Docker httpd container edit ti mostra cosa accade se editi una pagina html interna al container e poi lo riavvii.

So che probabilmente ti starai chiedendo a cosa serva un articolo sulla modifica di un contenuto html all’interno di un container docker: la risposta è che ho letto in internet teorie differenti in merito.
Alcuni sostengono che al riavvio del container vengano perse tutte le informazioni non presenti nell’immagine di origine;
altri sostengono che le modifiche vadano perse anche se sono su una directory esterna al container, residente sul server host ( che ospita docker );
taluni altri sostengono che le modifiche non vadano perse fino a quando non rimuovi il container e ne ricrei un’altro dall’immagine.
Ebbene questi ultimi hanno ragione !!!
Approfitteremo per installare anche il comando vim nel container, non presente nell’immagine.
Dimostriamo come funziona in docker httpd container edit
In pratica procederemo ad eseguire delle modifiche ad una pagina html, la index.html, di default presente nell’immagine ufficiale per l’httpd e, successivamente, eseguiremo delle operazioni sul container per verificarne il risultato.
Ti consiglio di leggere e comprendere, o riprodurre, quanto eseguito nell’articolo precedente.
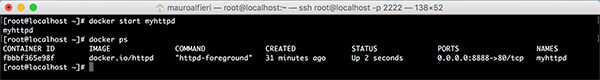
Avvia l’immagine httpd creata nel precedente articolo:

nella schermata precedente vedi anche il risultato del comando:
docker ps
che ti mostra il container appena avviato.
Ora procurati una immagine da inserire nella pagina html, ti aspettavi di eseguire solo una semplice modifica di testo ? … E’ la prima volta che leggi questo blog !!! le cose troppo semplici ….. sono poco divertenti.
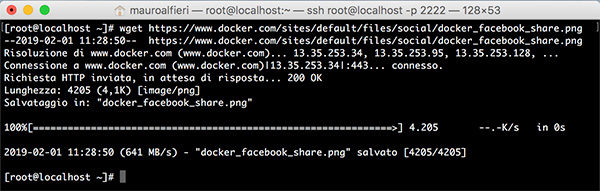
Come immagine web ho scelto il logo docker, usa il comando wget per procurartene la tua copia PNG.

in questo momento l’immagine png si trova sul server host, che contiene docker ed i suoi containers.
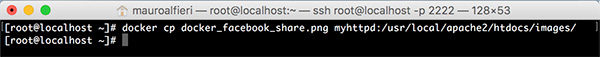
Trasferiscila nel container .. come ? con un cp:

esegui il comando:
docker cp [file origine] [container_name]:[path]
in modo che l’immagine sia copiata nel container.
Accedi quindi al container, come visto nel precedente articolo, usa:
docker exec -it [nome_container] /bin/bash
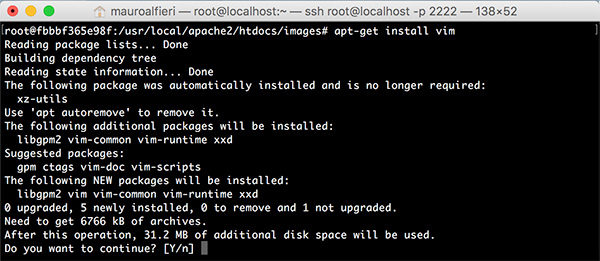
ed esegui l’installazione del “vim”:

usando il comando:
apt-get install vim
al termine dell’installazione avrai a disposizione l’editor vim nel tuo container.
Modifica il docker httpd container
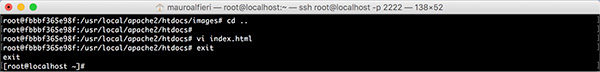
La modifica del file index.html la eseguirai con il vim portandoti nel path in cui è presente il file:

cd /usr/local/apache2/htdocs
ed eseguendo il comando:
vi index.html
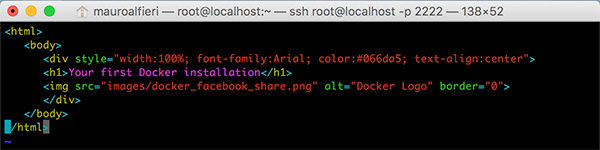
dovresti vedere una schermata simile alla seguente:

in cui trovi già le modifiche HTML che ho apportato.
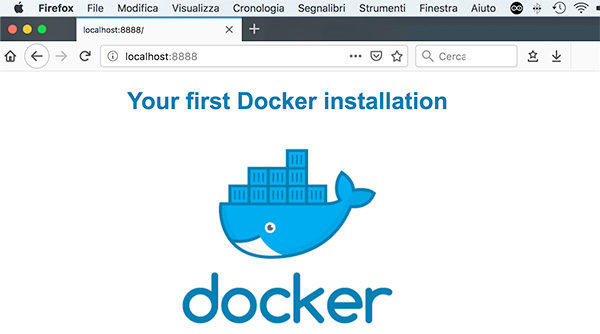
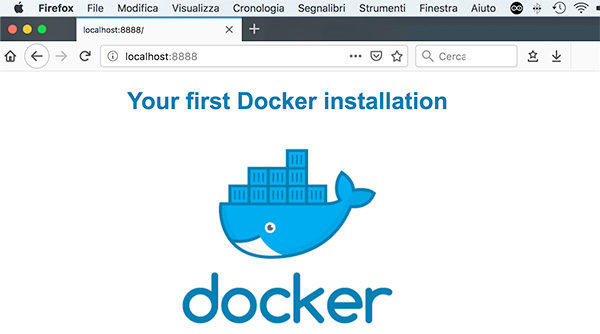
Salva e chiudi il file index.html e collegati da un browser che raggiunga il server; nel mio caso usando un server centos7 virtuale sul mio computer mi sono connesso alla porta 8888 del localhost:

il risultato che dovresti ottenere è quello visibile nella schermata sopra.
Ferma il Docker container
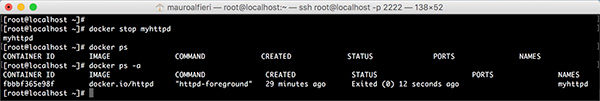
Procedi quindi ad eseguire lo stop del container:

per fermare il container esegui:
docker stop [nome_container]
nota che nelle linee successive ho usato sia il comando:
docker ps
sia il comando:
docker ps -a
in cui il primo ti mostra i container attivi ( nessuno al momento in cui l’ho eseguito ) mentre l’opzione -a ti permette di vedere tutti i container creati, anche se non attivi e ti informa sullo stato, STATUS, del container.
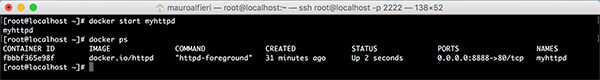
Ora riavvia il container con il comando visto in alto:
docker start [nome_container]
e vedrai quanto di seguito:

collegati quindi alla porta 8888 del server locale con un browser e vedrai:

Il tuo docker httpd container edit è concluso ed hai visto cosa accade al container ed alle modifiche al suo interno anche dopo un riavvio del container stesso.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza