisione…
Mi sono accorto che nella versione dell’IDE 1,5 , non vengono accettate le classi Server (riga 23) e Client (riga 46): devo scriverle come EthernetServer e EthernetClient. Soltanto dopo questa modifica, lo sketch viene caricato correttamente su Arduino.
Confermi questa variante?
Ciao a presto!
Alberto
Autore
Grazie Alberto,
confermo che rispetto alla versione 0022 dell’IDE alcune classi hanno cambiato nome ed alcune altre anche qualche metodo di quelli chiamati per cui gli sketch devono essere modificati per funzionare.
Mauro
Ciao Mauro,
cercando su google “trasformare il pc in router” si trovano tante info…l’unica cosa è che bisogna avere il prompt dei comandi con privilegi da amministratore (chi ha il proprio pc di solito li possiede), ed infatti ho collegato con cavo ethernet un secondo pc al primo, che fa da router, e internet funziona benissimo!
L’unica cosa che mi manca, adesso che ho un “router” è:
come posso vedere l’indirizzo ip assegnato dal router alla shield ethernet?
ho provato ad inserire alcuni indirizzi (ricopiando quello assegnato nel mio sketch)…ma non trova nulla…
vuol dire che non ho inserito l’indirizzo corretto, giusto?
Autore
Ciao Alberto,
l’IP assegnato alla ethernet shield dal tuo Pc dovrebbe essere sulla stessa rete del Pc, non conosco approfonditamente Win per dirti con quale comando puoi verificare quale Ip ti assegna il computer.
Con un router di solito questa operazione è visibile nella schermata del DHCP o simile.
Mauro
Ciao mauro complimenti per tutti i tuoi lavori e per la condivisione di tutti codici spiegati in modo davvero chiaro. E’ da circa un anno che ho cominciato a realizzare progettini semplici ma ora ho la necessità di realizzare mediante wifishield uno sketch del genere.Volevo chiederti, se possibile, ottenere un eventuale incontro per una lezione sul controllo con il wifi..ti ringrazio e devo devo ammettere che quando spieghi i codici riesci a farli sembrare davvero semplici
Grazie ancora
Autore
Ciao Davide,
mi lusinga il tuo commento e mi fa piacere che la mia condivisione del codice sia utile.
Scrivimi alla info del blog qualche info in più sul tuo progetto e su ciò che vuoi realizzare e fissiamo un incontro.
Mauro
Ciao Mauro! Ti scrivo perché leggendo i tuoi tutorial su Arduino e l’ethernet non capisco a cosa serve la costante maxLength e perché ha il valore di 25. Potresti spiegarmelo? Grazie mille! Davide.
Autore
Ciao Davide,
la variabile serve a verificare la lunghezza del’url che la ethernet shield riceve.
Trovi il dettaglio del suo uso alla linea 52-55 descritta sotto.
Mauro
Ho capito a cosa serve. Almeno credo . Ma non riesco a capire perché proprio il valore 25. L’URL che invii sembra più lungo di 25 caratteri. Grazie, Davide
Autore
Ciao Davide,
ti invito a leggere con attenzione le mie spiegazioni agli sketch.
Trovi la risposta nelle righe sotto.
Mauro
Ho modificato questo progetto unendolo con l’altro tuo sketch per accendere/spengere 3 led da pulsanti, lo scopo è creare un sistema che possa essere controllato sia localmente, sia in remoto.
Funziona, pero’ dovrei aggiornare periodicamente le pagina pulendo l’url dai parametri eventualmente inviati in modo che la pagina possa visualizzare i dati nuovi senza reinviare dati obsoleti.
Hai qualche dritta da darmi?
Autore
Ciao Roberto,
usa la funzione referto dell’html inserita nella pagina in modo che ricarichi la pagina senza parametri ogni tot secondi a tua scelta.
Mauro
In questo caso arduino salva i dati in una variabile e se lo riavvio riprende i valori ultimi che ho inserito o si azzera ogni volta?
Autore
Ciao Giacomo,
i valori in runtime in arduino sono persi ad ogni reset che sia per mancanza di tensione o per pressione dell’apposito pulsante.
Se vuoi memorizzare i valori in modo da ritrovarli in seguito ad un reset dovrai usare la EEPROM o una SD Card.
Mauro
grazie per la risposta, come salvo il valore nella SD e lo richiamo?
Autore
Ciao Giacomo,
trovi molti tutorial sul sito in cui è descritto.
Mauro
Buon giorno Mauro.
Googleando per un mio problema mi sono imbattuto sul tuo blog che trovo molto interessante.
Purtroppo non ho avuto il tempo di leggerlo tutto, dunque faccio la mia domanda e chiedo venia se ilmio problema è già stato trattato/risolto.
Ho una arduino ethernet rev 05 shiel06 montata su un arduino uno r3 il tutto alimentato da un alimentatore a 12V.
Inutile dire quanto scalda il regolatoe di tensione sull’UNO. Ma non sono qui per questo.
Quando compilo e carico uno sketch preso tra gli esempi, se ho fortuna mi funziona subilo. Se non ho fortuna, dopo aver scollegato il tutto, ricollegato un cavo alla volta, e non so quale sttrana altra combinazione, quello che deve funzionare funziona. Nota bene che non ho modificato lo sketch. Dunque è corretto.
Se spengo tutto e riaccendo non funziona nuovamente e devo rifare i collegamenti o ricaricare lo sketch. Insomma tutto questo è frustrante e inaffidabile.
Quando non funziona, Ethetnet risponde al ping e, talvolta, alnche al telnet sulla porta. Ma non va bia browser.
cosa sto sbagliando? C’è la possibilità che qualcuno dei componenti (UNO / Ethernet) siano difettosi?
Grazie
Raffaele
Autore
Ciao Raffarele, puoi leggere il blog tutte le volte che vuoi e con i tempi che preferisci, é il bello di avere una risorsa come il mio blog sempre online gratuitamente.
Il comportamento che evidenzi potrebbe essere dovuto a:
1. qualche collegamento errato o poco solido;
2. qualche errore nello sketch o incompatibilità delle librerie con la shield usata
3. malfunzionamenti delle shield o di arduino.
Per esperienza é quasi sempre il primo o il secondo punto e va indagato a fondo per capire cosa accade, tuttavia non mi sento di escludere il punto 3.
Ti consiglio di fare numerosi test con il monitor seriale per comprendere cosa accade.
ciao non ho visto articoli su come spedire mail da arduino hai fatto qualche studio e se puoi aiutarmi perche ho usato esempi visti in rete ma non funzionano
grazie ciao
Autore
Ciao Angelo,
l’invio email da arduino non è un argomento che ho mai trattato o sperimentato.
Preferisco altri sistemi di comunicazione se devo comunicare sul web.
Mauro grazzie per la tua dedizione, ma per Arduino Yun cambia qualcosa?
Autore
Ciao Giovanni,
direi completamente tutto
La Yùn ti offre la possibilità di utilizzare le sue librerie bridge e richiede qualche conoscenza di linux per installare i moduli aggiuntivi.
Ciao Mauro,
complimenti per il tuo sito.
Ho provato a riadattare questo tutorial alla Arduino Wifi Shield ufficiale, quindi utilizzando l’apposita libreria e le procedure di connessione ad una rete locale wifi. Arduino si collega bene senza errori alla rete, ma quando vado ad inserire il suo indirizzo ip, il browser fallisce nell’apertura della pagina. Da cosa può dipendere?
Non uso alcun isolamento wireless e protezioni complesse..
In particolare ci sono problemi qui:
WiFiClient client = server.available();
if (client) {
quell’if non viene mai eseguito. Ti ringrazio
Autore
Ciao Luca,
mi piacerebbe condividere queste info in un tutorial se ti va, io non possiedo la WiFi Shield ufficiale e se vuoi scrivere tu un tutorial io lo pubblico volentieri.
In merito alla tua richiesta posso dirti che la causa del fallimento da parte del browser risiede proprio nel mancato controllo ed esecuzione dell’if che di fatto verifica l’apertura della comunicazione.
Probabilmente il comando server.available() non restituisce un valore “true” e questo causa il tuo problema.
Ciao! So che è una domanda fondamentalmente stupida ma mi sapresti dire quali sono i casi in cui si usano “server.print” e “client.print”? Conosco la differenza tra le due classi e tra le due strutture ma mi sfugge dove/cosa stampa il “server” e cosa il “client” e perché dove c’è una non ho ancora visto l’altra…
Quello a cui mi riferisco è l’invio della pagina HTML… qualcosa del tipo:
if(client)
{
while(client.connected){
if(client.available){
client.println(“…”);
}
}
}
Riesci a capire cosa intendo o mi sono espresso male?Grazie per tutto quello che stai facendo
Autore
Ciao Matteo,
spero di aver capito il tuo dubbio ma è complesso spiegarti cosa facciano le due classi se non ti sono chiari, da quello che leggo, i concetti di client e server nella comunicazione web.
Quello che posso dirti è che ogni richiesta che arduino, in questo articolo, è server cioè usa la classe server per definire il proprio ip,mac e tutti i parametri di ricezione, con la classe client invece gestisci tutta la comunicazione proveniente dal client e le risposte da inviare al client.
Intanto grazie per la risposta

Dal punto di vista teorico so cos’è un client e un server ma l’applicazione pratica delle due classi client e server all’interno della libreria Ethernet mi sfugge e non trovo alcuna guida che riesca a sciogliermi i dubbi!
Riesci a indirizzarmi meglio per caso?
Grazie ancora!
Autore
Ciao Matteo,
hai provato a leggere la documentazione della classe Ethernet sul sito arduino o ad aprire e leggere direttamente la classe ?
Si ho letto le descrizioni e la sintassi sul sito Arduino ma non ne ho ricavato molto… Quello che non riesco a capire è DOVE “stampa” la classe server e dove la classe client!
Autore
Ciao Matteo, perdonami ma non comprendo tu dove abbia visto nel mio sketch Server.print, io uso solo client.print ( o println ) perché sono il server e rispondo alla connessione client del tuo browser.
Se vuoi entrare nel dettaglio dei metodi di una classe e non ti basta la documentazione puoi leggere il listato della classe e comprendere cosa faccia é il bello dell’open-source.
Infatti tu nel tuo sketch utilizzi solamente “client.print” e mi stavo chiedendo in quali casi io dovessi utilizzare l’altro…
Grazie del suggerimento… non ci avevo pensato di leggere proprio all’interno della libreria
Ciao Mauro. Complimenti davvero per il sito. Mi diverto di tanto in tanto a giocare con arduino. Ho implementato il codice che hai publicato, devo dire che è un applicazione abbastanza interessante ma ho un problema e non riesco a capire a cosa è dovuto. Sicuramente saprai rispondermi.
1)Carico lo skecth….ok
2) carico la pagina all’indirizzo ip specifico del server….ok
3) visualizzo la pagina dove inserire i valori RGB….ok
4) invio i dati inseriti nel form e come risposta si apre una pagina HTML con il seguente messaggio : 404 Not Found
File not found.
a che cosa è dovuto?
Ti ringrazio in anticipo….. Giorgio
Autore
Ciao Giorgio,
controlla cosa richiami quando premi il pulsante, probabilmente l’indirizzo dell’HTML è differente da quello che ho inserito io.
L’errore 404 Not Found, in HTML, vuol dire che non ha trovato la pagina che gli hai indicato di aprire.
Ciao Mauro
Ti ringrazio per la tempestività.
Ho fatto semplicemente copia e incolla del tuo codice, non ho cambiato una virgola. E’ come se andasse in conflitto con il router, a volte riesce ad accendere il LED ma raramente, la maggior parte delle volte quando dò l’invio mi da l’errore 404 not found con schermata rosa.
Risolto con la riconfigurazione del router. Grazie ancora
Autore
Ottimo
Autore
Potrebbe essere il router a generare il conflitto ?
Ho un acces point in configurazione bridge. Ho dovuto settarlo come router per non avere problemi di conflitto.
In confiruazione bridge viene esaminato l’indirizzo di destinazione hardware (MAC address) di un frame e, in base alle tabelle di indirizzi gestisce, inoltra oppure scarta il frame. Quello che accadeva e che a volte inoltrava il frame e la maggior parte delle volte lo scartava, infatti qualche volta il led si accendeva e la maggior parte no.
quando non si accendeva mi dava logicamente l’errore 404 page not found
Autore
Ok Giorgio si trattava di un errore di configurazione della rete
ciao volevo farti i complimenti per l’ottima guida e poi ti volevo chiedere come creare la pagina html anche semplice per controllare un led e se perforza poi la devo caricare sulla sd o no? E dopo aver creato la pagina devi inserire qualche stringa specifica nello sketch che mi reindirizza alla mia pagina? Grazie mille per la ottima guida e grazie in anticipo per la risposta
Autore
Ciao Giovanni,
trovi tutto decritto nei numerosi articoli dedicati ai led ed al controllo via web o alla ethernet con arduino.
Le pagine html non sono complessa da realizzare, ci sono tante guide on-line benfatte, la parte arduino necessita di qualche ora di studio tra programmazione e concetti di rete,protocolli e stringhe di connessione.
Ciao mauro vorrei un tuo aiuto per un mio progetto vorrei creare una lampada con led rgb che cambia colore in base alla temperatura ambiente non so da dove iniziare seguendo i tuoi tutorial semplici gestisco il led ma come fare con il sensore di temperatura e il led non so come fare, grazie per un eventuale aiuto alberto
Autore
Ciao Alberto,
io gestisco progetti su commissione.
Ho previsto un costo di progetto ed un costo di realizzazione dello sketch ed eventuale montaggio.
Se sei interessato ti invio una email con il riepilogo dei costi e una scheda da compilare per la commissione del progetto.
Ciao Mauro,
complimenti per le competenze!
questo progetto è proprio interessante.
Io ho fatto una mera esecuzione delle tue indicazioni, non sono un esperto.
Il compilatore dava due errori e per farlo funzionare ho fatto queste variazioni:
Riga 23: Server server(80);
Riga 46: Client client = server.available();
sono diventate:
Riga 23: EthernetServer server(80);
Riga 46: EthernetClient client = server.available();
Per info: io ho usato arduino uno R3, editor release 1.6.6
Non ho idea del motivo per cui il compilatore accetta una parola anzichè l’altra perchè non conosco ancora il linguaggio, ho capito dai suggerimenti del compilatore che c’è stata qualche variazione delle librerie, poi ho trovato indicazioni su google.
Comunque, ottime spiegazioni! Molto didattiche. Bravo.
Ciao
Autore
Ciao Maurizio,
hai fatto delle ottime modifiche.
Il motivo è cha dalla versione 1.0 in poi del compilatore, se non ricordo male, la libreria che prima si chiamava Server è diventata EthernetServer e la stessa modifica è stata fatta per la libreria Client.
ciao Mauro sono luigi, ho provato lo sketch led rgb ,quando invio dal mio smart la sequenza dei colori noto che la ethernet shield lampeggia ad ogni comando , ma iled non si accendono! ho fatto tutti i controlli possibili e immaginabili. se gentilmente mi puoi dare una dritta per capire dove l’errore ti ringrazio
Autore
Ciao Luigi,
verifica con il Monitor seriale cosa accade nello sketch alla connessione ed all’invio di ogni comando.
ciao mauro e grazie per avermi risposto,ho verificato con il monitor seriale, non vedo niente la pagina e bianca,ho provato con IDE 1.6.0 e mi dava errore della libreria ethernet mi dice la libreria server e stata rinominata ethrnetserver o aggiustato la libreria ma comunque i led non vanno . ho verificato con la libreria originale IDE0.22 e qui va bene non mi da nessuno errore di compilazione, anche qui nel monitor pagina bianca e led non funzionanti. e un bel grattacapo -può essere il copia e incolla? in attesa saluti
Autore
Ciao Luigi,
il monitor seriale devi impostarlo nello sketch e devi istruirlo su come e cosa inviarti al computer.
Se non sai come fare puoi leggere i miei articoli del corso arduino on-line gratuito che ti spiega passo passo partendo dai primi esempi tutte le basi per usare la scheda.
ciao mauro proverò a rileggere di sicuro qualcosa mi e sfuggita ti faro sapere, e ancora grazie
Autore
Bene.
Ho modificato così per fare in modo da cliccare sui vari colori:
[[ codice rimosso in automatico ]]
Autore
Ciao Domenico,
purtroppo non è possibile postare codice, vengono rimossi in automatico.
Innanzi tutto i complimenti di rito e non solo di rito, per l’ottimo lavoro svolto nel divulgare conoscenza ….
Attratto dalla possibilità di cambiare colore al mio lampadario ..dal mio iphone… mi ha portato a copiare lo sketch su un arduino mega 2560 .. con scheda di rete e un controller pwm a fet ..aimè compilando lo sketch mi sono ritrovato con una serie di errori che posto di seguito ,,, il primo riguardant il server sono riuscito a correggerlo con EthernetServer …ma per il resto propio devo chiedere aiuto !!!
Saluti Willy
Arduino:1.6.8 (Windows 10), Scheda:”Arduino/Genuino Mega or Mega 2560, ATmega2560 (Mega 2560)”
Opzioni di compilazione cambiate, ricompilo tutto
C:\Users\user\Documents\Arduino\RGB_mauro_alfieri_sketch_nov29a\RGB_mauro_alfieri_sketch_nov29a.ino: In function ‘void loop()’:
RGB_mauro_alfieri_sketch_nov29a:46: error: cannot allocate an object of abstract type ‘Client’
Client client = server.available();
^
In file included from C:\Program Files (x86)\Arduino\libraries\Ethernet\src/EthernetClient.h:5:0,
from C:\Program Files (x86)\Arduino\libraries\Ethernet\src/Ethernet.h:7,
from C:\Users\user\Documents\Arduino\RGB_mauro_alfieri_sketch_nov29a\RGB_mauro_alfieri_sketch_nov29a.ino:12:
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:26:7: note: because the following virtual functions are pure within ‘Client’:
class Client : public Stream {
^
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:31:18: note: virtual size_t Client::write(uint8_t)
virtual size_t write(uint8_t) =0;
^
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:32:18: note: virtual size_t Client::write(const uint8_t*, size_t)
virtual size_t write(const uint8_t *buf, size_t size) =0;
^
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:33:15: note: virtual int Client::available()
virtual int available() = 0;
^
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:34:15: note: virtual int Client::read()
virtual int read() = 0;
^
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:36:15: note: virtual int Client::peek()
virtual int peek() = 0;
^
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:37:16: note: virtual void Client::flush()
virtual void flush() = 0;
^
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:29:15: note: virtual int Client::connect(IPAddress, uint16_t)
virtual int connect(IPAddress ip, uint16_t port) =0;
^
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:30:15: note: virtual int Client::connect(const char*, uint16_t)
virtual int connect(const char *host, uint16_t port) =0;
^
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:35:15: note: virtual int Client::read(uint8_t*, size_t)
virtual int read(uint8_t *buf, size_t size) = 0;
^
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:38:16: note: virtual void Client::stop()
virtual void stop() = 0;
^
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:39:19: note: virtual uint8_t Client::connected()
virtual uint8_t connected() = 0;
^
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:40:11: note: virtual Client::operator bool()
virtual operator bool() = 0;
^
RGB_mauro_alfieri_sketch_nov29a:46: error: cannot declare variable ‘client’ to be of abstract type ‘Client’
Client client = server.available();
^
In file included from C:\Program Files (x86)\Arduino\libraries\Ethernet\src/EthernetClient.h:5:0,
from C:\Program Files (x86)\Arduino\libraries\Ethernet\src/Ethernet.h:7,
from C:\Users\user\Documents\Arduino\RGB_mauro_alfieri_sketch_nov29a\RGB_mauro_alfieri_sketch_nov29a.ino:12:
C:\Users\user\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.6.11\cores\arduino/Client.h:26:7: note: since type ‘Client’ has pure virtual functions
class Client : public Stream {
^
exit status 1
cannot allocate an object of abstract type ‘Client’
Questo report potrebbe essere più ricco di informazioni con l’opzione
“Mostra un output dettagliato durante la compilazione”
abilitata in File -> Impostazioni
Autore
Ciao Willy,
a primo avviso penso sia il medesimo problema, anche la classe Client si chiama EthernetClient e non più solo Client.
OK era propio li il problema ma ormai ero arenate e da solo no lo avrei mai trovato !!!! Grazie !!!
Buona serata …
e possibile creare un adattatore sd per 2 mini sd con switch a distanza
Autore
Ciao Anthony,
non ho compreso l’esigenza.
Ciao. Vorrei effettuare questo progetto, però non in locale, ma ad esempio tramite altervista. Puoi darmi qualche aiuto? Grazie
Autore
Ciao Giuseppe,
forse per mia ignoranza, non riesco a comprendere come tu voglia utilizzare altervista, ti pongo alcune domande:
chi svolge funzione di server web?
chi svolge la funzione di client?
che protocollo hai pensato di utilizzare ?
il client ogni quanto richiede al server lo stato delle informazioni ?
il server come acquisisce le informazioni sullo stato dei led per l’interfaccia web ?
Risolti queste informazioni potrò darti un aiuto molto volentieri.
Grazie della risposta, non sono molto esperto in campo. Faccio un esempio più semplice. Tramite un pulsante (online) su un host come altervista, vorrei far accendere un led su arduino.
Ciao Mauro, Grazie per la spiegazione dettagliata, una delle poche cosi’ ben fatte e in italiano.
avrei una domanda:
Come mai, se i valori di r/g/b sono di 3 caratteri, tu li salvi come valore di 4 cifre?
almeno e’quello che capisco io da questo (quoto):
“la linea successiva assegnerebbe alla variabile colorBuff il valore estratto, bufLength indica al metodo toCharArray() la dimensione del valore da assegnare +1”.
Forse non ho capito io che cosa fa esattamente la funzione “toCharArray()”.
Autore
Ciao Daniele,
il toChat Array, come puoi leggere sul manuale ufficiale arduino, copia i caratteri di una stringa in un buffer passato come primo parametro della funzione stessa.
Il secondo parametro specifica la dimensione del suddetto buffer.