L’articolo IFTTT Weather Google scripts segue il precedente in cui hai imparato a configurare il servizio ifttt per farti inviare dati meteo.
In pratica usi IFTTT per ricevere le info meteo della tua città, o della città che desideri, in un documento Google spreasheet ( foglio di calcolo ) nel tuo google drive, per farlo utilizza le istruzioni contenute nel precedente articolo.
Successivamente, con questo articolo, saprai come creare uno script google che ti permette la lettura del foglio di calcolo creato mediante un indirizzo API Url.
Ho iniziato a collezionare tutti i file che ti servono per questo progetto su gitHub.
Spreasheet IFTTT Weather Google scripts
Il tutorial dedicato alla configurazione del plugin WU ( Weather Underground ) su IFTTT ti ha portato ad ottenere una nuova directory, omonima, nel tuo Google Drive:
ed al suo interno un foglio di calcolo:
come lo hai definito nella configurazione dell’applet WU Log ( articolo precedente ).
L’applet configurata scrive un nuovo record nel foglio di calcolo ogni giorno alla medesima ora, quella impostata.
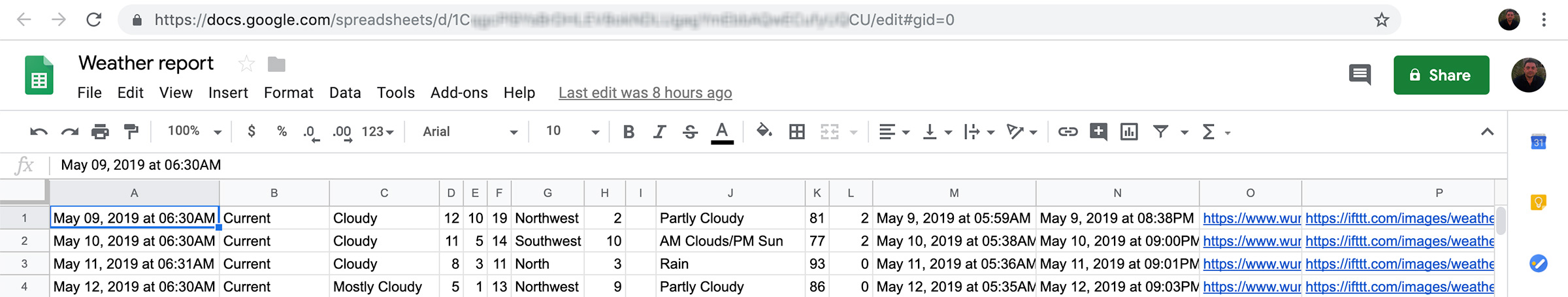
Per cui dopo alcuni giorni avrai nel tuo foglio di calcolo una situazione simile alla seguente:
nel mio esempio tutti i giorni alle 6.30 circa viene aggiunta una nuova linea con il formato definito nell’applet e contenente i dati meteo richiesti.
Crea il tuo Google Script
Il mio primo script l’ho realizzato partendo dall’esempio trovato su gitHub di electronicsguy, in particolare dal suo progetto ESP8266 da cui prenderai anche la libreria HTTPSRedirect.
Quest’ultima ti permette di collegati all’API esportata dal tuo Google script, ma facciamo un passo indietro e costruiamo il google script che legge i record del foglio di calcolo via Url.
Il primo passo è aprire l’url script.google.com dopo aver eseguito il login con il tuo account Google, ti troverai difronte ad una schermata simile alla seguente:
Nella tua finestra a destra ” I miei progetti” non dovrebbe esserci alcun progetto se non hai mai scritto altri progetti o compariranno gli altri progetti che hai già realizzato.
Crea un nuovo script cliccando si “Nuovo script” in alto a sinistra:
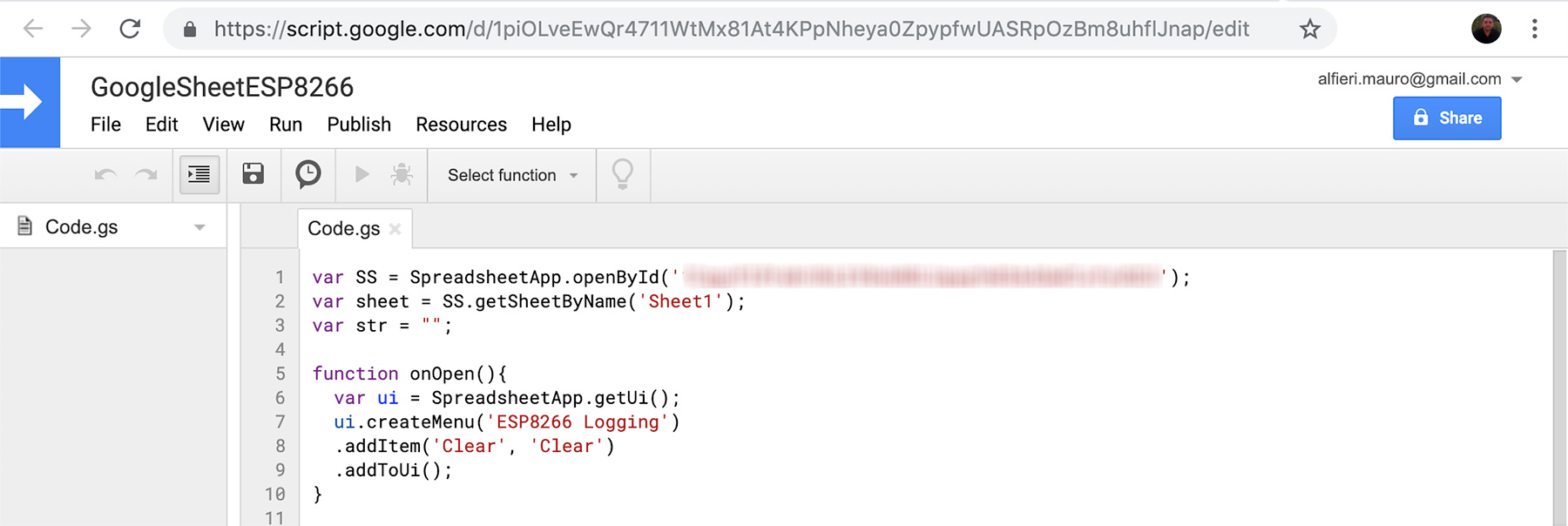
dal mio repository gitHub ( ESP8266 IFTTT Weather Google ) puoi prendere lo script: GoogleSheetESP8266.gs incollandone il contenuto nella pagina dell’editor di script Google.
Ora dovrai ricordarti di modificare il valore della prima linea sostituendo tra parentesi, il valore sfumato, con l’ID del documento a cui desideri accedere.
L’identificativo del documento google spreadsheet lo trovi nell’Url del documento stesso:
nell’esempio trovi il numero dopo “https://docs.google.com/spreadsheet/d/” e temina prima della “/edit…”
Prendi il codice alfanumerico, ID del documento, e inseriscilo nella prima linea dello script.
Pubblicazione dello script
L’accesso ai dati del progetto IFTTT Weather Google scripts necessita ancora di un altro passaggio: la pubblicazione ed autorizzazione di accesso ai dati.
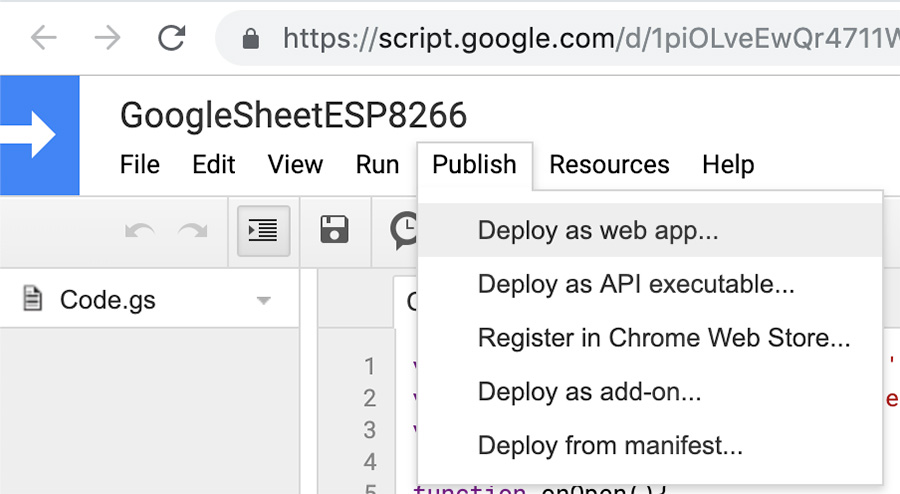
Clicca su “Publish” in alto alla finestra dove hai scritto lo script:
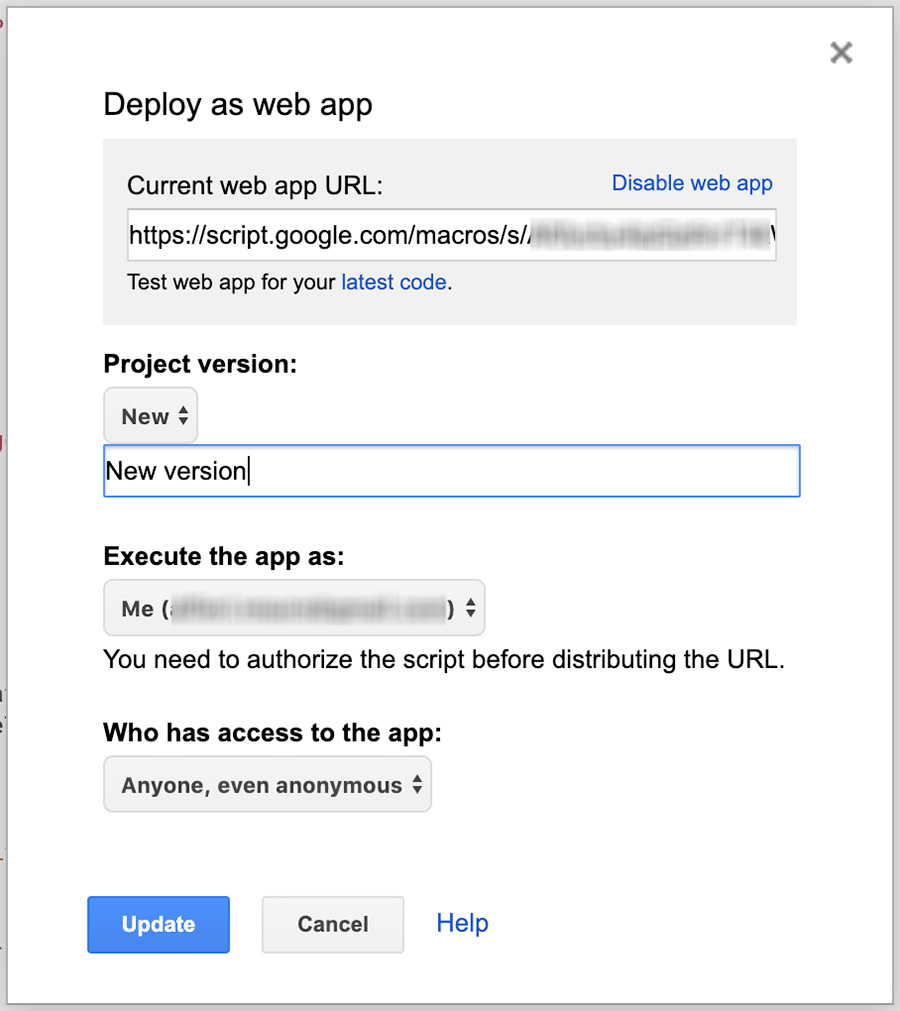
e seleziona la prima voce “Deploy as Web App …” in questo modo attiverai la pubblicazione dello script in modalità Web App, ossia potrai accedervi con l’Url che ti viene suggerito nella schermata di deploy stesso:
Scegli la versione e inserisci un commento alla versione che ti servirà per individuarla più facilmente.
Clicca su “Update” e segui le istruzioni per concedere le corrette autorizzazioni di accesso richieste.
Google script del progetto
Lo script che ti ho proposto è in gran parte ricavato dal progetto di electronicsguy a cui ho approttao alcune semplici modifiche per adattarlo a questo esempio.
Ecco il codice che hai incollato nel tuo google script editor:
var SS = SpreadsheetApp.openById('[YOUR SPREADSHEET ID]');
var sheet = SS.getSheetByName('Sheet1');
var str = "";
function onOpen(){
var ui = SpreadsheetApp.getUi();
ui.createMenu('ESP8266 Logging')
.addItem('Clear', 'Clear')
.addToUi();
}
function Clear(){
sheet.deleteRows(4, sheet.getLastRow());
SS.toast('Chart cleared', 'ESP8266 logging', 5);
}
function doPost(e) {
var parsedData;
var result = {};
try { parsedData = JSON.parse(e.postData.contents); }
catch(f){ return ContentService.createTextOutput("Error in parsing request body: " + f.message); }
if (parsedData !== undefined){
// Common items first
// data format: 0 = display value(literal), 1 = object value
var flag = parsedData.format;
if (flag === undefined){ flag = 0; }
switch (parsedData.command) {
case "appendRow":
var tmp = SS.getSheetByName(parsedData.sheet_name);
var nextFreeRow = tmp.getLastRow() + 1;
var dataArr = parsedData.values.split(",");
tmp.appendRow(dataArr);
str = "Success";
SpreadsheetApp.flush();
break;
}
return ContentService.createTextOutput(str);
} // endif (parsedData !== undefined)
else{ return ContentService.createTextOutput("Error! Request body empty or in incorrect format."); }
}
function doGet(e){
var readJson = e.parameter.readJson;
var readCsv = e.parameter.readCsv;
var debugJson = e.parameter.debugJson;
var debugCsv = e.parameter.debugCsv;
var lastRecord = sheet.getDataRange().getNumRows();
if (readCsv !== undefined) { return ContentService.createTextOutput( getDataCsv(lastRecord) ); }
if (debugCsv !== undefined){ return ContentService.createTextOutput("Last: "+ lastRecord + " \nData: " + getDataCsv( lastRecord )); }
if (readJson !== undefined) { return ContentService.createTextOutput( getDataJson(lastRecord) ); }
if (debugJson !== undefined){ return ContentService.createTextOutput("Last: "+ lastRecord + " \nData: " + getDataJson( lastRecord )); }
}
function getDataJson( last ){
var separator = "\",";
var response = "{";
response += "\"CheckTime\":\"" + sheet.getRange('A'+last).getValue() + separator;
response += "\"Current\":\"" + sheet.getRange('B'+last).getValue() + separator;
response += "\"CurrentCondition\":\"" + sheet.getRange('C'+last).getValue() + separator;
response += "\"CurrentTempCelsius\":\"" + sheet.getRange('D'+last).getValue() + separator;
response += "\"LowTempCelsius\":\"" + sheet.getRange('E'+last).getValue() + separator;
response += "\"HighTempCelsius\":\"" + sheet.getRange('F'+last).getValue() + separator;
response += "\"WindDirection\":\"" + sheet.getRange('G'+last).getValue() + separator;
response += "\"WindSpeedMph\":\"" + sheet.getRange('H'+last).getValue() + separator;
response += "\"PollenCount\":\"" + sheet.getRange('I'+last).getValue() + separator;
response += "\"TodaysCondition\":\"" + sheet.getRange('J'+last).getValue() + separator;
response += "\"Humidity\":\"" + sheet.getRange('K'+last).getValue() + separator;
response += "\"UvIndex\":\"" + sheet.getRange('L'+last).getValue() + separator;
response += "\"SunriseAt\":\"" + sheet.getRange('M'+last).getValue() + separator;
response += "\"SunsetAt\":\"" + sheet.getRange('N'+last).getValue() + separator;
response += "\"ForecastUrl\":\"" + sheet.getRange('O'+last).getValue() + separator;
response += "\"CurrentConditionImageURL\":\"" + sheet.getRange('P'+last).getValue() + separator;
response += "\"TodaysConditionImageURL\":\"" + sheet.getRange('Q'+last).getValue() + "\"}";
return response;
}
function getDataCsv( last ){
var separator = ",";
var response = "";
response += sheet.getRange('A'+last).getValue() + separator;
response += sheet.getRange('B'+last).getValue() + separator;
response += sheet.getRange('C'+last).getValue() + separator;
response += sheet.getRange('D'+last).getValue() + separator;
response += sheet.getRange('E'+last).getValue() + separator;
response += sheet.getRange('F'+last).getValue() + separator;
response += sheet.getRange('G'+last).getValue() + separator;
response += sheet.getRange('H'+last).getValue() + separator;
response += sheet.getRange('I'+last).getValue() + separator;
response += sheet.getRange('J'+last).getValue() + separator;
response += sheet.getRange('K'+last).getValue() + separator;
response += sheet.getRange('L'+last).getValue() + separator;
response += sheet.getRange('M'+last).getValue() + separator;
response += sheet.getRange('N'+last).getValue() + separator;
response += sheet.getRange('O'+last).getValue() + separator;
response += sheet.getRange('P'+last).getValue() + separator;
response += sheet.getRange('Q'+last).getValue();
return response;
}
Rispetto allo sketch originale ho modificato la funzione doGet(e) dalla linea 052.
Linee 54-57: definisci tutte le opzioni di GET ( metodo Http ) con cui puoi richiamare lo script dopo il link che hai preso dal deploy. Le opzioni che puoi utilizzare saranno:
- https://script.google.com/macros/s/[ID Google Script]/exec?readJson
- https://script.google.com/macros/s/[ID Google Script]/exec?readCsv
- https://script.google.com/macros/s/[ID Google Script]/exec?debugJson
- https://script.google.com/macros/s/[ID Google Script]/exec?debugCsv
in cui la prima readJson ti restituisce i valori dell’ultimo record presente nel documento google in formato Json, la seconda readCsv restituisce la medesima linea in formato csv ed i successivi 2 restituiscono oltre alla linea anche alcune informazioni di debug come il numero della linea stessa.
Ovviamente al posto del valore [ID Google Script] dovrai inserire l’ID del tuo script.
Il resto dello sketch è molto semplice ed ha la funzione di trovare l’ultima linea del foglio di calcolo e restituirti i valori nel formato che hai richiesto.
Accesso alla Web App Google script
Prima di continuare con il progetto IFTTT Weather Google scripts ti consiglio di eseguire un test da browser eseguendo ad esempio:
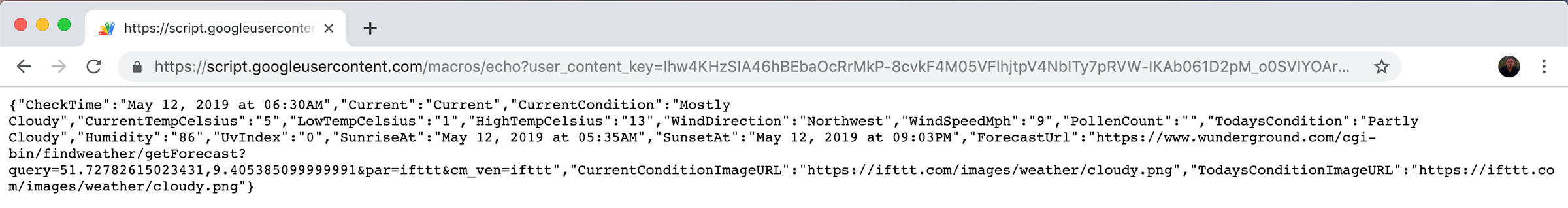
https://script.google.com/macros/s/[ID Google Script]/exec?readJson
a cui il browser, se tutto è correttamente configurato risponderà:
a conferma che il tuo IFTTT Weather Google scripts è in grado di accedere al documento contenente le informazioni e di restituirtele in formato JSON.
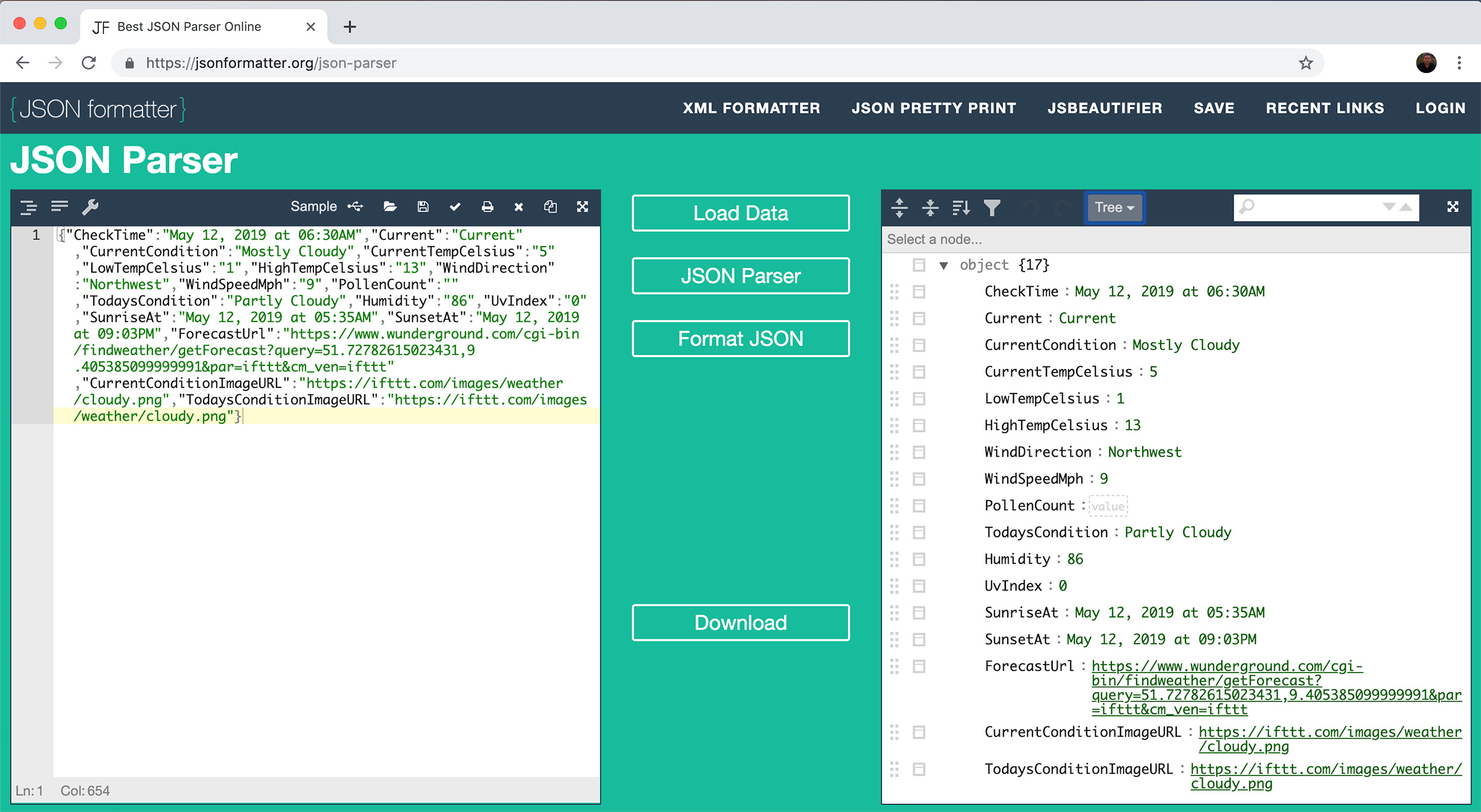
Se copi ed incolli il codice che ti è stato restituito ed utilizzi un sistema di parsing JSON on-line vedrai come è strutturata la risposta dello script:
 In cui per ciascun campo dell’ultimo record presente nel documento riceverai una variabile.
In cui per ciascun campo dell’ultimo record presente nel documento riceverai una variabile.
Ma ho preferito avere anche un secondo formato di lettura dei dati: il formato CSV ( Comma Separated Values ) ossia valori separati da virgola.
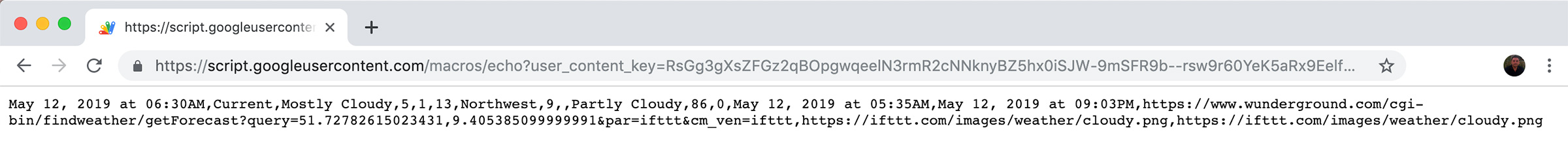
Puoi interrogare lo script online con l’opzione:
https://script.google.com/macros/s/[ID Google Script]/exec?readCsv
e riceverai una risposta simile alla seguente:
Ora sei pronto per la prossima perte del progetto IFTTT Weather Google scripts in cui collegherai la tua ESP8266 via https allo script per leggerne i dati.














 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza