Su segnalazione di un appassionato come te e me che ha commentato il primo articolo dedicato al display grafico uLCD-32PT, ho iniziato a testare alcune funzioni della libreria descritta nel precedente articolo.
Vorrei condividere con te i progressi in modo che tu possa realizzare tutti i progetti che desideri con questo fantastico display touch screen.
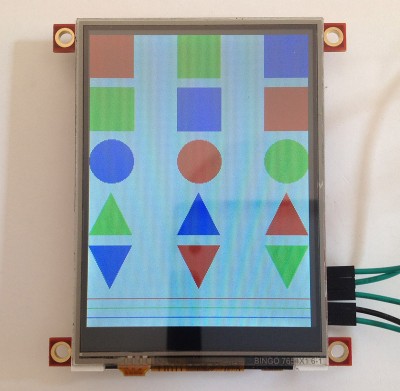
In questo articolo ti mostro come cambiare lo sfondo di default, da nero a bianco e come disegnare con i tre colori primari ( RGB ) alcune figure geometriche.
Occorrente
- n. 1 arduino ( 2009, uno, mega, mini, ecc…)
- n. 1 uLCD-32PT
- n. 5 cavi femmina, maschio mono pin per la connessione arduino-LCD
- n.1 foglio a quadretti, meglio se millimetrato
Notice
Consiglio: usa il tuo foglio di carta millimetrata per progettare ciò che vorrai vedere sul display, risparmierai tantissimo tempo. Disegna sul foglio una cornice di 240 quadratini per 320, o inversa se vuoi lavorare in orizzontale, a questo punto posiziona i tuoi oggetti, forme e linee all’interno, vedrai che quando scriverai lo sketch sarà semplicissimo individuare le coordinate 🙂
Lo Sketch
Lo sketch puoi leggere è realizzato con le librerie di Rei Voi che trovo spettacolari, sul suo sito puoi trovare anche la documentazione dei metodi, ben fatta, sia in html sia in PDF.
/*
* uLCD-32PT demo
*
* autore: Mauro Alfieri
* tw: @mauroalfieri
* Web: https://www.mauroalfieri.it
*
* Versione: 1.0
*
*/
#include "Serial_LCD.h"
#include "proxySerial.h"
#include "GUI.h"
#include "Wire.h"
#include "SoftwareSerial.h"
SoftwareSerial mySerial(2, 3);
ProxySerial myPort(&mySerial); // hardware abstraction layer
Serial_LCD myLCD(&myPort); // LCD
void setup() {
Serial.begin(19200);
Serial.print("\n\n\n***\n");
Serial.print("avr\n");
mySerial.begin(9600);
myLCD.begin(4);
delay(10);
myLCD.setSpeed(38400);
mySerial.begin(38400);
myLCD.setPenSolid(true);
//240x320
myLCD.replaceBackGroundColour( myLCD.setColour(0xff,0xff,0xff) );
myLCD.dRectangle(0, 0, 48, 48, myLCD.setColour(0xff,0x00,0x00));
myLCD.dRectangle(96, 0, 48, 48, myLCD.setColour(0x00,0xff,0x00));
myLCD.dRectangle(192, 0, 48, 48, myLCD.setColour(0x00,0x00,0xff));
myLCD.rectangle(0, 58, 48, 106, myLCD.setColour(0x00,0xff,0x00));
myLCD.rectangle(96, 58, 144, 106, myLCD.setColour(0x00,0x00,0xff));
myLCD.rectangle(192, 58, 240, 106, myLCD.setColour(0xff,0x00,0x00));
myLCD.circle(24, 140, 24, myLCD.setColour(0x00,0x00,0xff));
myLCD.circle(120, 140, 24, myLCD.setColour(0xff,0x00,0x00));
myLCD.circle(216, 140, 24, myLCD.setColour(0x00,0xff,0x00));
myLCD.triangle(24, 174, 0, 222, 48, 222, myLCD.setColour(0x00,0xff,0x00));
myLCD.triangle(120, 174, 96, 222, 144, 222, myLCD.setColour(0x00,0x00,0xff));
myLCD.triangle(216, 174, 192, 222, 240, 222, myLCD.setColour(0xff,0x00,0x00));
myLCD.triangle(24, 280, 0, 232, 48, 232, myLCD.setColour(0x00,0x00,0xff));
myLCD.triangle(120, 280, 96, 232, 144, 232, myLCD.setColour(0xff,0x00,0x00));
myLCD.triangle(216, 280, 192, 232, 240, 232, myLCD.setColour(0x00,0xff,0x00));
myLCD.line(0, 290, 240, 290, myLCD.setColour(0xff,0x00,0x00));
myLCD.line(0, 300, 240, 300, myLCD.setColour(0x00,0xff,0x00));
myLCD.line(0, 310, 240, 310, myLCD.setColour(0x00,0x00,0xff));
}
void loop() {
}
lo sketch è molto ripetitivo, per ogni figura ne ho disegnate 3 sia per riempire lo schermo nella sua interezza sia per mostrarti come i metodi della classe LCD accettano le coordinate.
linee 12-16: includi le librerie necessarie allo sketch, in particolare la SoftwareSerial.h è necessaria per utilizzare i pin 2 e 3 come TX ed RX simulando una seriale via software e permettendoti di lasciare liberi i pin 0 ed 1 della seriale su arduino (2009,uno, mini) con arduino mega 2650 non hai questo problema puoi usare una delle 3 seriale rimaste libere;
linea 18: inizializza l’oggetto mySerial come istanza della SoftwareSerial indicando come pin a cui colleghi il TX del display il 2 e pin RX il 3;
linea 19: utilizza la classe proxySerial.h per astrarre il livello hardware della seriale, creando l’istanza myPort costruita su mySerial;
linea 20: inizializza l’oggetto myLCD passando come parametro il valore, per riferimento, di myPort;
linee 23-25: inizializza la comunicazione Seriale tra arduino e il computer a 19200 boud e scrive sul terminale seriale:
*** avr
serve a darti l’idea di quando il programma parte, puoi eliminare queste linee se il tuo progetto funziona perfettamente e non hai necessità di visualizzare informazioni sul monitor seriale.
linea 26: imposta la velocità di trasferimento a 9600baud per la seriale virtuale mySerial;
linea 27: invia al display LCD il segnale di init indicando che il pin 4 è quello che utilizzi per il reset, ossia quello a cui è connesso il pin RST del uLCD, ricordati di collegare questo pin e se vuoi cambiarlo in quanto occupato da altri componenti del tuo progetto ricordati di modificare questa linea, o il display non verrà mai resettato dallo sketch e non cambierà mai schermata se non con un clear();
linea 28: attendi 10 millisecondi che il display sia inizializzato;
linea 29: imposta la velocità di comunicazione tra arduino e il uLCD a 38400;
linea 30: imposta anche la velocità della seriale virtuale a 38400 per consentire ad arduino ed al display di comunicare alla medesima velocità;
linea 32: con il metodo setPenSolid( val ) il cui valore val può essere true o false indichi all’oggetto myLCD che intendi attivare la penna per disegnare, se poni a false il valore di questo metodo anche inviando segnali di disegno non vedrai visualizzato nulla.
Important!
il default per la myLCD è false, per cui se non inserisci questo valore non vedrai nulla disegnato sul display
linea 33: è un mio commento per ricordarti le dimensioni del display in pixel o punti;
linea 35: inizia a cambiare il colore di sfondo, di default è nero, ma se volessi averlo bianco? Il metodo replaceBackGroundColor( colore ) ti permette di variare il colore, in questa linea troviamo anche un’altro metodo setColour( R,G,B ) che trasforma la notazione esadecimale ( 0x00, 0x00, 0x00 ) nel formato accettato da tutte le funzioni di disegno della classe LCD. per avere il colore rosso primario ad esempio scriverai ( 0xff, 0x00, 0x00 ), per il bianco ( 0xff, 0xff, 0xff );
linee 37-39: il metodo che ho usato in queste linee è dRectangle( x1, y1, x2, y2, colore ) questo metodo disegna un rettangolo le cui coordinate sono espresse come:
x1, y1 indicano il punto di partenza o angolo in alto a sinistra;
x2,y2 indicano la distanza in pixel da percorrere dal punto x1 al punto x2 e y1, y2;
colore: serve a dargli il colore che desideri al rettangolo con il metodo setColout();
avrai notato che il primo rettangolo parte dal punto 0,0 ed ha un lato di 48×48 pixel, è un quadrato, ma per disegnare quadrati si usano le funzioni dRectangle e rectangle. Il secondo rettangolo parte da 96,0 ossia x1=96 e Y1=0, stessa altezza del primo ma spostato di 96 pixel ( 48 x 2 ) ho scelto 48 come misura perchè il display ha una risoluzione di 240px sul lato più corto e 240 / 5 = 48 ( tre quadrati da 48 equidistanti tra loro )
linee 41-43: in queste linee disegni sempre un rettangolo ma utilizzando il metodo rectangle( x1,y1,x2,y2,colore ) dove x1 e y1 sono identici all’esempio visto per la funzione precedente mentre x2 e y2 indicano il punto in basso a destra del rettangolo da disegnare, il disegno parte da 0,58 per disegnare questi tre rettangoli a 10px di distanza verticale dai primi, ma ha coordinate differenti da prima nella prte x2,y2 che non sono più i pixel lungo i quali deve estendersi il rettangolo ma le coordinate del punto in basso a destra;
linee 45-47: disegnano tre cerchi con la funzione circle( x1, y1, raggio, colore ) dove
x1, y1: individuano il centro del cerchio
raggio: è 24 per disegnare cerchi con 48px di diametro
colore: è il colore che vuoi dare al cerchio;
linee 49-51: disegnano dei triangoli utilizzando il metodo triangle( x1,y1, x2,y2, x3,y3, colore ) in cui:
x1,y1: sono le coordinate del primo vertice;
x2,y2: le coordinate del secondo vertice;
x3,y3: le coordinate del terzo vertice;
colore: il colore che vuoi dare al triangolo. Ti invito a notare che il valore della prima coordianta ( x1,y1 ) è posta a metà delle altre, questo perchè ho voluto disegnare dei triangoli a punta in su.
linee 53-55: il metodo usato è sempre triangle ma questa volta li disegni a punta in giù;
linee 57-59: disegna 3 linee parallele distanziate tra loro di 10px e che si estendono dal punto x1=0 a x2=240, ossia per tutta la lunghezza del display. Per farlo utilizza il metodo line( x1,y1, x2,y2, colore ) in cui
x1,y1: rappresentano le coordinate del punto di partenza;
x2,y2: rappresntano le coordinate del punto di arrivo della linea;
colore: indica il colore che vuoi far assumere alla linea stessa;
Tutto lo sketch è realizzato nella sola funzione setup() di arduino, a tal proposito vorrei darti due informazionei:
- non è necessario usare la loop() se non deve avvenire nulla durante i cicli di esecuzione dello sketch, è sufficiente utilizzare la funzione setup();
- la funzione loop(), anche se non utilizzata deve essere sempre dichiarata essendo una delle due funzioni fondamentali dello sketch.
Buon divertimento !!!




 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
33 commenti
Vai al modulo dei commenti
Salve, premetto che sono nuovo del mondo arduino e mi sono imbattuto nel tuo blog cercando in rete su come trasfromare l’uLCD-32PT in un pulsante per accendere/spegnere le luci di una stanza e visualizzare informazioni tipo temperatura/umidità, dato che ancora non ho comprato il monitor volevo sapere se fosse possibile tale cosa e come, in programmazione non me la cavo tantissimo e per realizzare il mio progetto ho usato come te OSC per accendere le luci della mia camera e per ora sono limitato a quelle ma a breve cercherò anche di riuscire a chiudere/aprire la tapparella… speriamo…. In attesa di risposta, anticipatamente ti ringrazio.
Autore
Ciao Salvatore,
quello che vuoi realizzare è possibile e il fatto che tu sia riuscito a realizzare il tuo progetto con OSC senza difficoltà mi dice che non te la cavi male come programmatore, in tanti mi scrivono perché non riescono ad utilizzare OSC.
Il display è davvero utilissimo e presto pubblicherò nuovi articoli su come utilizzarlo con Arduino e visualizzare tutti i dati che vuoi.
Mauro
Grazie per l’immediata risposta, la mia intenzione è avere un pulsante on/off per la luce e lo slide dimmer per l’intensità che attualmente faccio con iphone, chissà se è anche possibile includere tutti i controlli di una camera come la temperatura del condizionatore e la sua accensione/spegnimento e la chiusura delle tapparelle (scusami mi sto allargando troppo nella fantasia) ovviamente per la grafica poi si vedrà… Comunque grazie….
Ciao! per prima cosa ti faccio i miei più vivi complimenti per questo forum! mi ha aiutato parecchio a capire moooolte cose con arduino =)
ora passiamo alle domanda xD io ho acquistato il display µLCD43(SGC) (simile al tuo ma senza touch e da 4,3pollici) e vorrei poter fare apparire delle animazioni su di esso…il problema è che le immagini anche più semplici (un cerchio bianco che deve spostarsi da x=10 a x=470) su sfondo nero…vanno a scatti! -.-”
il codice è questo:
void loop() {
for(int x=10;x<470;x=x+10){
myLCD.circle(x, 136, 50, myLCD.setColour(0xff,0xff,0xff));
delay(400);
myLCD.clear();
delay(10);
}
}
o provato anche ad aumentare il baud della seriale ma senza successo…e leggendo in giro ho letto che il problema potrebbe stare nel fatto che l'arduino UNO è a 8bit…
…mi potresti aiutare?? =)
grazie mille in anticipo
Davide
Autore
Ciao Davide,
grazie per i complimenti per il Blog.
Prima di addentrarti su questioni bit, Mhz ecc io proverei a togliere o ridurre quel delay( 400 ) dovresti già ottenere una maggiore fluidità.
Mauro
…gia provato, anzi ho provato a modificarli entrambi ed anche ad escluderli ma niente… xD e poi il delay(400) sarebbe la velocità di spostamento del cerchio 😉
Autore
Ciao Davide,
il delay() è una pausa tra il comando che lo precedere e quello che lo segue, più è alto il delay maggiore sarà il tempo tra i due comandi e di conseguenza, nel tuo sketch, il tempo in cui il cerchio cambia posizione ad ogni ciclo di for.
Mauro
sisi giusto…il problema è che sembra che quando ci sia il clear() passi una riga nera…non mi sto spiegando bene…domani faccio un video e te lo allego =)
ciao mauro, in un futuro post riusciresti a spiegare:
1) come collegare webcam usb o altre telecamere allo schermo in modo da vedere in tempo reale ciò che succede
2) impostare le coordinate dei disegni sullo schermo in modo da usarli come interruttori ma intanto potere vedere anche il video sopra citato
grazie! 🙂
Autore
Ciao Matteo,
per la seconda idea penso si possa fare, ci sono delle semp’ici funzioni touch che avevo utilizzato quando ho realizzato il mio progetto con questo LCD.
Sulla webcam non penso sia possibile, non ha una porta USB Host questo display, se hai trovato esperimenti che ne fanno uso inviami il link.
Mauro
Ciao Mauro, ti spiego: ho messo una telecamera usb fuori dalla porta della mia stanza per poter vedere chi sta bussando, ma per fare ciò ho bisogno di vedere i dati inviati dalla webcam sullo schermo,anche usando qualche componente aggiuntivo
Autore
Ciao Matteo,
Penso che tu debba ripiegare per un altro schermo perché questo non saprei come collegarlo alla webcam.
Se la webcam é wireless potresti usare uno smartphone come schemo 🙂
Mauro
Ciao Mauro, potresti fare una guida su come utilizzare questo schermo con le librerie TFT arduino?
Ciao , ho trovato molto utile il tuo blog specialmente per un novello in elettronica come me !!!! ho trovato molti articoli interessanti ma forse quello più interessante è questo sull’lcd.
Pensi che a breve aggiungerai altri tutorial sulla’ ulcd-32pt ????
Ovviamente avrei in mente un progetto una sorta di allarme comandato da 3 sensori esterni , e internamente il display che mi indica quale sensore è stato attivato……
Autore
Ciao Emanuele,
ho in programma mille altri tutorial su tanti argomenti e di nuove shield ne escono ogni giorno per cui spesso non riesco a sperimentare tutti i progetti che ho in mente.
Se in attesa dei tutorial su questo display finirai il tuo progetto e vorrai condividerlo io posso metterti a disposizione il Blog per farlo.
Mauro
Si certamente, ovviamente per un novello come me non si parla di tempi brevi considerato anche che stò studiando tutti i doc delle librerie, ma, se e appena vedrò qualche rislutato lo condividerò
Autore
Ottimo,
la pasienza è la virtù dei forti, non c’è fretta.
Mauro
ciao, ho fatto passi avanti e devo dire che è un vero spasso far dialogare il display e aurduino via seriale in entrambe le “direzioni” per ora sono a livello di accensione led ma ora che ho capito la logica è tutto più semplice ! 🙂
Autore
Ottimo Emanuele, se vorrai pubblicare qualche interessante esperimento, su cui non ho già scritto un articolo il blog é a tua disposizione.
Mauro
ok dimmi come si fa e inizierei con esempi semplici….
Autore
Ciao Emanuele,
quando vuoi pubblicare qualcosa scrivi una intro al progetto: di cosa si occupa, a cosa serve, come si usa.
Inviamela alla casella info del blog insieme a le foto, schemi, sketch commentato e video se ne fai.
Io valuto l’interesse che può esserci da parte di altri appassionati e sopratutto se non ho già pubblicato qualcosa sull’argomento e ti produco l’articolo.
Mauro
Buonasera, ho acquistato dalla 4D Systems il display 24PTU-AR, cioè il display da 2,4″ con adattatore per arduino uno compreso il cavo di programmazione, sto seguendo alla lettera i tutorial presenti sul sito ma il display visualizza la seguente scritta “Drive not mounted”, il programma per la calibrazione funziona quindi è segno che c’è scambio dati ma non vuole saperne di visualizzare la schermata personalizzata che ho creato tramite il programma “Workshop4.0” scaricato dal sito 4D Systems stesso. Può darmi un suggerimento?
Autore
Ciao Michele,
non ho ancora avuto modo ti provare il nuovo software della 4D Systems, puoi provare ad usare il display come ho fatto io per capire se funziona e poi rivolgerti al produttore per farti aiutare con il nuovo software.
Se risolvi il tuo problema e ti va di condividere la soluzione io sono a disposizione. Vale ovviamente anche il contrario se scopro qualche trucco per aiutarti lo pubblico sul blog.
Mauro
credo di poterti rispondere io……. visto che ci ho litigato per una settimana ….
innanzi tutto ti consiglio di usare il programmatore o il cavo 4d system almeno non hai problemi di sorta…..
ora controlla che i driver siano installati correttamente e controlla quale com è assegnata.
A questo punto apri il workshop ( mi raccomando scarica la versione aggiornata 4.1.0.18) crei un nuovo progetto selezioni il tuo display ed entri nel programma.
Ora connetti il display e controlla su comms che la seriale sia giusta , cliccando sul pallino rosso deve diventare blu.
Ora devi prendere la microsd ( formattata Fat16 e non più di mi sembra 2 GB) e inserirla in una usb, il pc la deve riconoscere….. crei il tuo progetto e clicchi su BUILD COPY/LOAD.
Quando te lo chiedi gli dai la lettera della microsd precedentemente riconosciuta e completi la programmazione. ORA DEVI ESTRARRE LA MICROSD E INSERIRLA DIETRO IL DISPLAY…… altrimenti ti chiederà sempre “drive not mounteid” lampeggiando in verde
Autore
Grande Emanuele, grazie 1000 !!!
Grazie Emanuele ho seguito il tuo tutorial e ha funzionato tutto alla perfezione, sono riuscito finalmente a visualizzare una tastiera personalizzata. Vorrei usare il display e arduino per inserire/disinserire un allarme tramite una password da digitare sul touch-screen, sto leggendo i vari tutorial e mi sto rendendo conto che non è semplice come pensavo. Per esempio non riesco a cambiare il colore di sfondo dei pulsanti della tastiera (allarme disinserito = tastiera colore verde, allarme inserito = tastiera colore rosso). Per adesso sono riuscito a leggere e memorizzare il valore del pulsante digitato (valore da usare successivamente nel codice di arduino). Continuerò a provare. Grazie.
Autore
Grande Michele,
è lo spirito giusto. Il tuo progetto è molto interessante e mi piacerebbe condividerlo con gli altri appassionati quando lo avrai ultimato 🙂
Ringrazio anche Emanuele che è stato preziosissimo 🙂
Mauro
figurati de nada…… per il tuo progetto ti consiglio di leggerti il documento del sito che si chiama
4D-AN-P4003-ViSi-Genie-Customised-Keyboard-REV1.pdf
In pratica c’è indicato un esempio di ciò che vuoi fare tu, paro paro……
Inoltre consiglio a tutti i possessori di 4dsystem di spulciarsi il sito visto che ci sono tutti i documenti possibili, completi di esempi e di spiegazioni di ogni genere….. direi il sito più completo che ho mai visitato…..
Autore
Ottimo Emanuele,
consigli utilissimi !!!
Mauro
Ciao Mauro vorrei con LCD accendere e spegnere qualche fila di led a 12v come creo l interfaccia sul touch?
Autore
Ciao Nadir, ti consiglio di leggere tutti gli articoli dedicati a questo display LCD troverai tutte le risposte su come costruire c’è usare una interfaccia touch per i tuoi led.
Ciao Mauro. Sto guardando alcuni progetti del tuo sito e devo ammettere che è realizzato molto bene. Complimenti.
Ho una curiosità da chiederti.
Si può allungare il tempo di reset iniziale della scheda arduino?
Sto utilizzando un piccolo display grafico che quando alimento il sistema a volte per farlo partire devo premere il tasto reset su arduino e poi tutto parte bene.
Distinti saluti.
Oscar
Autore
Ciao Oscar,
non saprei dirti se sia possibile dovresti verificare se esistono librerie che coprono questa necessità.
Un dubbio, sei sicuro che si tratti di un problema di tempi di reset e non ti basti un ritardo tra il momento in cui alimenti il display e quello in cui gli invii i primi comandi per attivarlo.
Magari ti è sufficiente un bel delay nella setup prima di ogni altra istruzione o un delay prima di fare l’init del display.